

인프런 커뮤니티 질문&답변
질문 an error occurred while loading the image
작성
·
250
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
영준님의 질문에 대해, “file-loader”를 사용하는 과정에서 해쉬로 이름이 변경된 이미지 로딩 문제를 겪고 계신 것 같습니다. 여기서 주요 포인트는 file-loader의 설정과 웹팩의 경로 처리 방식에 있을 수 있습니다. 제공된 내용을 기반으로, 유사한 문제를 다룬 기존의 답변을 찾아보았습니다.
1. “자주 사용하는 로더 > bg.png”
- 이 질문에서는 file-loader를 이용해 이미지(bg.png)를 처리하는 과정에서 문제가 발생했습니다. publicPath와 name 옵션을 설정한 부분에서 문제가 생긴 것으로 보입니다. 여기서 publicPath 옵션이 결과 이미지 URL과 관련하여 어떻게 해석되는지가 중요한 역할을 할 수 있습니다.
영준님께서 겪고 있는 문제에 대해 위 링크에서 설명하는 상황과 유사할 수 있는 점은 publicPath의 설정입니다. 웹팩이 최종적으로 빌드한 결과물에서 이미지를 찾지 못하는 경우, publicPath 설정이 원인일 수 있습니다. 즉, 웹에서 이미지를 로딩하기 위한 URL이 올바르게 설정되지 않았을 가능성이 있습니다.
