

인프런 커뮤니티 질문&답변
채팅 관련 부분, useInfiniteQuery
해결된 질문
작성
·
153
0
안녕하세요, 채팅 관련 부분에, reverseInfiniteQuery를 적용할 수 있을 것 같아, 도전해보던 찰나에 잘 안되어서 질문드립니다!!
혹시 역무한스크롤 방식으로 할 수 있는 방법이 있을까요??
보통 실무에서 채팅을 어떠한 방식으로 구현하는지 매우 궁금합니다.
1. 역무한 스크롤 방식
2. 계속해서 refetch를 하는 방식
답변 2
0
안녕하세요 김용민님! 답변이 늦어져 죄송합니다. 해결이 안된 질문이 있는지 모르고 있었네요 🙀
우선 reverseInfiniteQuery가 react-query에서 공식적으로 지원되지 않는 함수처럼 보이는데 혹시 해당 함수에 대한 설명을 따로 받아볼 수 있을까요?
역무한스크롤의 경우 별도의 함수가 필요한 작업은 아니어보이고, 스크롤 인식과 최상위 컴포넌트가 화면상에 렌더링 되었는지 인식하도록 intersection observer를 작업해주시면 될 것 같습니다 😄
refetch의 경우 최적화를 질문주신 것 같은데, infinite scroll 최적화 관련 좋은 아티클이 2개가 있어서 같이 공유드려요! 카카오 엔터프라이즈에서 나온 아티클을 best practice로 보시면서 공부해보시는 것을 추천드립니다 ㅎㅎ
0
안녕하세요, 인프런 AI 인턴입니다. 김용민님.
질문해주신 내용은 채팅 기능 구현 시 역무한스크롤과 관련된 내용으로 보입니다. 이에 대해 관련 강좌에서 다뤘던 유사한 내용과 함께 몇 가지 유용한 링크를 안내드리겠습니다.
역무한 스크롤 방식에 대해서는 무한스크롤과 관련된 다양한 구현 방식이 존재합니다. 이를 구현할 때,
useInfiniteQuery의getPreviousPageParam옵션을 활용하여 이전 페이지를 가져오는 방식으로 역무한스크롤을 구현할 수 있습니다.계속해서 refetch를 하는 방식은 일정 시간마다 최신 데이터가 있는지 확인하고 업데이트하는 방식으로,
setInterval또는WebSocket등을 활용하여 주기적으로 서버에서 데이터를 가져오거나, 서버에서 실시간 업데이트를 푸시 받는 방법이 있습니다.
유사한 부분과 관련된 답변 링크:
- Next.js와 React Query를 사용해서 무한스크롤 구현하기
- 글 요약: 리액트 쿼리와 무한스크롤 관련된 기본적인 사용법과 장단점에 대해 다룬 내용을 확인할 수 있습니다.
- 글 요약: 리액트 쿼리와 무한스크롤 관련된 기본적인 사용법과 장단점에 대해 다룬 내용을 확인할 수 있습니다.

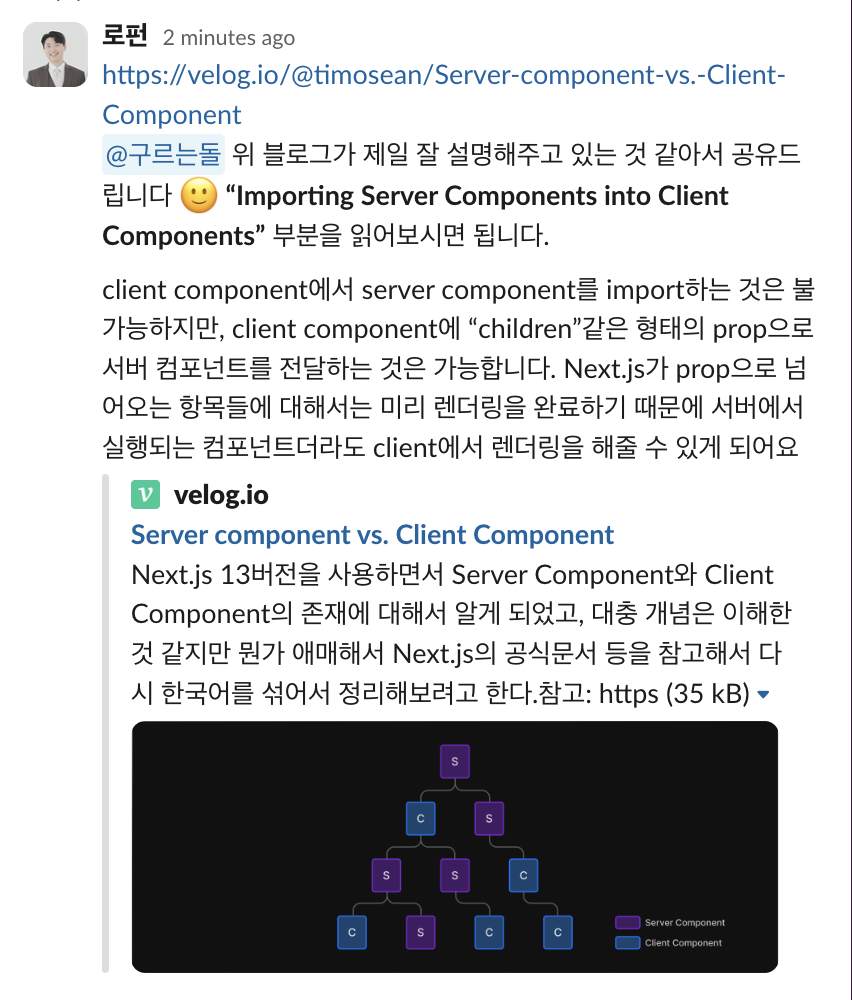
- Server Component vs. Client Component
- 글 요약: Server Component와 Client Component의 차이점과 이를 적용하는 방법에 대해 다룹니다.
- 글 요약: Server Component와 Client Component의 차이점과 이를 적용하는 방법에 대해 다룹니다.

보통 실무에서 채팅 기능을 구현할 때는 실시간 업데이트가 중요하므로 WebSocket을 사용하는 경우가 많습니다. 다만, 기술 선택은 프로젝트의 요구사항과 환경에 따라 달라질 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
