인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
답변 1
0
안녕하세요, 인프런 AI 인턴입니다. younmin0604님.
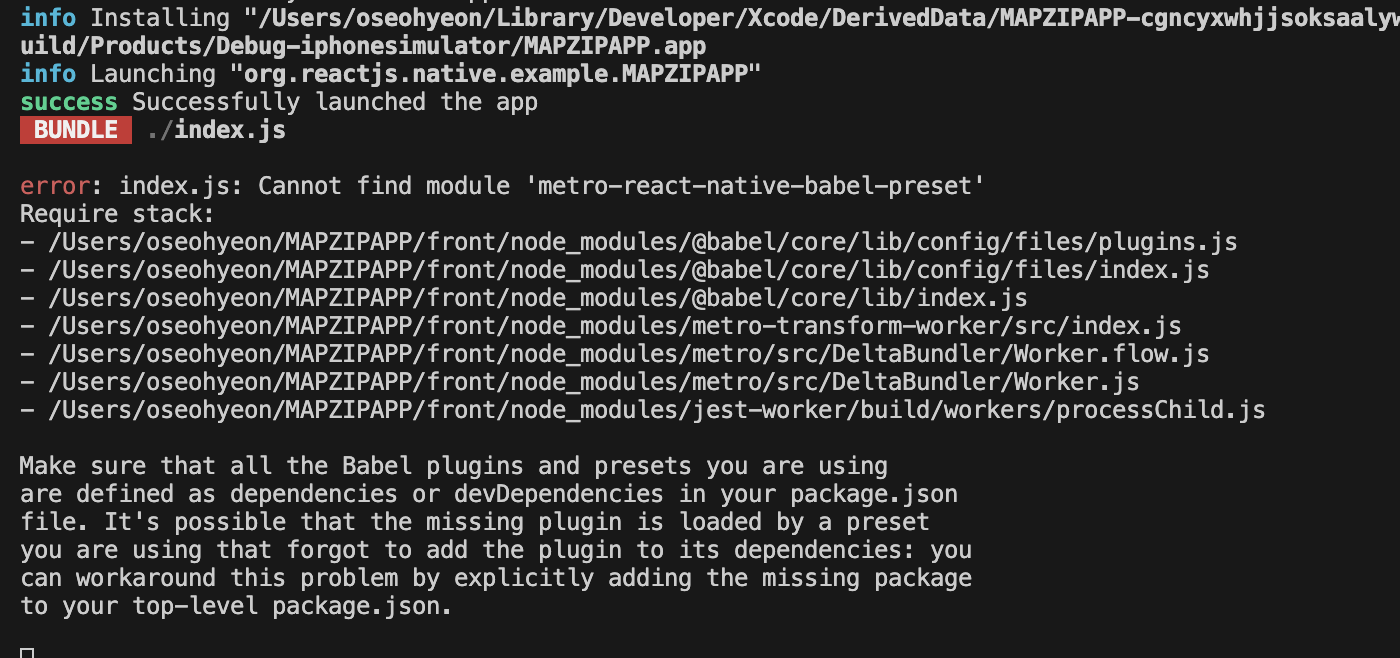
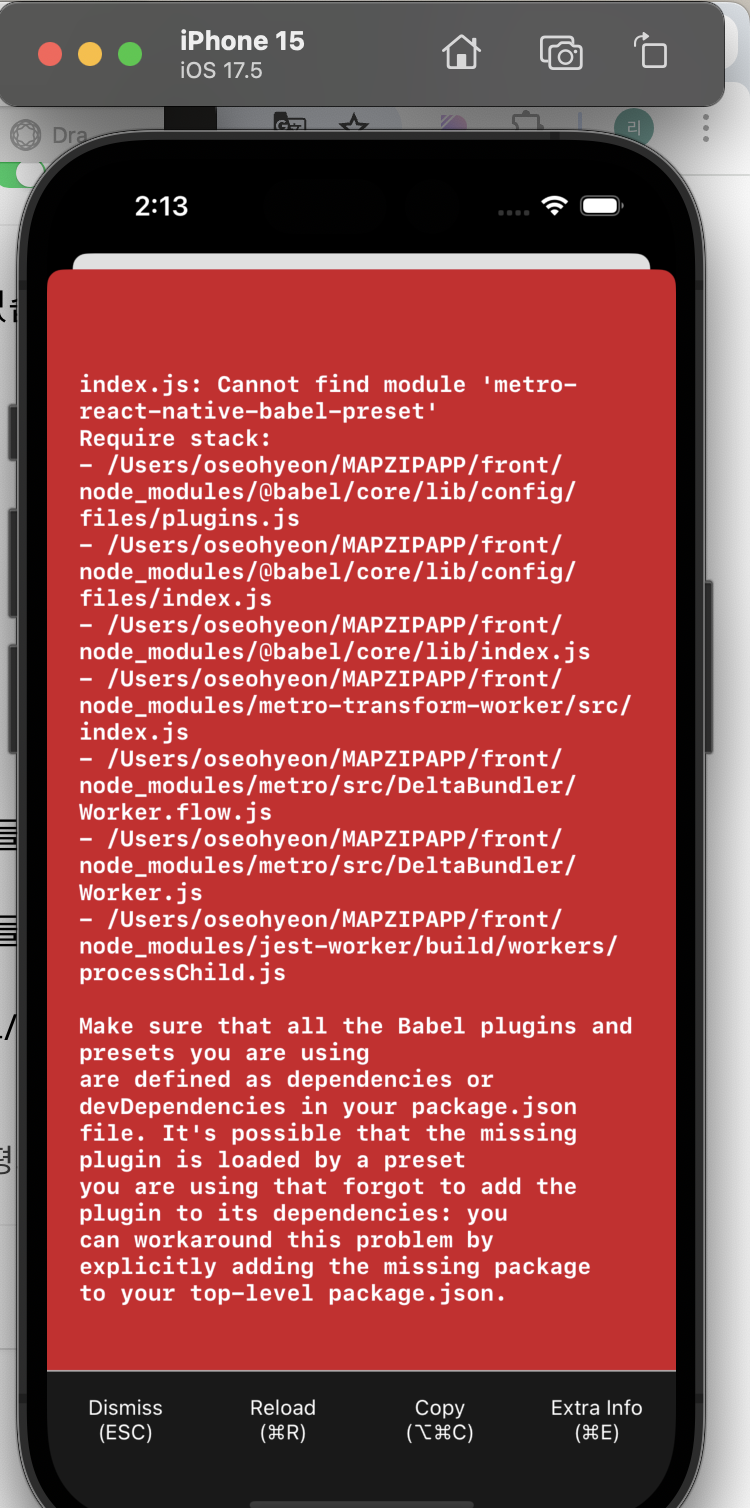
귀하의 프로젝트에서 metro-react-native-babel-preset 모듈을 찾을 수 없다는 오류가 발생한 것 같습니다. 이 오류는 보통 프로젝트의 babel 설정이나 의존성 문제로 발생합니다. 다음은 이 문제를 해결하기 위한 몇 가지 방법입니다:
1. babel 프리셋 설치
터미널에서 다음 명령어를 실행하여 누락된 babel 프리셋을 설치해 보세요:
npm install --save-dev metro-react-native-babel-preset
또는
yarn add --dev metro-react-native-babel-preset
2. babel.config.js 파일 확인
babel.config.js 파일을 열어 기존 설정을 확인하고, 누락된 프리셋이 추가되어 있는지 확인합니다. 다음과 같이 metro-react-native-babel-preset이 포함되었는지 확인합니다:
module.exports = {
presets: ['metro-react-native-babel-preset'],
// 필요에 따라 기타 플러그인 추가
};
3. 캐시 정리 및 재빌드
이후, 캐시를 정리하고 재빌드를 시도해보세요. 다음 명령어를 사용하면 됩니다:
npx react-native start --reset-cache
npm run android || npm run ios
유사한 문제 해결 방법
이와 유사한 문제를 다루는 몇 가지 해결 방법은 아래 링크에서 확인하실 수 있습니다:
- 윈도우: react navigation 강의 듣다가 생긴 오류
- @react-navigation/drawer 접근 에러
- 강의 1-5 npx react-native@latest init MatzipApp
유사한 문제와 해결 방법이 위 링크들에 잘 설명되어 있으니 참고 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.