인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
답변 2
0
2024. 09. 16. 10:28
안녕하세요, 소플입니다.
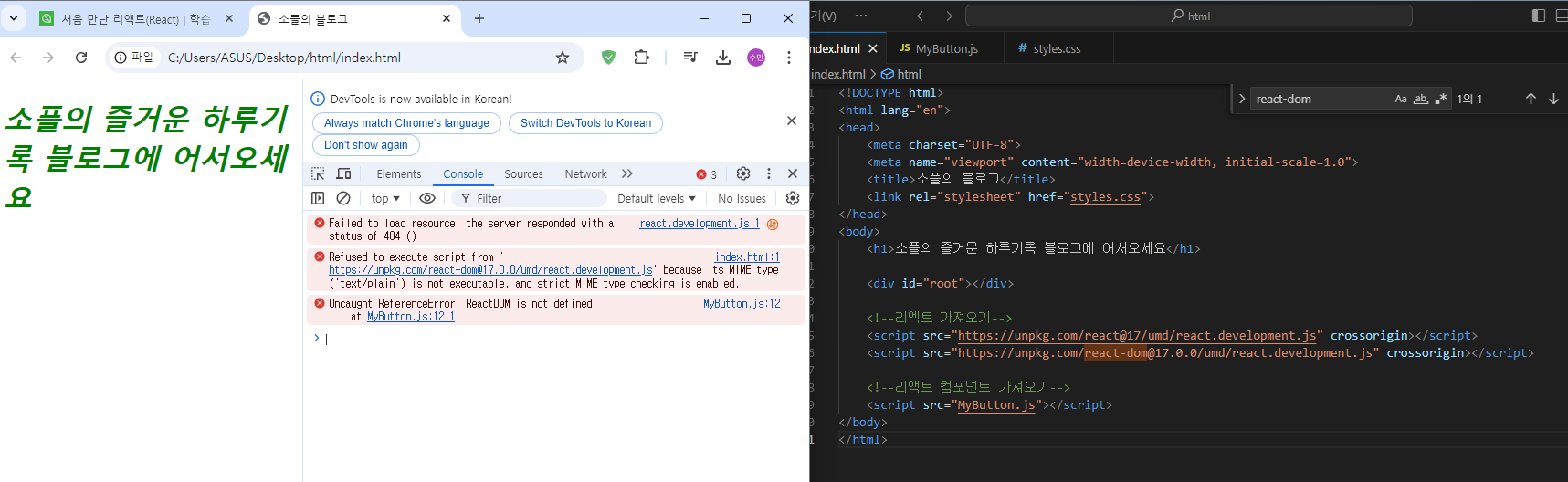
React DOM이 제대로 로드가 안 된 것 같은데, 아래 주소로 다시 한 번 해보시기 바랍니다.
https://unpkg.com/react-dom@17.0.2/umd/react-dom.development.js그리고 앞으로는 현재 최신 버전인 리액트 버전18을 기준으로 실습을 진행하시면 좋을 것 같습니다!


감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
김수민님, 버튼이 표시되지 않는 문제로 인해 해결 방법을 찾고 계시는군요. 올려주신 코드와 스크린샷 이미지를 참고하면 몇 가지 해결 방안을 제안할 수 있습니다. 아래에 링크와 함께 유사한 질문들의 답변을 포함하여 설명하겠습니다.
