

인프런 커뮤니티 질문&답변
[2-3] Stack Navigation 강의코드 적용중 vdm 에러 문제 입니다
해결된 질문
작성
·
262
0

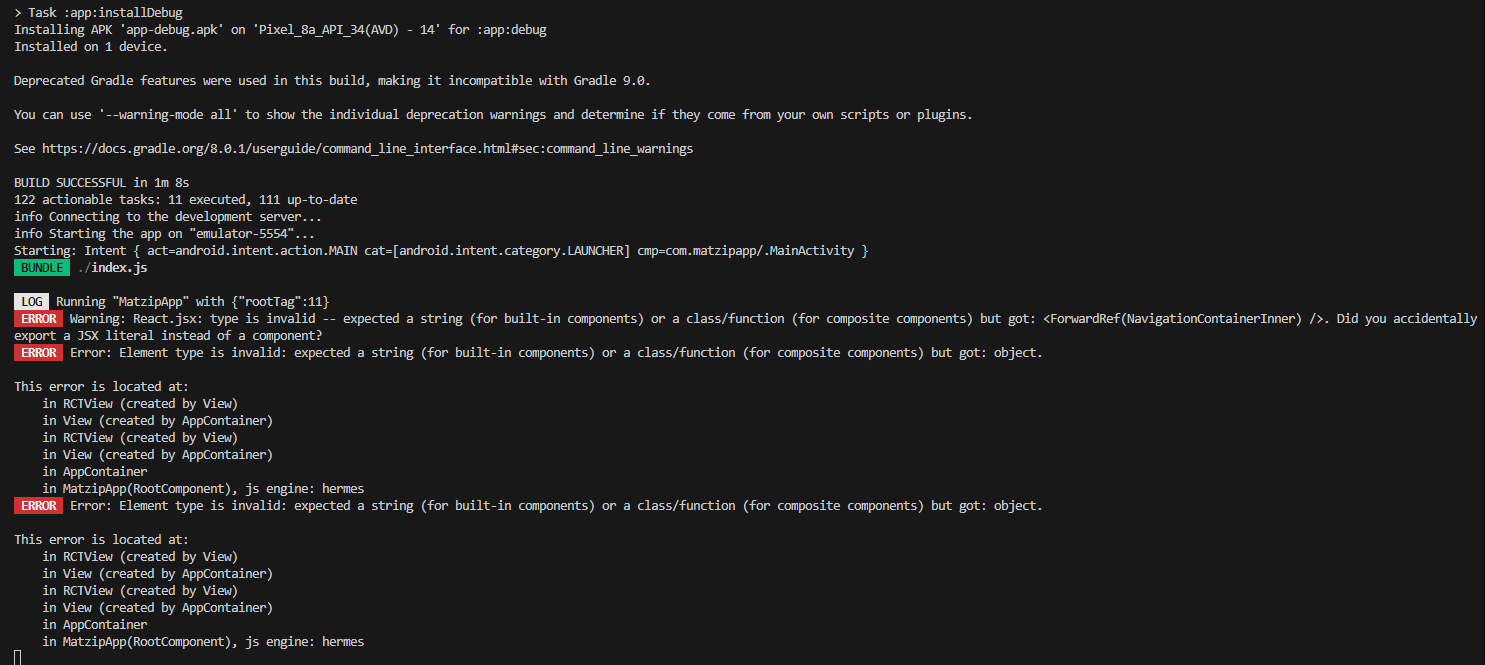
stack 네비게이션 수업을 들으며 적용하다가 그전 강의 까지 잘 적용되던것이 에러가 발생하여 해결해보려고 하루를 날려 검색을 해보고 이것 저것 해봤는데 VDM 실행하고자 A 누르면 계속 저 메시지 뜨고 VDM은 렌더 에러 이렇게 뜹니다. 뭐가 문제인지 정말 모르겠습니다. 현재 2-4강 수업까지 적용된 코드 입니다. 이후 될 줄 알았는데 역시나 이 상태 입니다.
답변 2
0
저장안된 파일들이 많은데 이유가 있을까요? 또한 App파일이 짤려서 안보이는데 export default App; 이 작성되어있나요?
이 에러는 주로 export가 없거나 import를 잘못했거나 경로가 잘못됐을때 발생합니다. import와 export쪽에 문제가없나 살펴보시겠어요?
알려주신대로 export default App; 가 export default App() 되어있었습니다. export default App; 로 수정하고 vs code 다시 실행하니 이제 됐습니다. 이건 왜 이렇게 됐는지 모르겠습니다. 이게 문제 인지도 몰랐습니다 감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다. Mr.Everything님.
Stack Navigation 강의를 듣다가 발생한 문제로 인해 하루를 날리셨다니 많이 답답하셨을 것 같습니다. 지금 상황에서 발생한 오류는 주로 React Navigation 설정이 올바르게 되어 있지 않거나, 특정 컴포넌트가 잘못 참조된 경우에 발생할 수 있습니다.
비슷한 문제를 겪은 다른 수강생의 질문과 관련된 댓글이 도움이 될 수 있을 것 같아 몇 가지를 추천드립니다.
유사한 질문 및 해결 방법
윈도우: react navigation 강의 듣다가 생긴 오류
- 해당 링크에서는
npx react-native start --reset-cache명령어로 캐시를 초기화하는 과정이 설명되어 있습니다. 기존 작업에서 캐시가 문제일 수 있으므로 이 방법을 시도해보시길 권장합니다.
- 해당 링크에서는
-
- 이는
react-native-reanimated/plugin설정 문제로 인해 발생한 사례로,babel.config.js에 해당 플러그인을 추가하는 방법이 설명되어 있습니다.
- 이는
-
- 지도 관련 설정 문제가 발생한 경우입니다. 긴급한 해결 방법으로 개발 서버를 재시작하거나, 캐시를 초기화하는 등의 방법이 소개되어 있습니다.
- 지도 관련 설정 문제가 발생한 경우입니다. 긴급한 해결 방법으로 개발 서버를 재시작하거나, 캐시를 초기화하는 등의 방법이 소개되어 있습니다.
기본 해결책
아래의 명령어를 실행하여 캐시를 초기화하고 네비게이션 설정을 다시 확인해보세요:
npx react-native start --reset-cache
또한, babel.config.js 파일에 다음 플러그인을 추가했는지 확인해보세요:
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: ['react-native-reanimated/plugin'], // 추가
};
프로젝트 파일 구조와 네비게이션 설정이 올바르게 되어 있는지, 특히 NavigationContainer와 네비게이터 컴포넌트의 사용법을 다시 한 번 살펴보시길 권장합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

코드 올려보았습니다. 추석 연휴인데 죄송합니다....