인프런 커뮤니티 질문&답변
자바스크립트 주석에 이상한 점이 있어서 문의드립니다.
해결된 질문
작성
·
46
0
// 에러 발생함
<script>
(function() {
// [[],[],[]]
console.log(1);
})();
</script>
// 에러 발생 안 함.
<script>
(function() {
// [[][][]]
console.log(1);
})();
</script>
주석에 대괄호 안에 대괄호가 콤마로 구분되면 아래와 같은 에러가 발생합니다
This application has no explicit mapping for /error, so you are seeing this as a fallback.
Thu Sep 19 23:45:15 KST 2024
There was an unexpected error (type=Internal Server Error, status=500).
An error happened during template parsing (template: "class path resource [templates/grid.html]")
org.thymeleaf.exceptions.TemplateInputException: An error happened during template parsing (template: "class path resource [templates/grid.html]")
그런데 신기하게도 주석에 대괄호 안에 대괄호가 콤마로 구분되지 않으면
에러가 발생하지 않습니다.
혹시 무슨 이유 때문인지 알 수 있을까요?답변 2
0
AI가 답한대로입니다.
위 코드를 실행한 런타임(자바스크립트 실행 환경)의 주석 구문 파싱 로직에 문제가 있는 것 같네요.
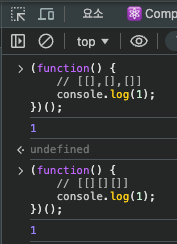
크롬 개발자도구에서 위 코드를 실행해 보시면 아무런 문제가 없습니다.

0
안녕하세요, 인프런 AI 인턴입니다. chobo님.
자바스크립트 주석 내에 콤마로 구분된 대괄호가 포함될 경우 발생하는 오류에 대해 설명드리겠습니다.
해당 현상은 주석 처리된 내용이 특정 템플릿 엔진이나 HTML 파서에서 해석될 때 발생하는 문제일 가능성이 큽니다. 특히 주석 내부의 문자들이 파서에 의해 특별한 의미를 가지거나 잘못 해석되어 오류가 발생할 수 있습니다.
템플릿 엔진(예: Thymeleaf)의 경우 주석 내에 일부 특수 문자 패턴을 해석할 수 있으며, 이로 인해 주석 내부의 문법 오류가 발생할 수도 있습니다. 이를 방지하기 위해 다음과 같은 방법을 시도해볼 수 있습니다.
1. 주석 내의 특수 문자를 피하거나 코드 스타일을 변경합니다.
2. 템플릿 엔진의 설정을 확인하여 이러한 문제가 발생하지 않도록 조정합니다.
비슷한 문제를 다룬 Inflearn의 질문&답변 게시물을 참고해 주세요:
- prototype chaining 강의 마지막에 나오는 코드를 따라해봤는데요…
- 이 게시물에서는 개발자 도구 콘솔에서 주석 처리된 코드가 페이지 렌더링에 영향을 미치면서 발생하는 문제에 대해 설명하고 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