file-loader의 사용법에 대한 추가 설명으로, file-loader는 파일을 output 디렉토리로 이동시키고, 파일의 URL을 반환합니다. [name].[ext]?[hash] 옵션은 파일 이름을 원본 이름, 확장자 그리고 해쉬로 구성된 문자열로 만들어주기 때문에 캐싱 문제를 해결하는 데 도움을 줍니다. 하지만 publicPath가 올바르지 않으면, 브라우저가 이미지를 찾지 못하여 로딩에 실패할 수 있습니다.
해결책으로는, 웹팩 설정 파일에서 publicPath를 웹 서버의 실제 파일 경로와 일치하게 설정해 보시길 권장합니다. 예를 들어, 웹 서버의 root 디렉토리가 /dist 폴더를 가리킨다면, publicPath를 /로 설정할 수 있습니다.
이 정보가 영준님의 문제를 해결하는 데 도움이 되었기를 바랍니다. 추가적으로 웹팩의 다른 설정이나 코드의 다른 부분에서도 문제가 발생할 수 있으니, 전반적인 설정을 재검토해보시는 것도 좋을 것 같습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
제가 무엇을 놓쳤나 해서 처음부터 다시 따라하다가 다른점을 발견하게 되어 이 부분 때문에 안되는지 질문드립니다.
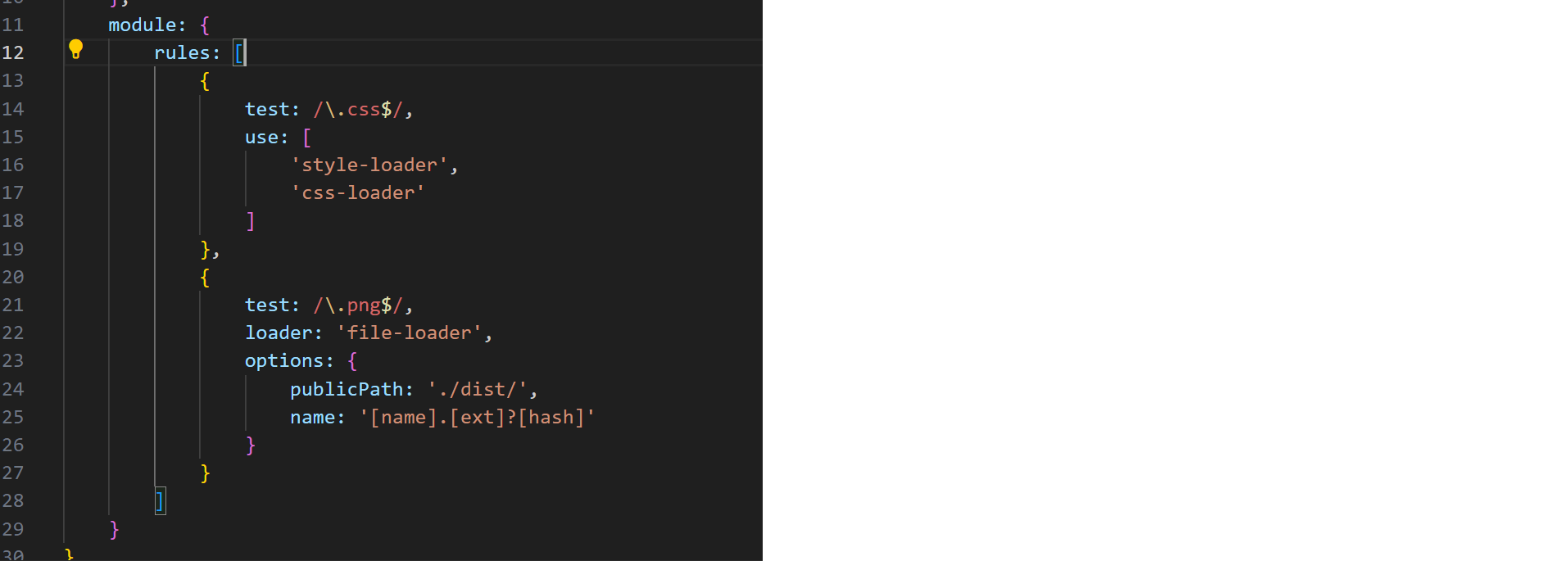
8:18초부분입니다. [name].[ext]?[hash] 설정하기 전 부분입니다.
질문1.
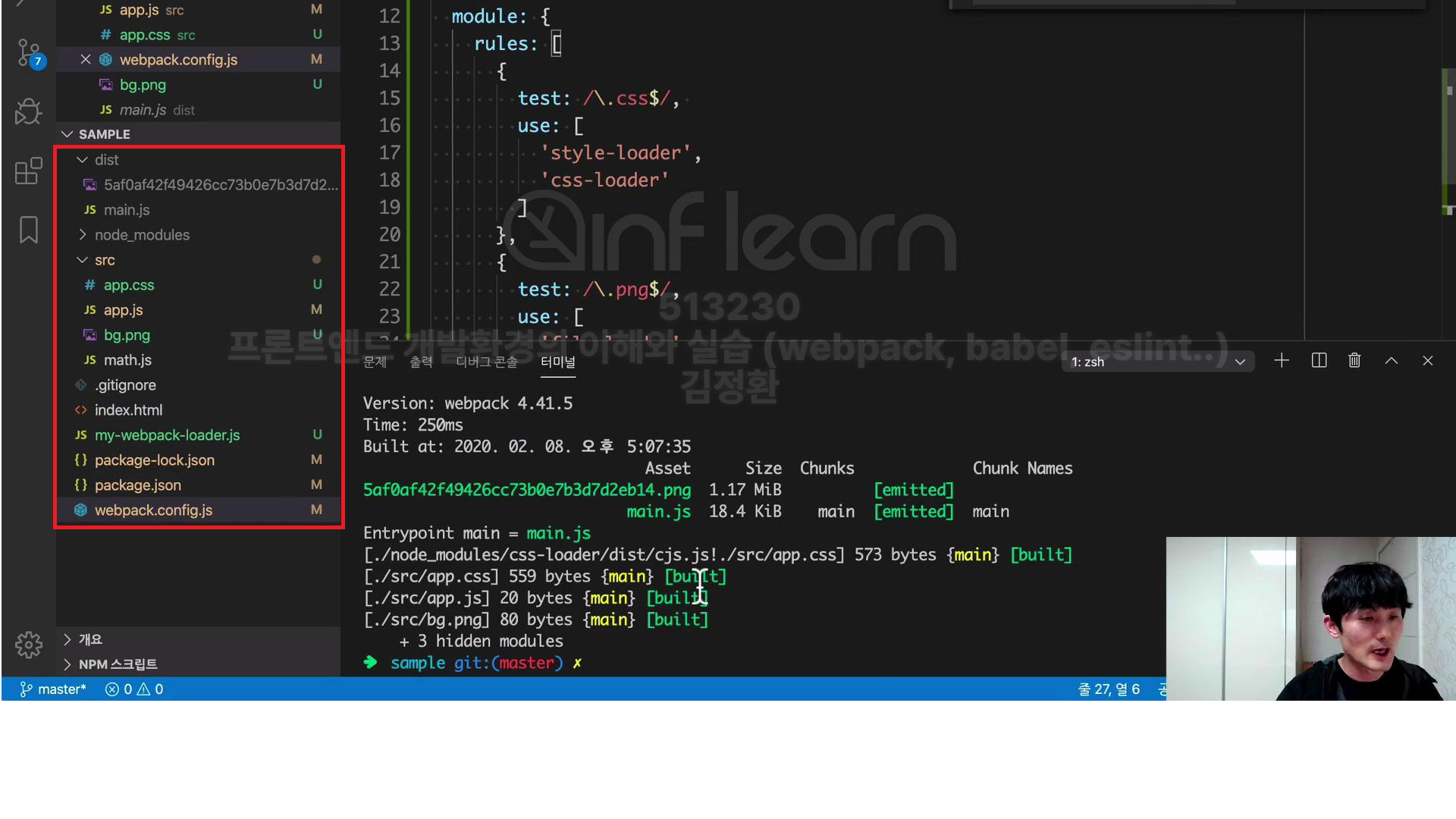
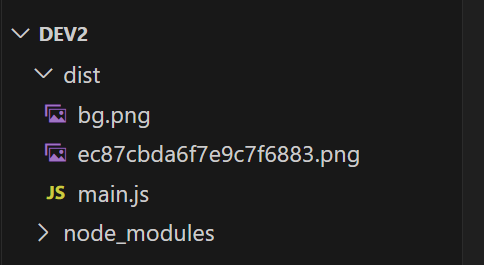
강사님이 build하게 되면 dist폴더 안에 이미지가 하나만 생성이 됩니다.
