인프런 커뮤니티 질문&답변
폰트어썸이 안되요..
작성
·
124
1


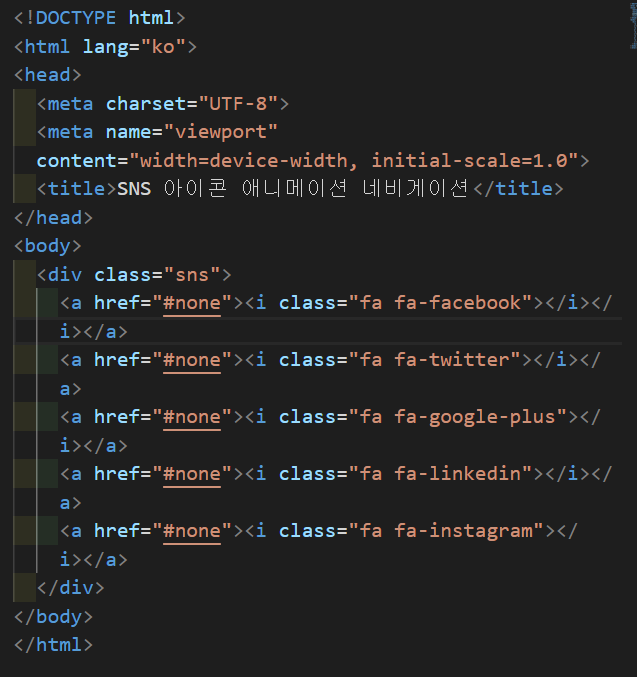
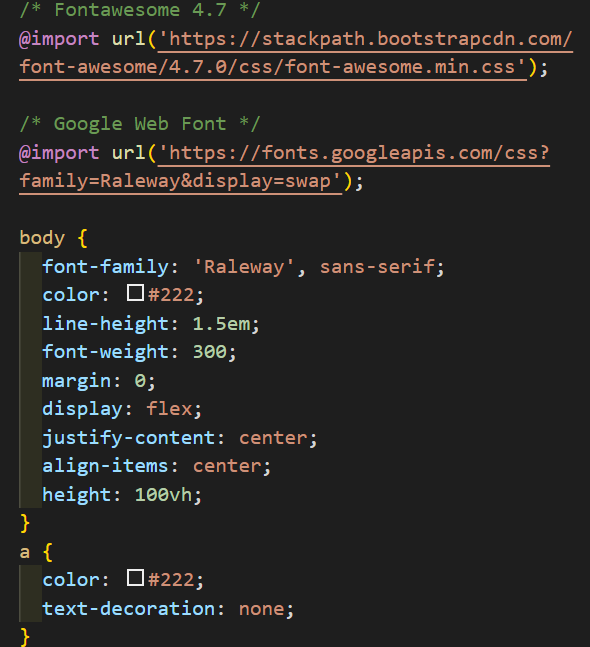
여기까지 작성하였는데 질문중에 폰트어썸관련질문보고 주신링크인 cdnjs.com에 4.7버전이 없고 다6.대 버전입니다.. 또한 https://fontawesome.bootstrapcheatsheets.com/#
보내주셨던 링크에서 복사해서 썼지만

이렇게 아무것도 뜨지 않습니다ㅠㅠ
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. qorgksmf5151님의 질문에 답변드리겠습니다.
질문 내용을 바탕으로, 폰트어썸 아이콘이 웹페이지에 표시되지 않는 문제를 겪고 계신 것 같습니다. 이와 유사한 상황을 해결한 기존의 답변을 참고해볼 수 있을 것 같습니다.
아이콘 안 뜸..
- 아이콘 안 뜸.. 질문글에서 사용자는 폰트어썸 아이콘이 보이지 않는 문제를 겪었습니다. 여기서, 폰트어썸의 버전 문제나, CDN 링크가 작동하지 않는 문제가 원인일 수 있음을 언급하고 있습니다. 문제 해결을 위해 폰트어썸 4.7 버전의 새 CDN 링크를 제공하고, 폰트어썸 아이콘 코드로 해결 방법을 안내했습니다.
- 아이콘 안 뜸.. 질문글에서 사용자는 폰트어썸 아이콘이 보이지 않는 문제를 겪었습니다. 여기서, 폰트어썸의 버전 문제나, CDN 링크가 작동하지 않는 문제가 원인일 수 있음을 언급하고 있습니다. 문제 해결을 위해 폰트어썸 4.7 버전의 새 CDN 링크를 제공하고, 폰트어썸 아이콘 코드로 해결 방법을 안내했습니다.
폰트어썸 오류
- 폰트어썸 오류 질문글에서는 폰트어썸 아이콘이 제대로 표시되지 않는 문제에 대해, 폰트어썸 버전 차이가 원인 중 하나일 수 있다고 지적했습니다. 폰트어썸 4.7 버전을 사용하는 것이 좋으며, 관련 CDN 링크와 사용법에 대한 정보를 제공하였습니다.
- 폰트어썸 오류 질문글에서는 폰트어썸 아이콘이 제대로 표시되지 않는 문제에 대해, 폰트어썸 버전 차이가 원인 중 하나일 수 있다고 지적했습니다. 폰트어썸 4.7 버전을 사용하는 것이 좋으며, 관련 CDN 링크와 사용법에 대한 정보를 제공하였습니다.
이 경우, 님이 호스팅하고 있는 폰트어썸 버전이 문서와 일치하는지, 그리고 폰트어썸의 공식 페이지나 기존에 제공된 CDN 링크를 사용하여도 같은 문제가 발생하는지 확인할 필요가 있습니다. 페이지에 아무 것도 뜨지 않는다면, 경로 문제, 로컬 서버의 설정 문제, 또는 CSS 적용 방식의 문제일 수 있습니다.
특히, 폰트어썸 4.7 버전과 호환되는 아이콘 명을 사용했는지, 또는 최신 버전에 맞게 클래스 명을 업데이트 했는지 검토해보세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

네. 저는 폰트어썸 보다 부트스트랩 아이콘이 사용하기 더 편하더라구요.
아래 코딩웍스 블로그에서 사용법 확인해보세요.
아주 쓸만한 폰트 아이콘, 부트스트랩 아이콘(Bootstrap Icons)
https://www.inflearn.com/blogs/1446