

인프런 커뮤니티 질문&답변
아이콘 사이즈 변경
해결된 질문
작성
·
160
·
수정됨
0

안녕하세요! 강의 잘 들으며 실습해보고 있습니다.
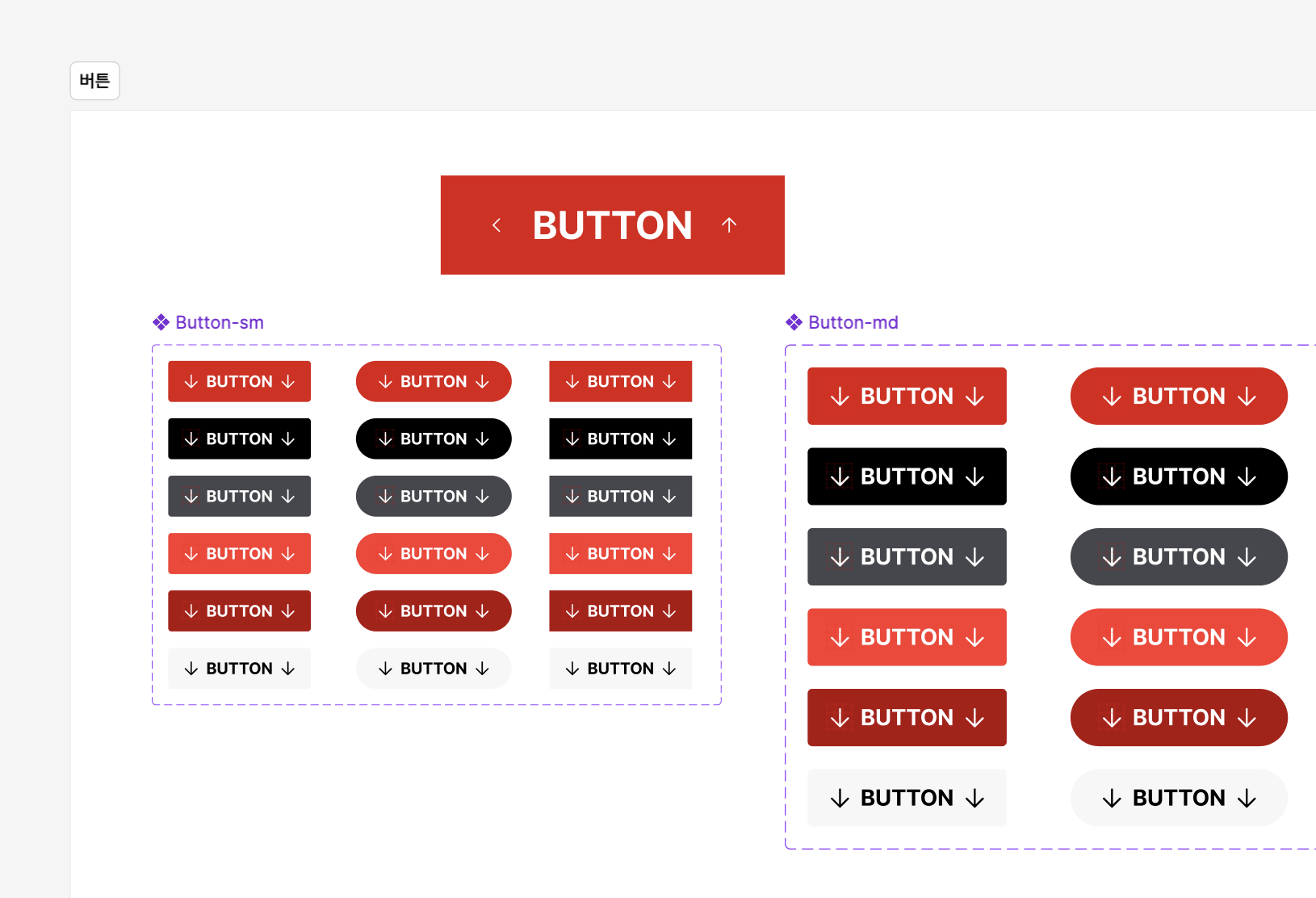
버튼을 컴포넌트 세트로 만드는 연습을 하고 있는데요.
사이즈별 버튼 생성시, 기존 24*24 사이즈의 아이콘에서 버튼의 사이즈에 맞게 아이콘 사이즈도 키워지면 좋을 것 같은데, 아이콘 프로퍼티 변경시 24*24 사이즈로 복귀됩니다. 아이콘 파운데이션을 크기별로 생성하는 것 말고 혹시 어떤 방법을 사용할 수 있는지 여쭙습니다.
혹 제가 해당 개념을 강의 중 놓쳤거나 했다면 알려주시면 감사하겠습니다!
답변 2
0