저의 경우 dist폴더안에 2개의 이미지가 생성이 되고 하나는 loading error가 나는 것을 확인하였습니다.
어떤 부분이 잘못되었는지 의심가는 부분을 알 수 있을까요??



.
웹팩이 빌드하면 dist 폴더에 파일이 생성되는데요. 이전에 빌드한 파일이 유지된채 새로운 파일이 추가되거나 기존 파일을 덮어쓰게 됩니다.
영상 8분 18초에서 file-loader에 [name].[ext]?[hash] 설정 전이라면
dist 폴더에는 [hash].png 라는 파일이 생성될 거에요.
영상처럼요.
반면 file-loader에 [name].[ext]?[hash] 설정 후에 빌드하면
dist 에는 bg.png 라는 파일이 생성될 겁니다.
아마도 영준님께서는 전자로 설정해서 빌드를 한 번 하시고 후자도 빌드를 하신 것 같아요. 그래서 dist에 파일 두 개가 있는 것 같습니다.
--
이 파일을 사용하는 css 쪽에서는 한 파일만 사용하는데요.
혹시 로딩 오류라는 건 어떤 현상을 말씀하시는 건지 궁금하네요.
항상 빠른답변주셔서 정말 감사합니다!
질문1. "이전에 빌드한 파일이 유지된채 새로운 파일이 추가되거나 기존 파일을 덮어쓰게 됩니다."
(1) dist파일을 삭제한다
(2) npm run build한다
dist폴더를 삭제하고 다시 build하게되면 기존의 빌드된 파일, 새로운 빌드파일 이렇게 2개가 생성된다는 말씀이신가요??
질문2. " 로딩 오류라는 건 어떤 현상을 말씀하시는 건지 궁금하네요."
