인프런 커뮤니티 질문&답변
이미지 로딩 에러
작성
·
696
1

0. 윈도우10 사용 중입니다
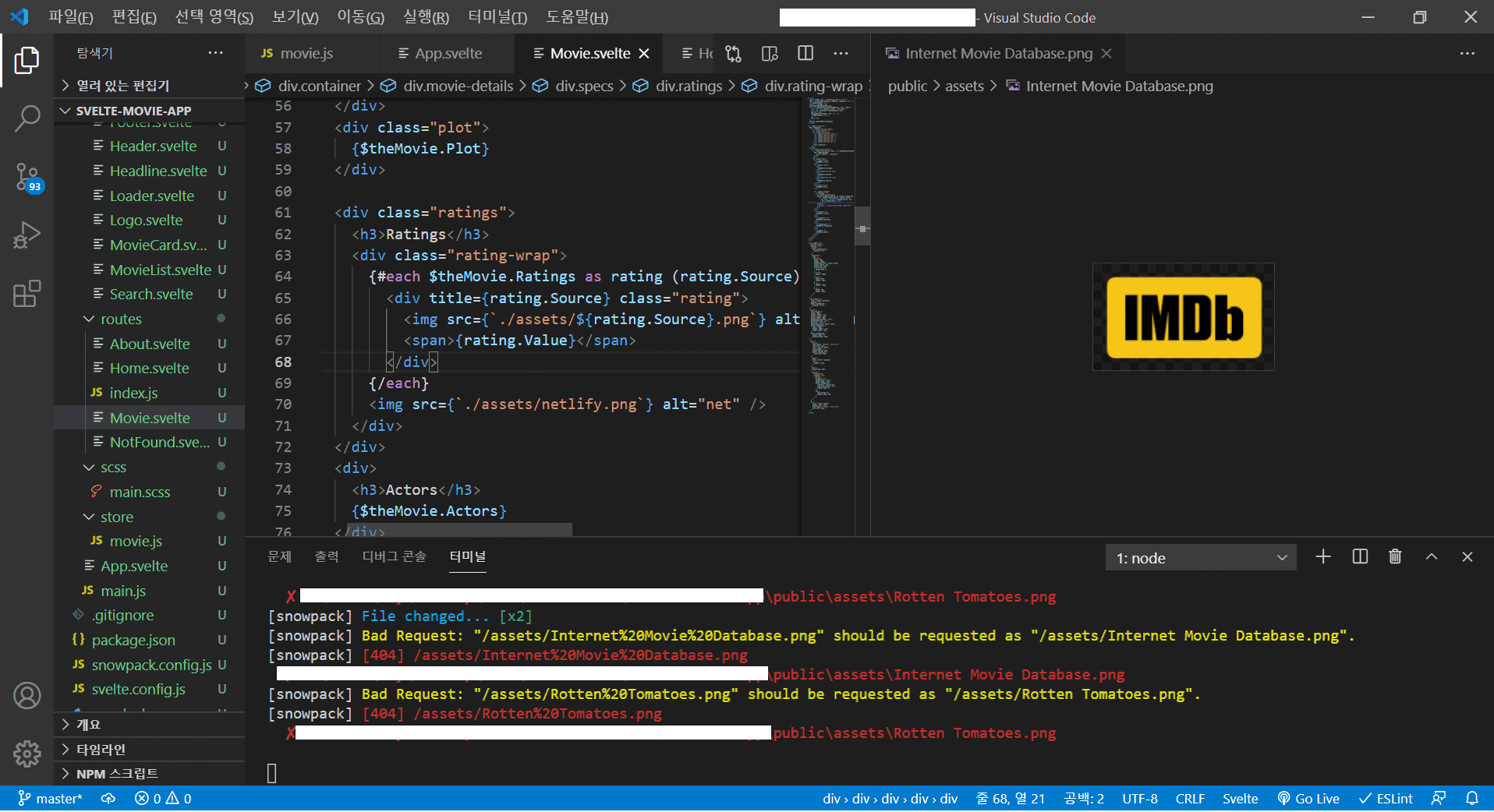
1. 이미지 로딩 에러
이미지가 분명히 있는데도 불구하고 계속 alt 텍스트만 떠서 each블록 밑에 직접 netlify.png로 렌더링해보면 또 잘 됩니다.
공백이 있어서 문제인가 싶어서 직접 순수 html로 테스트도 해봤는데 사진 파일에 공백이 있어도 렌더링 잘 됩니다.
터미널을 보니 공백 자리에 %20이 있어서 `./assets/${decodeURIComponent(rating.Source)}.png`
이렇게도 해봤으나 여전히 이미지가 나오지 않습니다
어떻게 해결해야 되나요?