안녕하세요, 수진님.
연휴라 늦게 답변 드린점 죄송합니다.
우선 원하시는 상황이 아이콘은 24px 하나로 만들고
sm 버튼에서 동일한 아이콘을 사용해서 16px로 작게
md 버튼에서도 동일하게 사용하게 해서 24px로 만들고 싶은 것 같습니다.
이를 해결한 방법은 아래와 같습니다.
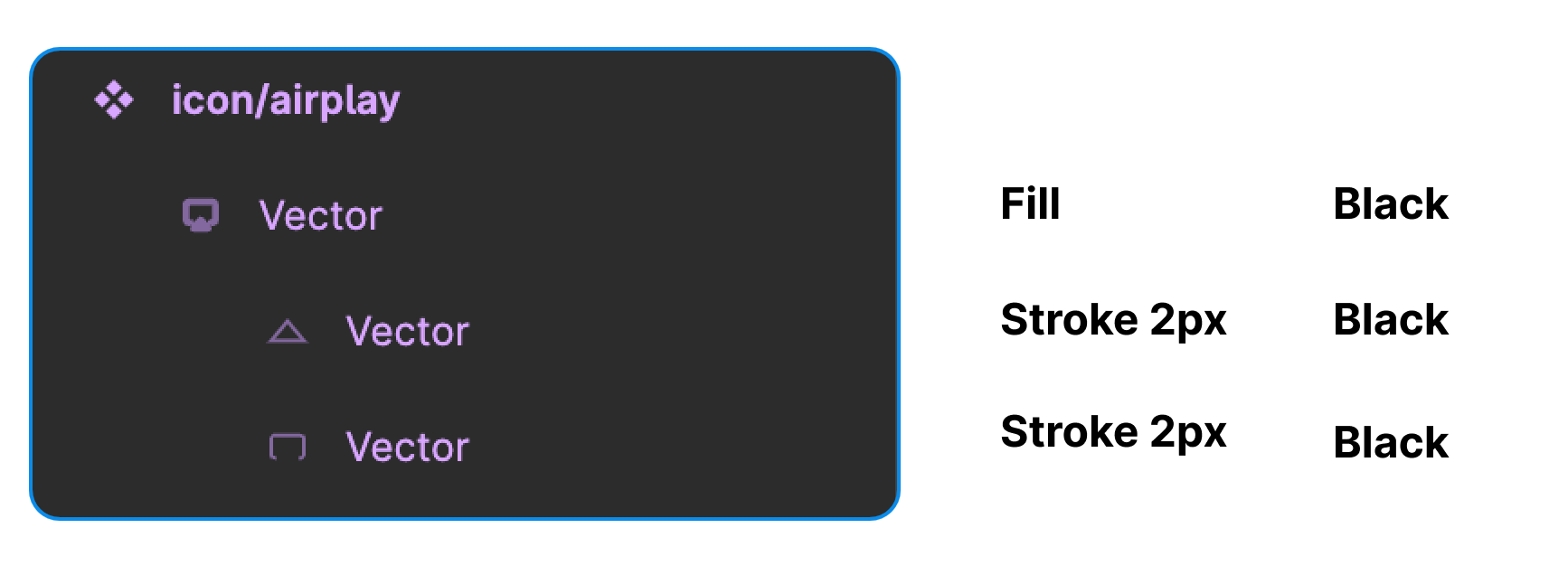
1. 우선 버튼 보다는 아이콘을 전체 불린 하시면 모두 깨지게 만듭니다. 이경우 크기가 작아지거나 커져도 비율만큼 커집니다.
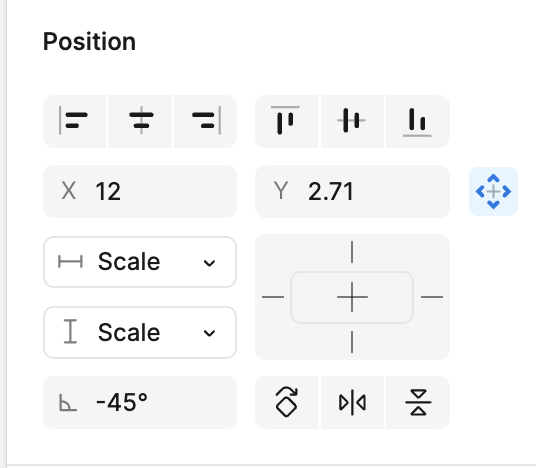
다음에 아이콘의 내부 union의 Constrain을 상하좌우로 Scale로 바꿉니다.

