

인프런 커뮤니티 질문&답변
강의 1-5 npx react-native@latest init MatzipApp
해결된 질문
작성
·
184
0
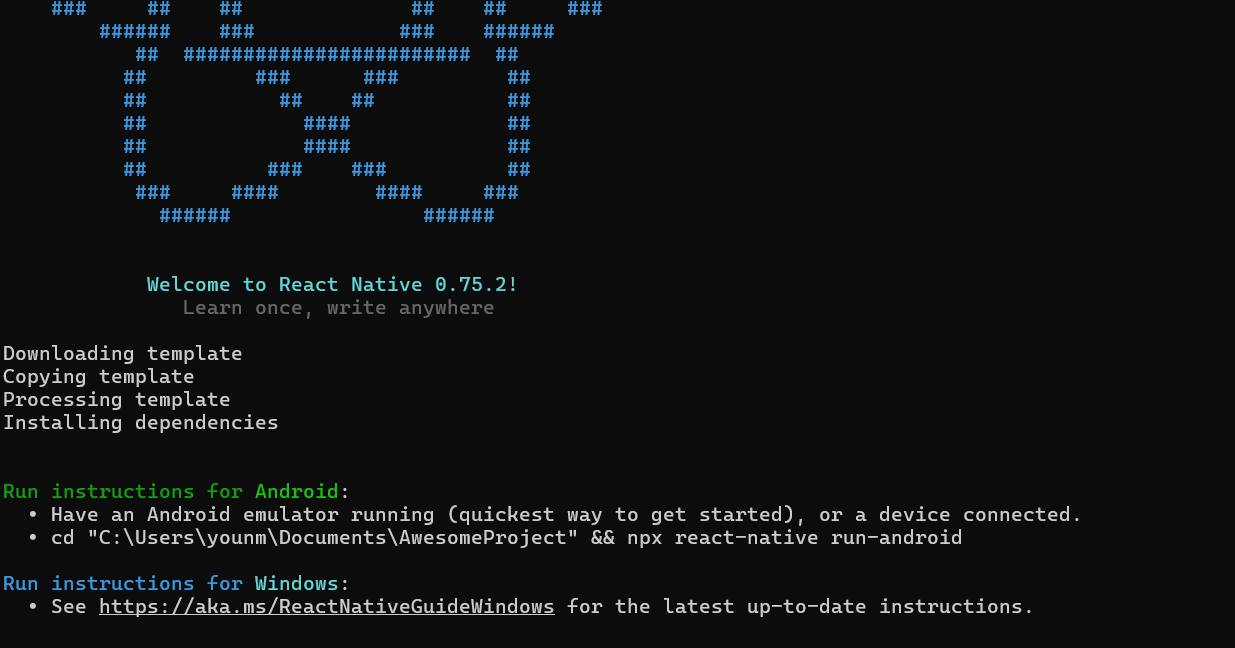
npx react-native@latest init MatzipApp 부분을 진행하면
ruby 에 대한 오류는 뜨지 않고 이게 뜹니다
저게 뜨면 어떻게 진행해야할까요??

Run instructions for Android:
• Have an Android emulator running (quickest way to get started), or a device connected.
• cd "C:\Users\younm\Documents\AwesomeProject" && npx react-native run-android
Run instructions for Windows:
• See https://aka.ms/ReactNativeGuideWindows for the latest up-to-date instructions.
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. younmin0604님.
프로젝트 생성 후 발생하는 이슈에 대해 안내드리겠습니다.
전에 올려주신 이미지와 텍스트 모두 npx react-native@latest init MatzipApp 명령어를 통해 성공적으로 프로젝트를 만들고 초기화 단계에서의 메시지를 나타내고 있습니다. 그러나 만약 명령어 실행 중이나 이후에 프로젝트 디렉토리가 생성되지 않거나 명령어가 중단된다면, 다음과 같은 조치를 취해보실 수 있습니다:
- 터미널에서 명령어 다시 실행: 터미널을 닫았다가 다시 열고, 동일한 명령어를 한 번 더 실행해보세요.
- Node.js 및 npm 버전 확인: 최신 버전의 Node.js와 npm을 사용하고 있는지 확인합니다. 최신 버전은 React Native 프로젝트와의 호환성을 높입니다.
- Android 환경 설정: 만약 Android 에뮬레이터를 사용하지 않는 상태라면, 아래 명령을 이용해 손쉽게 실행할 수 있도록 세팅하세요.
cd "C:\Users\younm\Documents\AwesomeProject" && npx react-native run-android
관련하여 인프런의 유사한 질문과 지식공유자님의 답변들을 참고하시기 바랍니다:
- 윈도우: react navigation 강의 듣다가 생긴 오류
- 시뮬레이터가 작동하지 않아요ㅠ
이외에 추가적인 정보가 필요한 경우 이어서 질문해 주시면, 더 자세히 도움드릴 수 있도록 하겠습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
