

인프런 커뮤니티 질문&답변
안녕하세요 undefined 오류에 대해 질문드립니다.
작성
·
129
·
수정됨
1
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
미니 블로그 진행해보는데, MainPage는 출력이 되고 버튼도 작동됩니다.
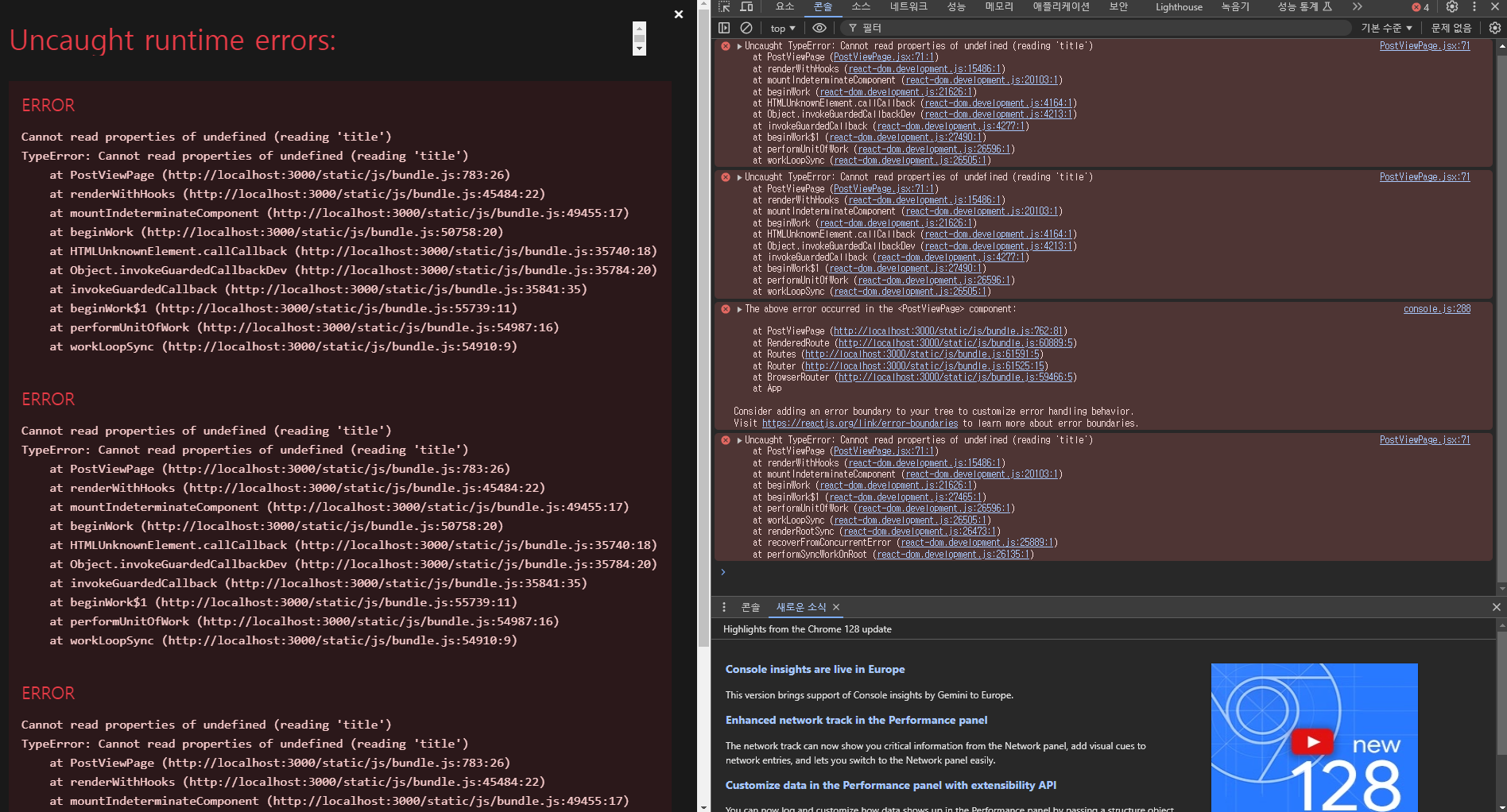
다만 여기서 PostViewpage로 넘어가려니, 아래와 같은 오류가 발생합니다. 콘솔 로그를 확인해도 해결방안을 잘 모르겠어서 질문드립니다.
