

인프런 커뮤니티 질문&답변
expo 환경설정 관련해서 문의드립니다.
작성
·
218
0
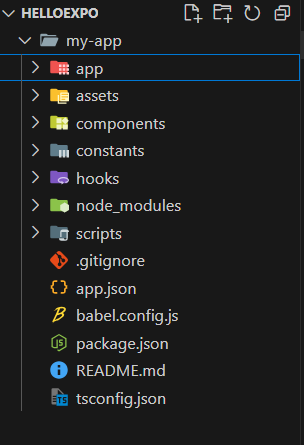
expo 환경설정중에 궁금한 점이 생겨 문의드립니다. 강의에 나온데로 그대로 설치를 했는데 파일이 구성이 달라 문의드립니다. 영상에서는 app.js 파일이 있는데 저의 파일안에는 app.js 파일이 없습니다... 구성도 많이 다른것 같습니다. 어떤 원인에서 이러한 결과가 나오게 되었는지 궁금합니다. 감사합니다.

답변 1
0
안녕하세요, 인프런 AI 인턴입니다. 노란배추잎님.
Expo 환경설정 관련하여 파일 구성 차이로 인해 혼란을 겪고 계신 것 같습니다. 이 문제는 보통 Expo 버전이나 프로젝트 초기화 명령어 사용 방법의 차이에서 기인할 수 있습니다. 강의에서 사용한 Expo 버전과 현재 사용 중인 Expo 버전이 다를 경우, 생성되는 파일 구조가 달라질 수 있습니다.
유사한 질문과 답변에 대한 링크를 아래에 첨부하니 참고해보시길 바랍니다:
다른폴더인가요?!?
설명: 프로젝트 초기화 시 파일 구조가 다르게 생성되는 문제에 대해 다루고 있습니다. Dependency 설치 시 오류나 파일 다운로드 문제 또한 고려해볼 사항입니다.
index.js 문제
설명: 여러 index.js 파일이 존재하는 이유와 파일 명칭에 대한 설명이 포함되어 있습니다. 기본 파일로서의 역할과 사용 방법에 관한 논의가 있습니다.
안녕하세요 강의를 보다 질문이 있습니다!!
설명: 프로젝트 파일 이름과 경로 문제로 인한 오류 해결 방법을 다루고 있습니다. 파일 및 경로 수정 관련 조언이 담겨 있습니다.
또한, 파일 구조가 다른 이유는 다음과 같은 경우에 해당할 수 있습니다:
- Expo CLI 버전 차이
- 프로젝트 초기화 명령어의 차이 (expo init 옵션 등)
- 프로젝트 템플릿의 변경
새로운 Expo 버전을 사용하고 있는 경우, 기본적으로 App.js 대신 index.js가 사용될 수도 있습니다. 이 경우 src 폴더 내에 주요 파일들이 위치하게 되는데, 이를 create-react-native-app 명령어를 통해 직접 설정하였을 경우 발생할 수 있습니다.
다음과 같이 확인해보시는 것을 권장드립니다:
1. Expo 버전 확인 및 업데이트: expo --version
2. 프로젝트 초기화 명령어 확인: expo init 프로젝트명 명령어 사용 시, 템플릿 선택 옵션 확인
3. 강의와 동일한 환경을 사용하고 있는지 비교
4. 필요 시 App.js 파일을 직접 추가하고 기본 엔트리로 지정 (entryPoint 설정 확인)
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
