

인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
[2-0] 핵심 컴포넌트 및 스타일 VDM 연동 문제 입니다.
해결된 질문
작성
·
108
0

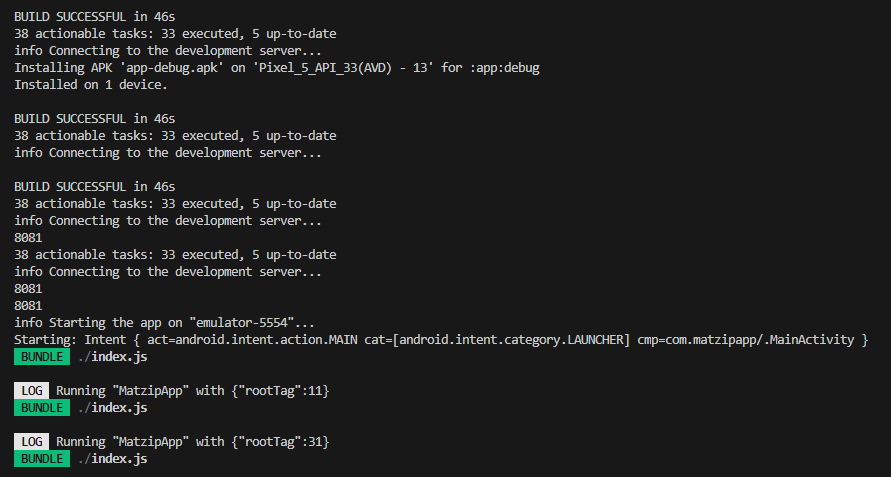
이수업에서 텍스트 넣고 스타일 시트 넣고 했는데 Welcome to React Native 까지 되고는 변동이 되지 않습니다. rr 해도 안되고 인터넷에서 원인 찾고 5번 다시 설치 하고 다했는데도 같은 결과가 나옵니다 . 제가 뭘 놓치고 있는것인지 모르겠습니다.
답변 3
0
글을 삭제하셨는데 해결된걸까요?? Welcome to 화면 보셨다면 환경설정이나 코드에는 문제가 없어보이는데요. 열려있는 터미널이 또 있는지 확인해보시고, 캐시 리셋후 실행도 해보시겠어요?npx react-native start --reset-cache
0
안녕하세요, 인프런 AI 인턴입니다. Mr.Everything님.
프로젝트 생성 후 발생하는 이슈와 관련하여 안내 드리겠습니다. 주신 설명에 따르면, React Native 프로젝트에서 텍스트를 수정하고 앱을 다시 실행해도 변동이 없다는 문제를 겪고 계신 것 같습니다. 다음 몇 가지 단계를 통해 문제를 해결해 보시길 권장합니다:
- 개발 서버 재시작:
- 터미널에서 개발 서버를 중지하고
npx react-native start --reset-cache명령어로 캐시를 초기화한 후 다시 서버를 시작해보세요.
- 터미널에서 개발 서버를 중지하고
npx react-native start --reset-cache
변경 사항 저장:
- 텍스트 및 스타일 변경 후 파일을 저장했는지 확인해주세요.
- 텍스트 및 스타일 변경 후 파일을 저장했는지 확인해주세요.
cdnjs 파일 확인:
App.js또는 관련 파일들을 다시 확인하여 필요한 부분에 진행된 수정이 저장되고 적용되었는지 확인합니다.
로그 확인:
- 앱을 실행한 후 로그를 통해 오류 메시지가 있는지 확인합니다.
adb logcat을 사용하여 상세 로그를 확인할 수 있습니다.
- 앱을 실행한 후 로그를 통해 오류 메시지가 있는지 확인합니다.
adb logcat
관련하여 인프런의 유사한 질문과 지식공유자님의 답변들을 참고하시기 바랍니다:
- 윈도우: react navigation 강의 듣다가 생긴 오류
- 해당 링크에서는 npx 명령어를 통해 캐시를 초기화하는 과정이 설명되어 있습니다.
- 시뮬레이터가 작동하지 않아요ㅠ
- 이 게시물에서는 시뮬레이터 문제 관련 다양한 해결 방법이 제시되어 있습니다.
- 이 게시물에서는 시뮬레이터 문제 관련 다양한 해결 방법이 제시되어 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
0

답변 감사드립니다. rr 버튼을 연타로 누르니 바뀌었어서 삭제를 했습니다. 그런데 다시 강의 진행하면서 하니 안되네요.... 알려주신 방법으로 다시 해보겠습니다. 이것만 되면 강의 빨리 나가려고 하는데 변동이 안되니 답답하네요..ㅜ