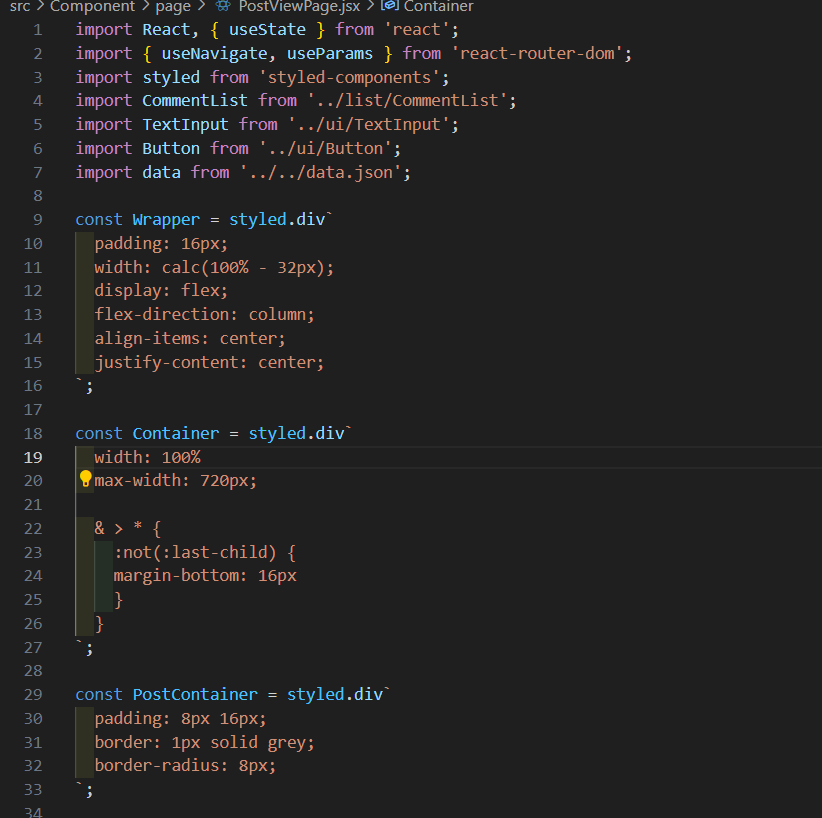
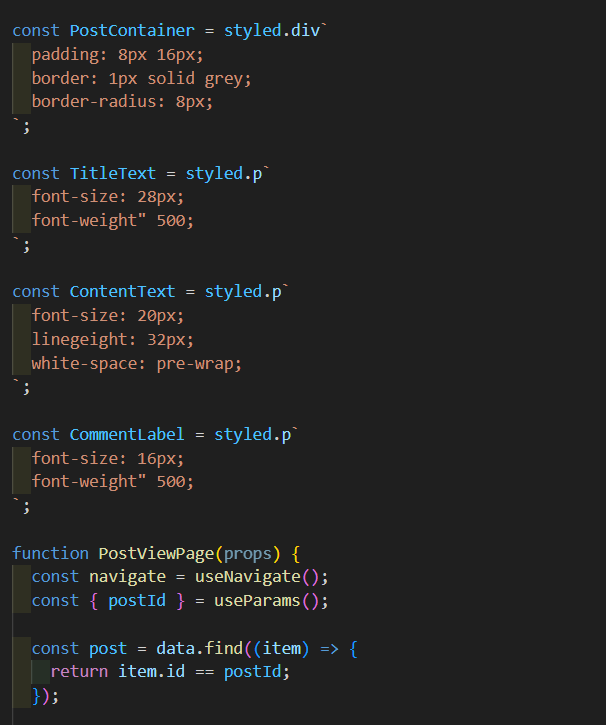
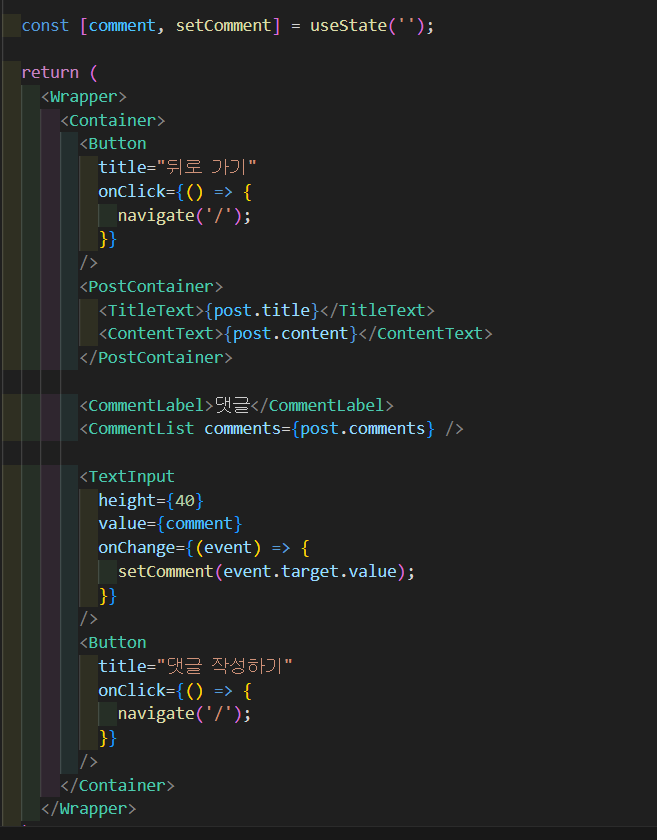
아래 오류 사진과 PostViewPage 코드입니다.




답변 3
2
안녕하세요
저도 같은 현상이 나타나서 확인해봤습니다.
item.id 와 postId 의 타입을 로그로 확인 해봤을때
item.id 는 number, postId 는 string 으로 나왔습니다.
그래서 연산자를 '===' -> '==' 로 변경해서 실행했더니 post 객체를 잘 찾아와서
PostViewPage가 정상적으로 랜더링 되었습니다.
연산자를 변경하지 않고 postId 를 형변환 하여도 마찬가지로 잘 작동했습니다.
답변이 도움이 되었으면 좋겠습니다.
감사합니다.
0
안녕하세요, 소플입니다.
현재 겪고계신 에러는 post 객체가 undefined이기 때문에 발생하는 에러입니다.
그래서 AI 인턴이 답변해준대로 먼저 postId 값이 제대로 전달되었는지 확인해보시고,
이후 해당 postId를 이용하여 post 객체를 잘 찾는지 확인해보시면 좋을 것 같습니다!
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
손인하님, 질문 주셔서 감사합니다!
미니 블로그 진행 중 PostViewPage에서 발생하는 “Cannot read properties of undefined (reading ‘title’)” 오류는 주로 post 객체가 제대로 전달되지 않았을 때 발생합니다. 이 오류가 뜬다는 것은 post 객체가 undefined이기 때문에 title 속성을 읽을 수 없다는 의미입니다. 다음은 비슷한 상황에서 나올 수 있는 일반적인 해결 방법입니다:
1. useParams를 통해 받은 postId가 맞는지 확인
- URL 파라미터로 전달된
postId가 올바른지 확인해 보세요.
- MainPage에서 navigate할 때 전달되는 주소가 올바른지 확인합니다.
2. data.json에서 postId에 해당하는 데이터를 제대로 찾고 있는지 확인
- PostViewPage에서
postId에 맞는 데이터가 있는지 확인해야 합니다.
const { postId } = useParams(); const post = data.find(item => item.id === postId);
3. post가 undefined일 때 핸들링
post가undefined일 경우를 대비해 조건문을 추가하여 처리합니다.
if (!post) { return <div>포스트를 찾을 수 없습니다.</div>; }
유사한 질문들에서 제공된 답변을 확인해 주세요:
해당 답변에서는 data 배열에서 post 객체를 찾아서 props로 전달하는 방법에 대한 설명이 포함되어 있습니다.
- [ 🔗 질문 있습니다 ]
이 질문에서는 onClick 이벤트 및 프로퍼티 전달에 대해 설명하고 있어 도움이 될 수 있습니다.
이 외에도 확인이 필요한 사항이나 추가 질문이 있다면 언제든지 말씀해 주세요. 더 도와드릴 수 있도록 하겠습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