2. npx degit
npx degit snowpackjs/어쩌고 하는 템플릿 복사는 not found라면서 계속 에러떠서 방법을 찾던 중
선생님 블로그가서 snowpack글을 보고 83% 지점에 소개되어있는 선생님 저장소의 템플릿을 복사했는데요,
bable.config.js이라는 파일의 이름이 원래는 babel.config.js인가요?
답변 6
1
오류 수정 감사합니다. merge & pull 하고 실행해보니 이미지가 정상적으로 출력됩니다.
모듈 설치할 때 -D를 빼먹었었나보네요.
패키지 매니저의 업데이트 내역을 확인해본 적은 없었고 패키지 매니저를 사용한 지 1년 정도 된 것 같은데
주로 사용하는 라이브러리가 React이기도 하고 예나 지금이나 npm보다 yarn이 더 빠른 것 같더라구요.
이번 계기로 강의를 진행할 땐 꼭 버전 일치해서 학습하도록 하겠습니다.
1
https://github.com/chifuyu1/svelte_movie_app/pull/1
제 로컬에서 질문하신 문제(해당 이미지의 404 에러) 파악 후 수정해서 PR 생성했습니다.
위 링크 꼭 확인하시고 Merge 후 Pull 받으시고 실행하시면 이미지가 잘 출력될 겁니다.
(혹시 안되시면 다시 질문 남겨주세요!)
최신 버전의 Snowpack 빌드 도구에서 이미지의 띄어쓰기가 포함된 주소를 정상적으로 Decode하지 못해서 발생하는 문제로 파악했습니다.
그래서 Snowpack의 버전을 종원 님께서 설치하신 메이저 3버전에서 2버전으로 다운그레이드했고,
관련해 Svelte 플러그인에서 문제가 발생해 마찬가지로 동작하는 버전으로 다운그레이드했습니다.
그리고 추가로 빌드 에러도 확인해서 관련 내용을 수정해 PR 생성했습니다.
추가로 현재 설치하신 모듈들이 대부분 개발 의존성이 아닌 일반 의존성으로 설치되어 있습니다.
물론 Snowpack이 나름대로 관리해서 제품 빌드 시 필요치 않은 모듈을 걸러내지만,
되도록 axios나 lodash 같은 외부 모듈을 포함해 모두 개발 의존성으로 설치해서 관리하시길 권장드립니다.
여담으로 저도 원래 yarn을 썼는데 예전에 npm 속도 업데이트되고 차이가 없어지길래 이후로 그냥 npm만 사용하다가,
오늘 문제 해결하려고 꽤 오랜만에 yarn을 사용했습니다.
지금 npm과 비교하니 상당히 빠르네요!
덕분에 다시 yarn으로 돌아가는 걸 고려해봐야겠네요~👍
그리고 혹시 '섹션 2. 예제를 시작하기 전에!! >> 강의 예제 모듈 버전 일치시키지' 파트를 확인하셨을까요?
강의 예제가 만들어질 때 설치된 모듈과 수강생분들이 수강하면서 설치하는 모듈이,
그 설치 때(날짜)가 다르고 곧 모듈 버전이 달라지다 보니 강의를 제작/운영하는 입장에서는 모든 최신 모듈 버전 상황에 대처할 수 없다는 애로사항이 있습니다.
모듈 버전 일치 후 강의를 진행하시면 버전 때문에 발생하는 문제는 최소화하고 로직에 집중해서 수강하실 수 있으니 참고 부탁드리겠습니다.
그럼 위 내용 확인해 보시고,
역시 해결되지 않으시면 다시 질문 남겨주시고,
즐거운 주말 보내세요~😉
0
아! 그러면 혹시 지금 문제가 발생하는 프로젝트를 그대로 깃헙에 올려서 링크를 공유해 주실 수 있을까요?
공유해 주시면 포크 후 제 환경에서 테스트해보고 답변드리겠습니다.
0
0
선종원 님 안녕하세요~😊
1번 질문의 경우 이미지 경로 앞에 ./ (점 그리고 슬래시)라는 상대 경로가 작성되어 있습니다.
그냥 / (슬래시)로 넣어주셔야 (개발/제품 모드 모두) 빌드된 public/assets/ 에서 이미지를 찾을 수 있지 않을까요?
2번의 경우, 오타네요!! 😱
찾아주셔서 감사합니다(꾸벅)
1번 내용은 확인해 보시고 혹시나 해결되지 않으면 다시 질문 남겨주세요~
즐거운 주말 보내세요~~👍