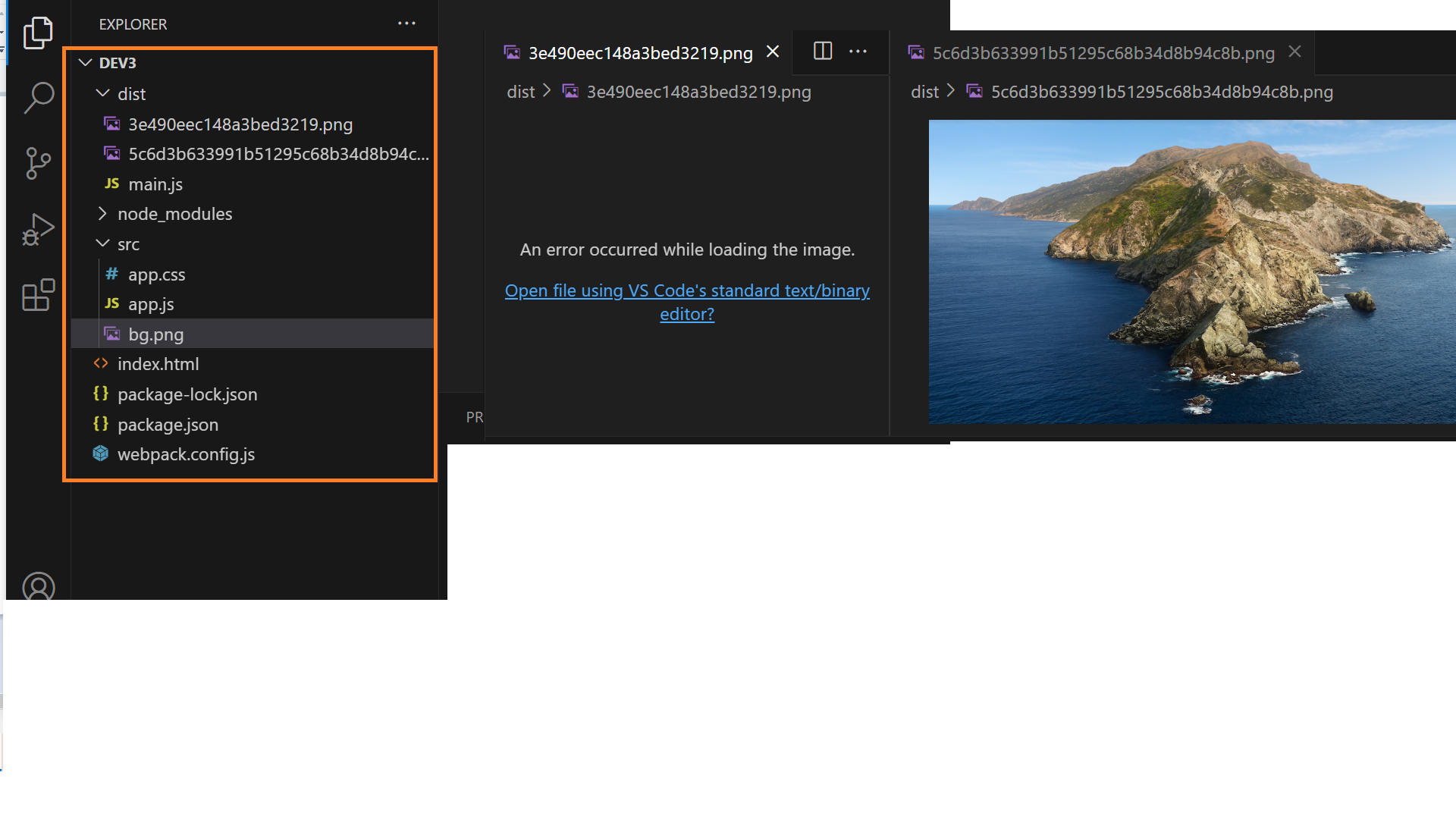
(1) build이후 두개의 이미지파일이 생성됩니다.
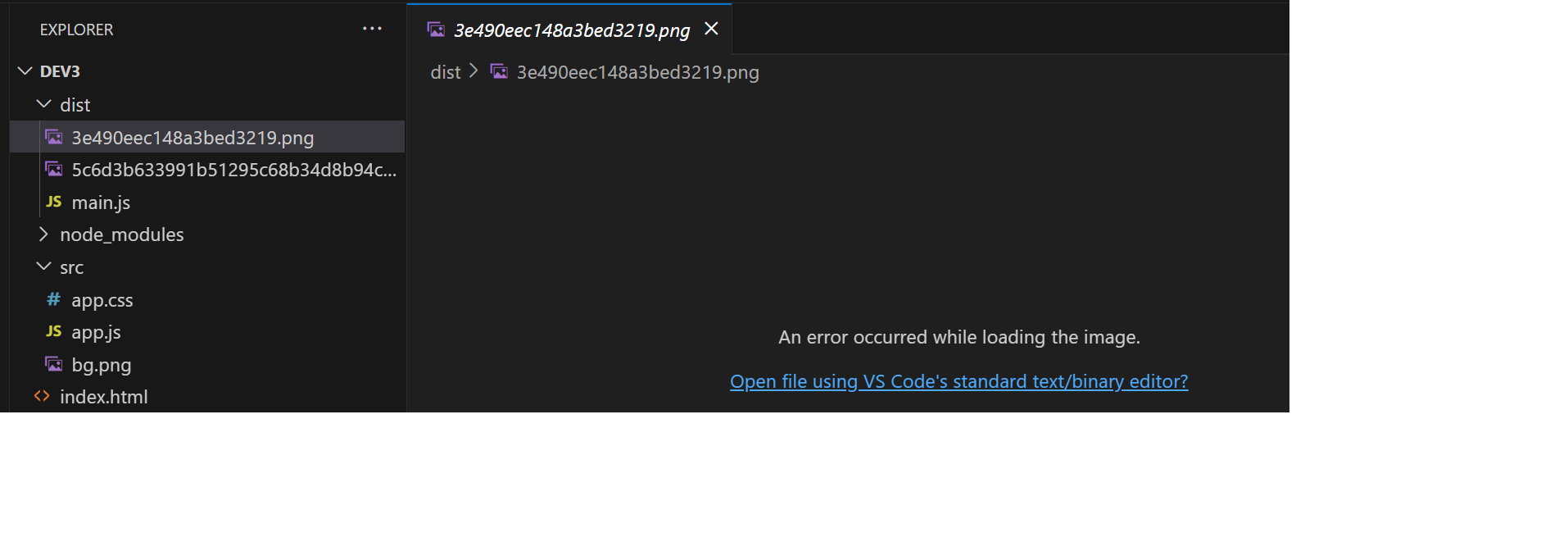
(2) 하나는 잘 나오고 다른 하나는 "An error occurred while loading the image"가 문구가 나옵니다
예를들어) 3e4, 5c6d 두개의 이미지파일이 있으면
