

인프런 커뮤니티 질문&답변
클릭이벤트 세팅 시
작성
·
50
0
상세페이지마다 반복되는 "구매하기" 버튼 같은 걸 세팅할 때,
각 상세페이지마다 그 버튼은 반복되는데
알려주신 css selector 방법으로 위치를 잡아서 하면
딱 그 특정 제품에 있는 구매하기 버튼만 이벤트로 잡히나요?
반복되는 버튼은 어떻게 세팅해야 보고서에서 잘 활용할 수 있나요?
답변 2
0
안녕하세요. soekmu8님
말씀하신 경우는 제품 페이지 URL이나 페이지 제목 같은 것들을 추가해서 분석할 수 있습니다.
GA4에서 페이지뷰가 발생한 경우, 페이지 URL, 페이지 제목이 자동수집되고 있기 때문에
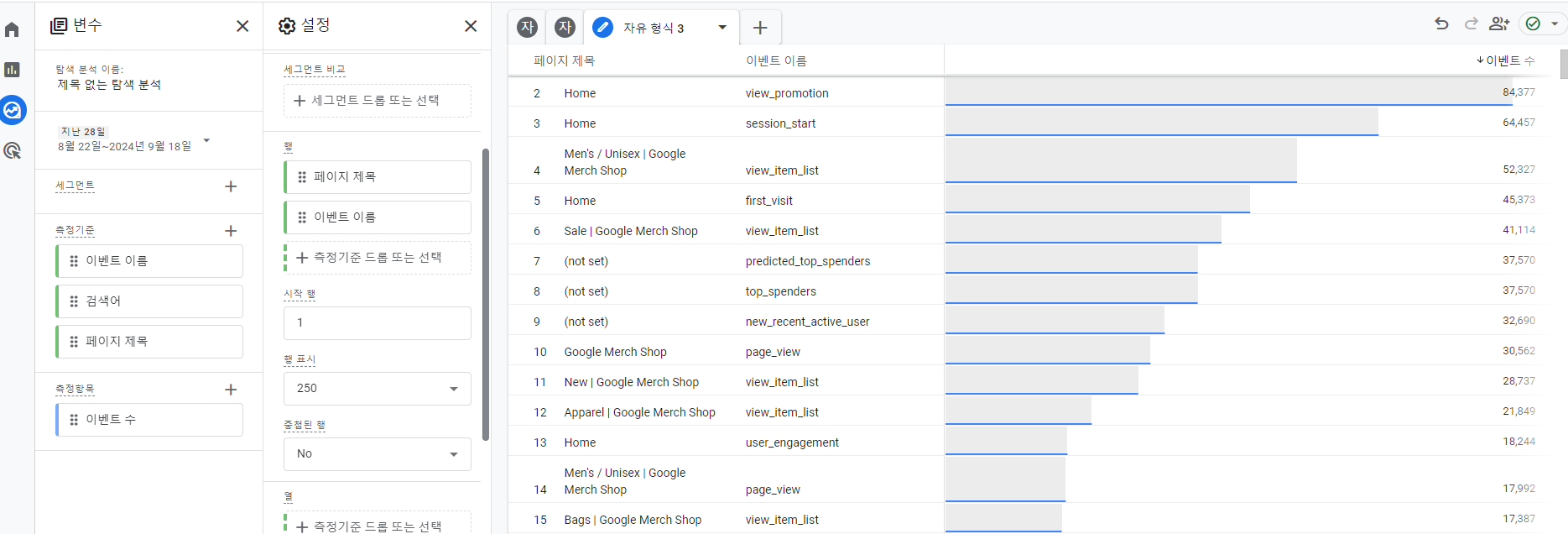
클릭 이벤트 데이터 확인시 같이 붙여서 해당 버튼이 어떤 페이지에 있던 버튼인지 명확히 확인이 가능합니다. 대략 아래와 같은 형태입니다.

참고 부탁드립니다.
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다. soekmu8님.
질문주신 내용과 관련하여, 기존의 유사한 질문과 답변 링크를 추천드리겠습니다.
위치가 바뀌는 경우 어떻게 이벤트를 만드는게 좋을까요?
이 질문에서 설명된 방법은 위치가 변하는 버튼들을 대상으로 고유값(ID나 클래스 등)을 설정 및 활용하는 방법입니다. 이는 반복되는 버튼을 효율적으로 인식하기 위해 ID나 클래스 값을 이용하는 방법을 제안하고 있습니다.
GA4_비회원구매버튼클릭이 Tags Not Fired에서 이동하지 않을 때 처리 방법
이 질문은 특정 버튼의 클릭 이벤트가 작동하지 않을 때 차근차근 확인해야 하는 사항을 다룹니다. 고유 값 설정 후, GTM에서 어떻게 테스트 및 디버깅해야 하는지에 대한 도움이 될 수 있습니다.
GTM으로 이벤트 설계 후 실시간 보고서에 쌓이는 데이터를 확인할 때
이 질문은 GA4와 GTM을 사용하여 이벤트를 설계하고 실시간 보고서에서 데이터를 확인하는 데 도움이 되는 정보를 제공합니다. 반복되는 버튼에 대해 동일한 매개변수를 사용하는 방법을 확인할 수 있습니다.
추가 설명:
반복되는 버튼에 대해서는 CSS Selector를 이용하는 것보다는 각 버튼에 고유의 ID나 클래스를 이용하는 것이 더 좋습니다. 이렇게 하면 각 버튼의 이벤트를 명확하게 설정할 수 있고, 보고서에서도 각각의 이벤트 데이터를 잘 구분하여 사용할 수 있습니다.
변동이 자주 있는 요소라면 다음과 같은 순서로 접근하는 것이 좋습니다:
1. 각 버튼에 고유한 ID를 부여합니다.
2. ID나 클래스 값을 이용해 클릭 이벤트를 설정합니다.
3. 이벤트 설정 후 GTM의 미리보기 모드에서 디버깅을 통해 정상적으로 작동하는지 확인합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
.png?w=112)