이렇게 하시면 아이콘이 크기에 따라서 저절로 바뀌게 됩니다. 그리고 각각 버튼에 아이콘 넣고 테스트를 해보시기 바랍니다. 아마 잘 되실 겁니다.
한번 시도해보시고 어려움이 있으시면 저에게 파일을 공유해주시면 제가 한번 봐드리겠습니다.
boldplus.ux@gmail.com으로 공유해주시면됩니다.
(만약 프로페셔널이면 과금이 되기 때문에 비추천드립니다.)
0
안녕하세요, 인프런 AI 인턴입니다.
수진님께서 버튼 컴포넌트의 아이콘 사이즈 조정에 대해 궁금해하신 내용을 잘 이해했습니다. 아래에 이와 관련해 도움이 될 만한 기존 답변 링크를 추천드립니다.
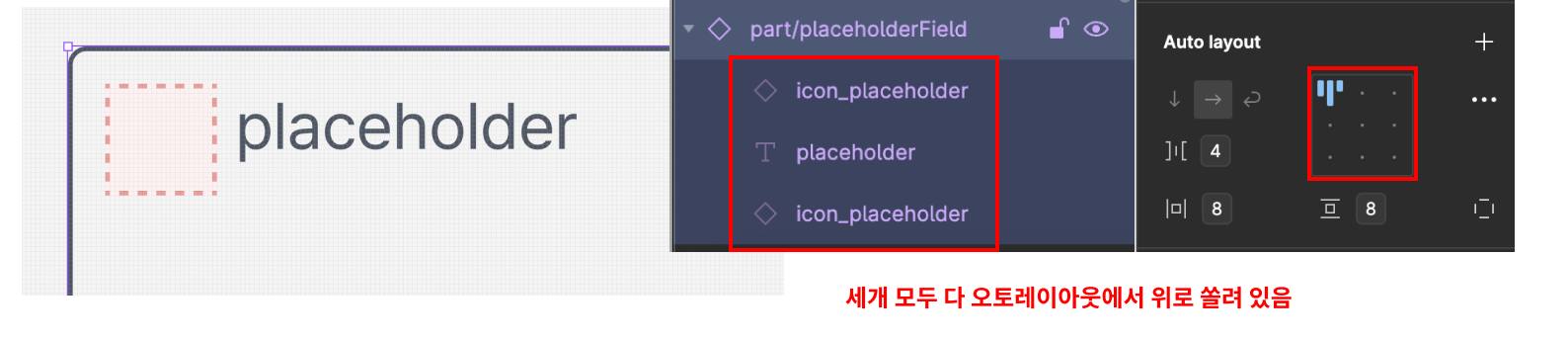
텍스트 상자 placeholder의 icon과 텍스트 배열 관련:
- 이 답변은 텍스트 필드 내 placeholder와 아이콘 배치 문제를 다루고 있습니다. 유사하게 컴포넌트 내 아이콘 사이즈 조정 문제와 관련해 아이콘의 배치와 크기 조절 방법을 참고하실 수 있습니다.

- 이 답변은 텍스트 필드 내 placeholder와 아이콘 배치 문제를 다루고 있습니다. 유사하게 컴포넌트 내 아이콘 사이즈 조정 문제와 관련해 아이콘의 배치와 크기 조절 방법을 참고하실 수 있습니다.
-
- 이 답변은 아이콘 사이즈와 관련된 다양한 이슈들을 다루고 있습니다. 아이콘 크기를 자유롭게 조정하고 유지하는 방법에 대한 논의가 포함되어 있어 도움이 될 것입니다.

- 이 답변은 아이콘 사이즈와 관련된 다양한 이슈들을 다루고 있습니다. 아이콘 크기를 자유롭게 조정하고 유지하는 방법에 대한 논의가 포함되어 있어 도움이 될 것입니다.
아이콘 사이즈를 버튼 크기에 맞게 변경하고 싶으신 경우, Auto Layout을 활용해 아이콘과 텍스트 모두 크기 변경에 따라 자동으로 조정되도록 설정할 수 있습니다. 이를 위해 아이콘 컴포넌트의 사이즈를 고정되지 않은(본래 크기) 상태로 설정하고, 버튼 컴포넌트의 Auto Layout을 사용해 컨텐츠 크기에 따라 조정되도록 합니다. 또한, Figma의 Property 적용 시 ‘로컬 스타일’ 기능을 사용하면 특정 상황에 맞춘 아이콘 크기 및 스타일을 자유롭게 변경할 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