3e4는 "An error" 문구가 나옵니다
5c6d는 이미지가 잘 나옵니다
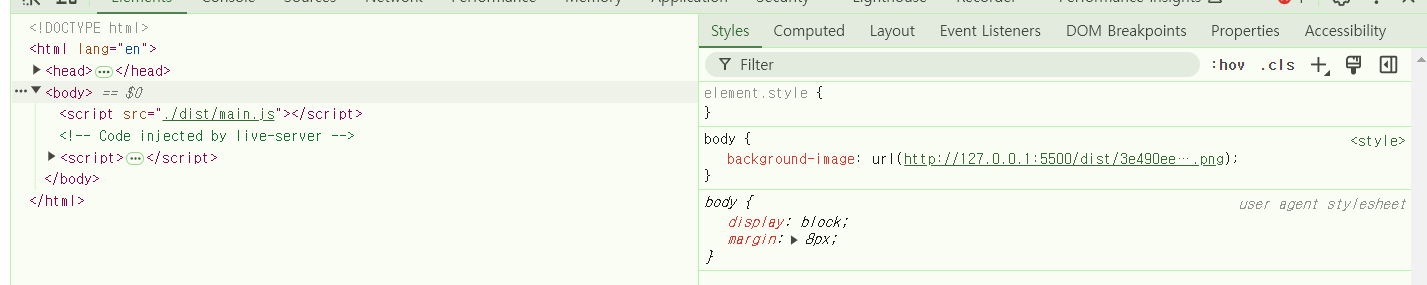
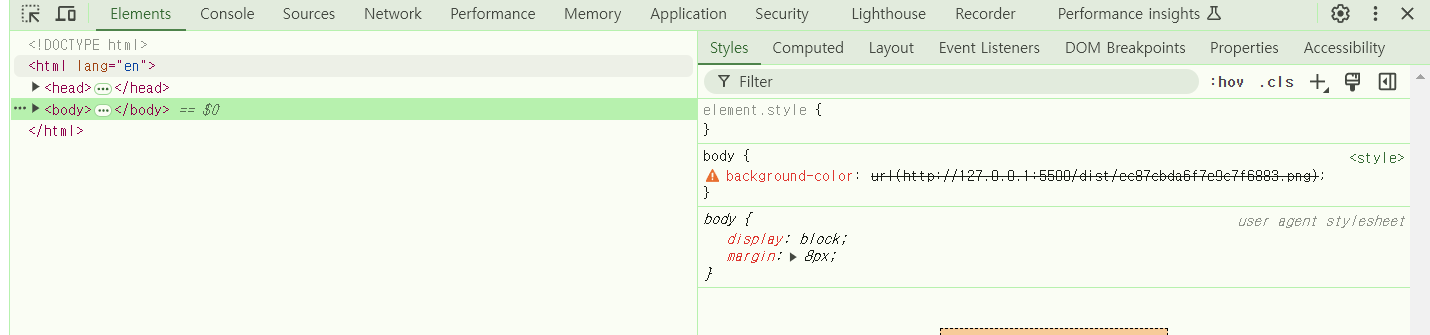
index.html파일을 열면 body는 항상 3e4파일을 참조하여
이미지가 index.html에 나오지 않습니다.



