인프런 커뮤니티 질문&답변
컬러 베리어블에서 semantic 관련
작성
·
64
0
컬러 베리어블에서 semantic 관련
semantic - text 정의 interactive를 따로 구분한 이유는 무엇인가요?
예를들어 웹 사이트의 GNB 텍스트 메뉴(버튼)의 primary, hover, pressed를 설정하기 위함 인가요?
그럼 버튼 컴포넌트의 텍스트는 모두 컬러 설정 할때
semantic - text 정의 interactive로 정의 하면 되나요?
아래 볼드님 피그마 파일로 스터디 중인데요.
위에 언급햇듯이 GNB의 텍스트 메뉴(버튼) 기본이 블랙컬러, 호버하면 블루 컬러로 변경되는 형태일 경우 컬러 베리어블 정의된 값을 어떻게 적용해야 하나요?
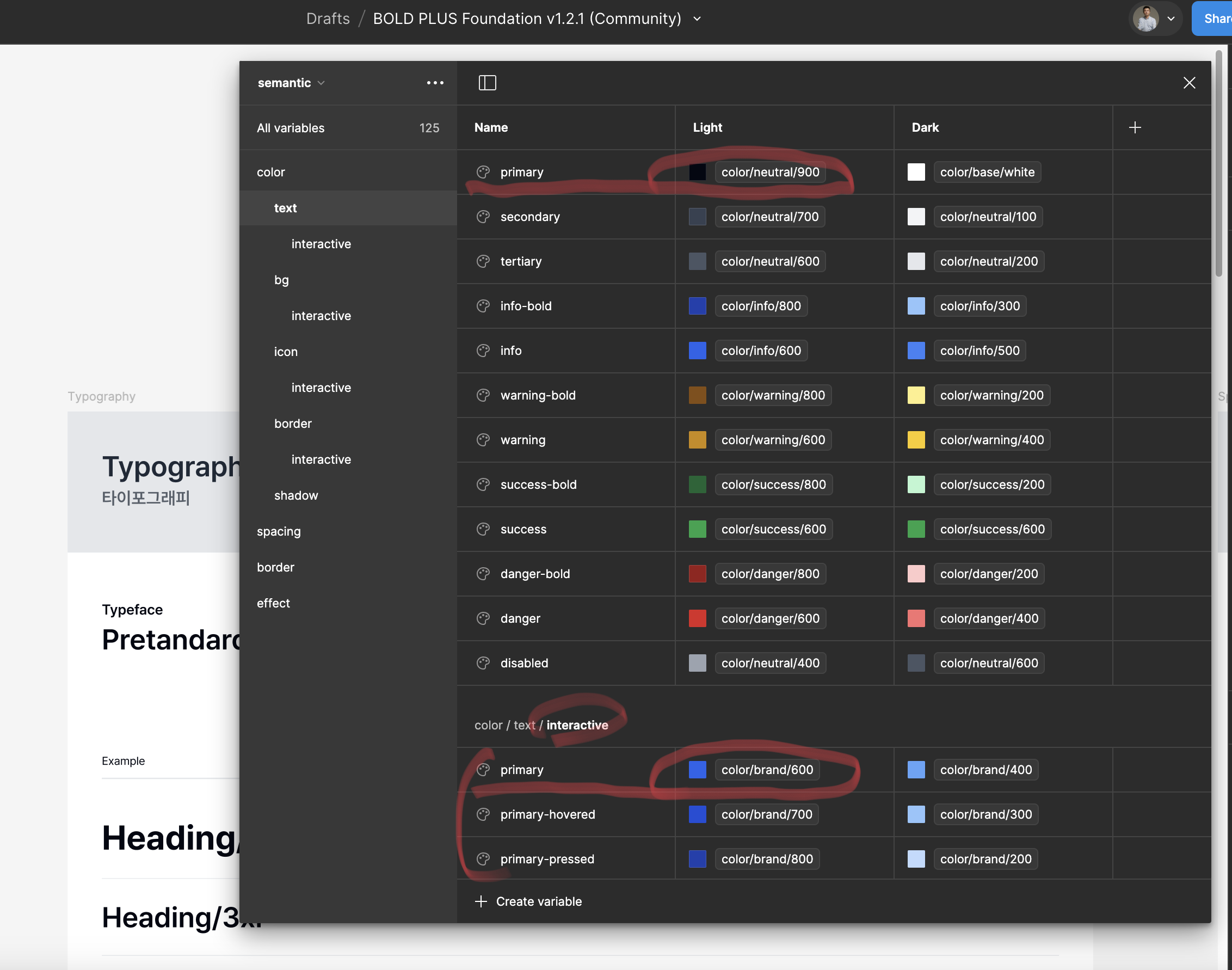
아래 첨부파일 이미지 보면 text>primary는 블랙,
text>interactive>primary는 블루로 정의하셨는데...이런 부분은 뭔가 부딪치는 느낌입니다..text>interactive>primary가 필요한가요? interactive에서는 호버, 프레스, 디세이블, 셀렉티드 같은 상태값(states)만 정의 되야 하는거 아닐까 싶은데..의견 부탁드립니다.

