

인프런 커뮤니티 질문&답변
vector 아이콘 유니온시 아이콘이 깨지는 현상이 있어요!
해결된 질문
작성
·
347
0


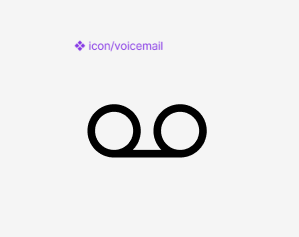
첫번째 사진은 유니온 하기 전
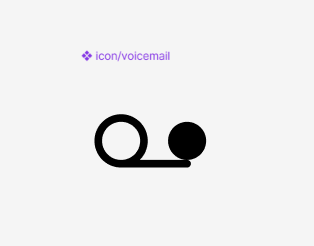
두번째 사진은 유니온 후 입니다!
지금 사진에 나와있는건,
벡터가 아예 깨지는 현상이지만
어떤건 색깔이 아예 빠지는 것도 있는 등..
유니온 시 그대로 유니온이 되지 않은 현상이 있는데
버그인지 아니면 제가 잘 못 해서 그런건지 궁금합니다!
답변 2
0
안녕하세요, 치치님
연휴기간이라 빨리 답변하지 못한 점 죄송합니다.
아래 인프런 인턴이 잘 설명해준대로, 피그마에서 Union을 하면 내부 점이 많거나 곡선이 꼬이면 깨지는 경우가 많습니다. 그런 경우에는 어도비 일러스트나 svg 변환 웹사이트를 활용해서 깨시는 것을 추천드립니다.
https://iconly.io/tools/svg-convert-stroke-to-fill
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다. 치치님,
피그마에서 벡터 아이콘을 유니온 할 때 아이콘의 형태나 색상이 깨지는 현상에 대해 질문 주셨군요. 이 문제와 관련된 유사한 질문들을 찾아보았습니다. 아래 링크들을 참고해보세요:
-
- 이 질문에서는 Feather 아이콘을 유니온 할 때 형태가 변하는 문제에 대해 다룹니다. 이 경우에는 일러스트레이터를 사용하거나 SVG를 변환해주는 웹사이트를 이용하는 방법을 추천하고 있습니다.
- 이미지 깨짐과 관련한 구체적인 해결책으로 Adobe Illustrator 사용, 또는 SVG 변환 웹사이트 (예: iconly.io/svg-convert-stroke-to-fill)을 통한 아이콘 처리 방법을 제시하고 있습니다.
- 이 질문에서는 Feather 아이콘을 유니온 할 때 형태가 변하는 문제에 대해 다룹니다. 이 경우에는 일러스트레이터를 사용하거나 SVG를 변환해주는 웹사이트를 이용하는 방법을 추천하고 있습니다.
-
- 이 질문에서는 벡터 아이콘을 유니온 할 때 상단 메뉴 버튼이 활성화되지 않는 문제와 방법에 대해 다룹니다. 아이콘을 다시 SVG로 추출하여 일러스트레이터에서 처리하는 방법과 플러그인을 이용하여 해결하는 방법이 언급되었습니다.
- 이 질문에서는 벡터 아이콘을 유니온 할 때 상단 메뉴 버튼이 활성화되지 않는 문제와 방법에 대해 다룹니다. 아이콘을 다시 SVG로 추출하여 일러스트레이터에서 처리하는 방법과 플러그인을 이용하여 해결하는 방법이 언급되었습니다.
-
- 이 질문은 아이콘을 유니온 할 때 발생하는 문제와 아이콘을 면으로 변환하는 방법에 대해 다루고 있습니다. 피그마에서 아이콘을 처리하는 여러 방법을 설명하며 유니온 처리를 추천하고 있습니다.
- 이 질문은 아이콘을 유니온 할 때 발생하는 문제와 아이콘을 면으로 변환하는 방법에 대해 다루고 있습니다. 피그마에서 아이콘을 처리하는 여러 방법을 설명하며 유니온 처리를 추천하고 있습니다.
벡터 아이콘의 유니온 시 발생하는 문제를 해결하기 위해서는 다음과 같은 방법을 시도해보실 수 있습니다:
- Illustrator에서 SVG 파일을 처리: 아이콘을 Illustrator로 가져와서 Expand 기능을 이용해 Stroke와 Fill을 분리한 후 다시 피그마로 가져옵니다.
- SVG 변환 웹사이트: Iconly와 같은 온라인 도구를 사용해서 SVG 아이콘을 변환합니다.
- 피그마 내의 기본 기능 사용: 피그마에서도 “Outline Stroke” 기능을 활용할 수 있으니 유니온 후에도 문제가 있을 경우 시도해보세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