1. dist 폴더를 삭제하고 다시 빌드하면 새로운 빌드파일 하나만 생성됩니다.
2. 빌드하면 하나의 이미지 파일만 생성되는데요. 이 부분이 좀 이상한 것 같습니다.
현재 작업하신 코드를 깃헙이나 깃랩으로 공유해 주실 수 있을까요?
직접 코드를 보면 더 빨리 문제 해결하시는 걸 도와 드릴수 있을 것 같습니다.
공개된 저장소 링크를 주셔도 되고요.
제 깃헙 계정을 저장소에 초대해 주셔도 좋습니다. jeonghwan-kim 입니다.
이 코드로 문제를 재현했습니다.
원인은 패키지 버전이 강의에서 사용한 것과 달라서였습니다.
그동안 패키지의 주(major) 버전이 올랐는데요.
webpack 4 → 5
webpack-cli 3 → 4
css-loader 3 → 7
file-loader 5 → 6
style-loader 1 → 4
최신버전을 사용하면 강의에 사용했던 코드와 호환되지 않는 문제가 발생할 수 있습니다. 질문 내용이 바로 그 결과였네요.
영상을 보시면서 패키지를 추가하실 때 수업에서 사용한 패키지를 사용하시면 원활하게 진행하실수 있을겁니다.
예를 들어 수업에서는
npm install webpack이라고 했다면실습하실 때는
npm install webpack@^4.41.5로 사용하시면 됩니다.
수업에서 사용한 전체 버전은 깃헙에서 보실 수 있습니다.
--
올려주신 코드 저장소는 쓰기 권한이 없어서 수정한 코드를 업로드 할수 없었습니다. 권한을 주시면 해결한 코드도 같이 올려 드릴게요.
아래는 제가 변경해서 해결한 코드입니다.
package.json
{
"devDependencies": {
"webpack": "^4.47.0",
"webpack-cli": "^3.3.10"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"dependencies": {
"css-loader": "^3.4.1",
"file-loader": "^5.0.2",
"style-loader": "^1.1.2"
}
}





1) 저도 publicPath 설정 부분이 의심됩니다.
'./dist/' 로 설정되어 있는지 확인 부탁드리고요.
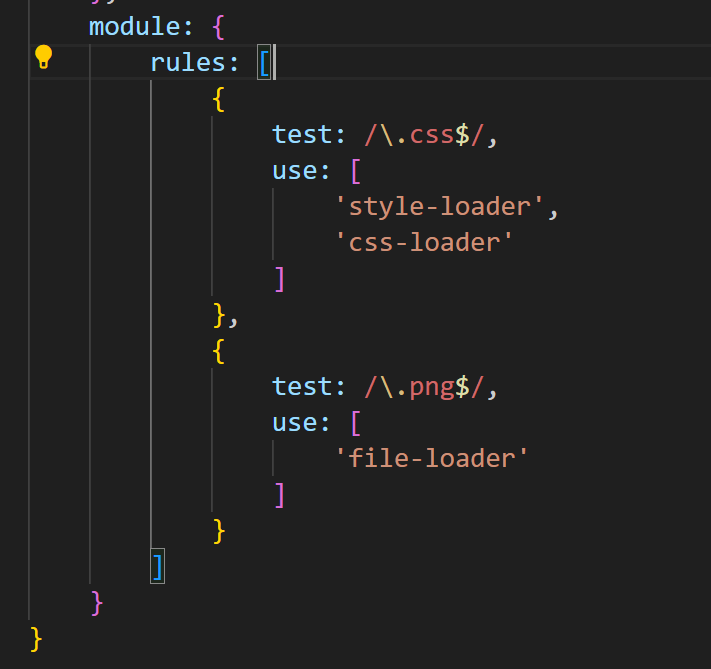
2) name 설정도 의심되는 부분입니다.
[name].[ext]?[hash]으로 지정했기 때문에 dist/bg.png 로 파일이 생성될 겁니다.
그럼 css에서는 url(bg.png?[hash]) 형태로 로딩해야하는데요.
캡쳐해주신 이미지에는 그렇지가 않네요. 여전히 [hash] 를 파일명으로 사용하고 있습니다. 이 부분도 확인 부탁드립니다.