인프런 커뮤니티 질문&답변
마우스 올렸을 때 애니메이션을 멈추게 하고 싶습니다.
작성
·
1.4K
답변 4
2
2
코딩웍스(Coding Works)
지식공유자
그렇게 하시면 안될거에요. 아래 코드처럼 하셔야 될거에요.
.square:hover span {
animation-play-state: paused;
}
2
미리미리
질문자
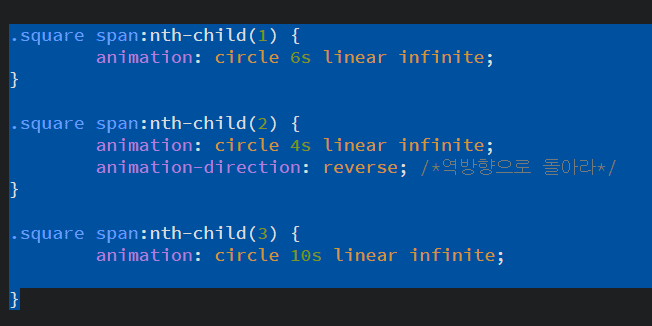
답변감사합니다. css에서 저 부분이 circle이라는 이름으로 애니메이션이 돌아가고 있는데, 마우스 오버 됐을 때 멈추게 하고 싶으면
.square span:nth-child(1):hover {
animation-play-state: paused;
}
이렇게 소스 추가하면 될까요?
2
코딩웍스(Coding Works)
지식공유자
애니메이션 잠시 멈추는 기능은 거의 사용하지 않긴 하지만 애니메이션이 되는 선택자가 있다고 가정하면 그 선택자:hover에 추가하시면 됩니다