?
회사 일 관계로 빠른 답변이 어려울 수 있으며, 최대 3일 이내에 답변드리도록 하겠습니다.
이해를 돕기 위해서 스크린샷 이미지, 피그마 파일 링크를 반드시 첨부해주세요.
마지막으로 먼저 유사한 질문이 있는지 한번 찾아보시는 걸 권장 드립니다.
인프런 서비스 운영 관련해서는 1:1 문의하기로 인프런 쪽으로 연락 주시기 바랍니다.
답변 2
0
안녕하세요. 질문 주셔서 감사합니다.
예제 파일은 아래와 같이 베리어블이 정의 되어 있습니디.
text-primary : 일반적인 텍스트 중 하이어키가 제일 높음 (예, 제목 텍스트). 그래서 블랙 계열
text-interactive-primary-(defalut) : 인터랙티브한 요소에 들어가는 텍스트 중 브랜드 칼라 중 기본 디폴트 상태(예, 버튼, 링크 텍스트). 그래서 브랜드 컬러 계열인 블루 이며, 이 경우는 이름에서 default는 생략했습니다.
제가 구조를 설명 드리면서 다 언급 드린 내용입니다. 강의에서 나온 것은 하나의 예시일뿐 좋은 길잡이이자 시작이 될 수 있습니다. 강의 듣고 나 신후에는 새로 한번 짜 보고 다른 디자인 시스템을 참고해서 한번 적용래보시기 바랍니다.
또 궁금하신 부분 알려주새요.
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다. Son Byung Ho님의 질문에 대해 도움이 될 만한 정보를 찾았습니다.
질문의 핵심:
- Semantic 컬러 베리어블 정의 시, text와 interactive를 따로 구분하는 이유와 관련한 질문입니다.
- 또한 버튼 컴포넌트의 텍스트 컬러 설정에 대한 구체적인 방법을 알고자 합니다.
관련 답변 링크 및 요약:
color variable 등록 시 naming 및 색깔 기준 문의…
- 컬러 베리어블을 등록하고 네이밍할 때의 기준 및 의미에 대해 설명합니다.
- 여기서 theme과 semantic 컬러 사용의 차이점과 그 이유를 확인할 수 있습니다.
- 컬러 베리어블을 등록하고 네이밍할 때의 기준 및 의미에 대해 설명합니다.
-
- Semantic 및 primitive 컬러를 프로젝트에서 어떻게 사용할지에 대한 조언을 제공합니다.
- 텍스트, 아이콘 등 다양한 요소에 컬러를 어떻게 적용할지에 대한 고민에 대해 다룹니다.
- Semantic 및 primitive 컬러를 프로젝트에서 어떻게 사용할지에 대한 조언을 제공합니다.
-
- 시멘틱 컬러를 특정 컴포넌트에 적용할 때의 고민과 primitive 컬러를 참조하는 것에 대한 논의가 포함됩니다.
- 실무에서 시멘틱 컬러를 적극적으로 사용하려는 이유와 그 이점이 설명됩니다.
- 시멘틱 컬러를 특정 컴포넌트에 적용할 때의 고민과 primitive 컬러를 참조하는 것에 대한 논의가 포함됩니다.
기본적인 원리 요약:
- Semantic 컬러 정의: 텍스트나 인터랙티브 요소를 시맨틱 컬러로 구분하여 정의합니다. 이렇게 하면 각 요소에 적합한 컬러를 쉽게 관리하고 재사용할 수 있습니다.
- 예:
text-primary는 일반 텍스트에 사용,text-interactive-primary는 인터랙티브한 요소에서 사용.
- 예:
- 버튼 컴포넌트의 컬러 설정: 버튼의 다양한 상태 (기본, 호버, 프레스 등)에 맞춰 시맨틱 컬러 베리어블을 정의하고 사용합니다.
- 예: 기본 상태는
text-primary, 호버 상태는text-interactive-primary등으로 구분하여 적용.
- 예: 기본 상태는
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