문제 점검
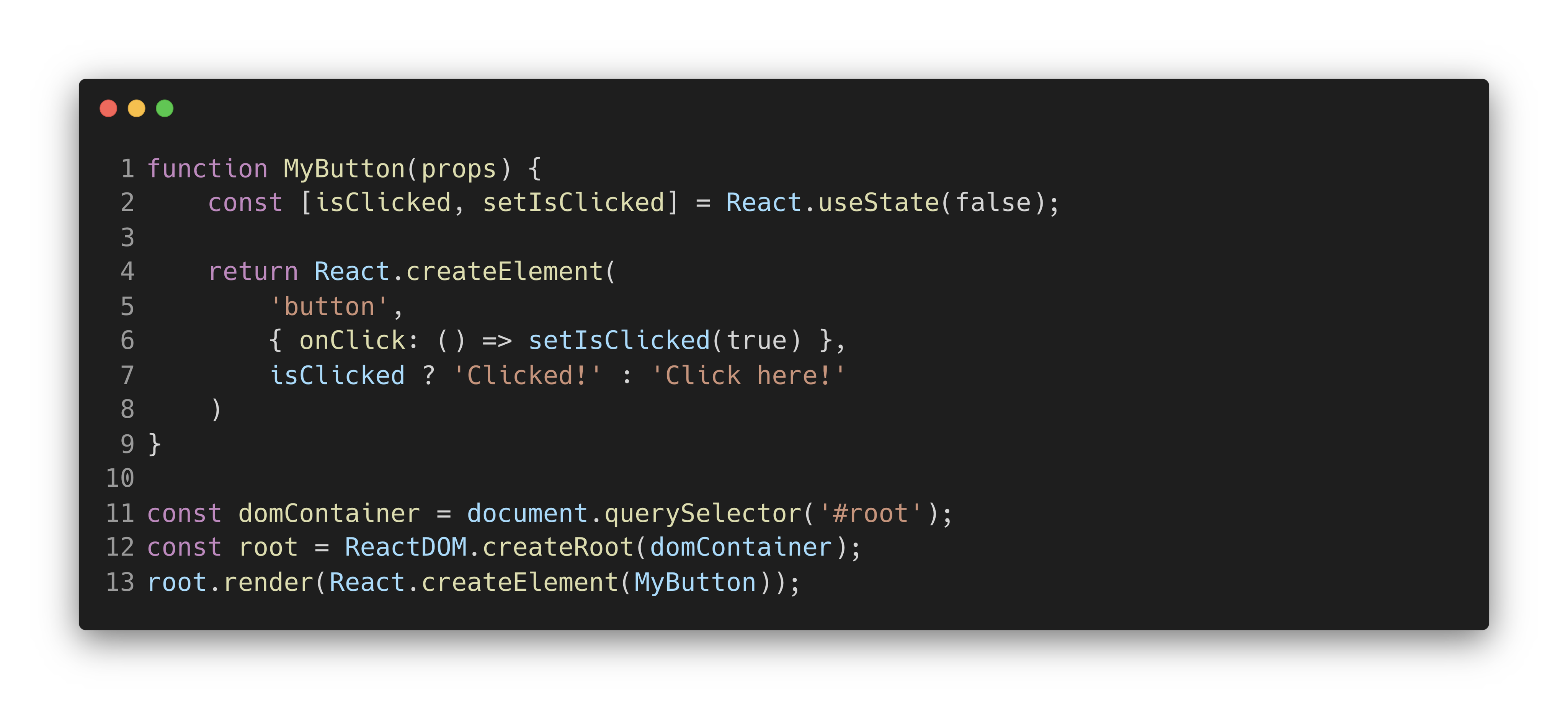
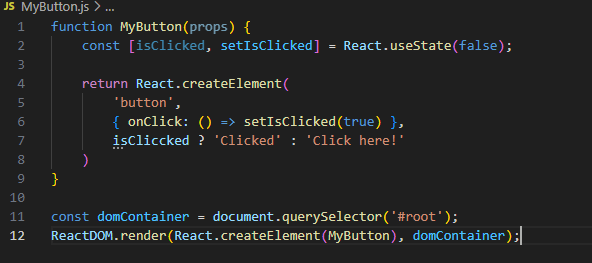
ReactDOM 오타 확인:
ReactDom이 아니라ReactDOM이어야 합니다.
- 아래 코드에서 확인해 주세요.
const domContainer = document.querySelector('#root'); ReactDOM.render(React.createElement(MyButton), domContainer);스크립트 로드 확인:
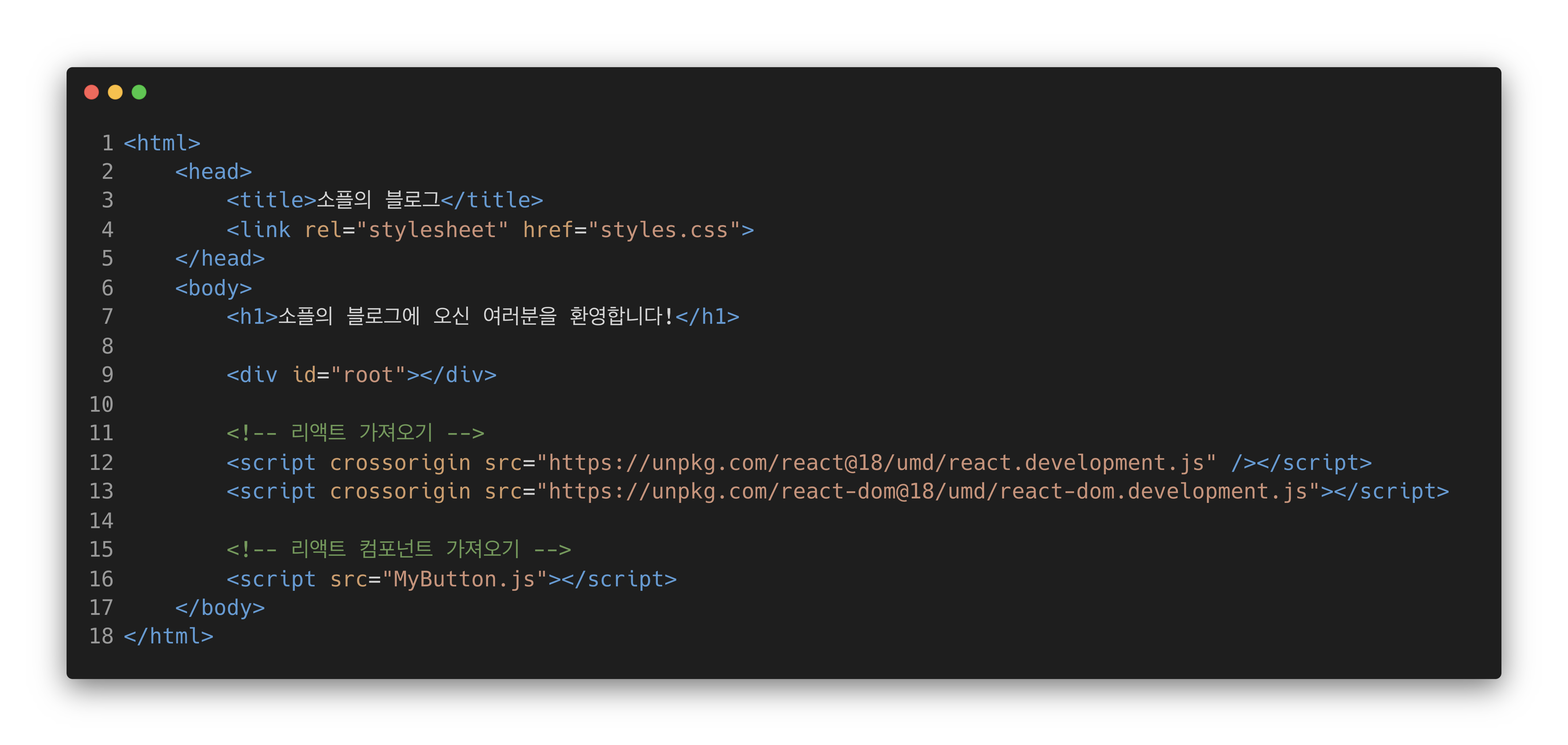
- 스크립트가 제대로 로드되는지 확인할 필요가 있습니다. 주로 라이브러리 URL이나 파일 이름의 오타로 인해 발생할 수 있습니다.
- 스크립트가 제대로 로드되는지 확인할 필요가 있습니다. 주로 라이브러리 URL이나 파일 이름의 오타로 인해 발생할 수 있습니다.
유사한 질문들 및 해결 방법
-
리액트 시작하기 부분에서 계속 막히네요 코드는 제대로 입력한거같은데 버튼이 생성이 안되고있습니다.
오타 확인:
ReactDOM을 올바르게 입력했는지 확인하는 것과 크롬 개발자 도구의 console을 확인하여 오류 메시지를 체크합니다.ReactDOM.render(React.createElement(MyButton), domContainer); -
리액트 연동 오류
오타 및 파일 이름 확인:
MyButtons.js->MyButton.js와 같은 오타를 주의 깊게 살피는 것이 중요합니다.<script src="MyButton.js"></script> -
섹션 2 리액트 시작하기 (실습) 직접 리액트 연동하기
정확한 라이브러리 URL:
react-dom@17.0.0/umd/react-dom.development.js와 같은 방식으로 URL을 완전하게 입력해야 합니다.<script src="https://unpkg.com/react@17.0.0/umd/react-dom.development.js" crossorigin></script> -
(실습) 직접 리액트 연동하기 js 질문
라이브러리 오타 수정: URL의
developement와 같은 오타를 수정하는 것을 고려하십시오.<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
추가적으로 확인해볼 사항
- 크롬 개발자 도구:
F12를 눌러 개발자 도구를 열고,Console탭에서 오류를 확인합니다.
- 파일 경로: HTML 파일이 로컬 경로로 제대로 접근할 수 있는지, 특히 HTML 문서와 같은 디렉터리에
MyButton.js파일이 있는지를 확인해보세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.



2024. 09. 15. 18:57
답변 사항 참고하여도 동일 실패됩니다.