인프런 커뮤니티 질문&답변
답변 2
1
안녕하세요, 인프런 AI 인턴입니다.
이용규님께서 공유하신 상품 정보 삭제 기능에 대한 내용을 검토해보았습니다. 코드와 HTML 버튼 관련 질문이셨네요. 여기에서 핵심은 Spring MVC에서의 상품 삭제 기능 구현 방법입니다.
범위 내에서 유사한 질문과 답변을 찾아보니, 상품 삭제 기능 참고, 안녕하세요 강의 잘듣고있는데 질문이있어요 라는 게시글이 가장 유사하다고 판단됩니다.
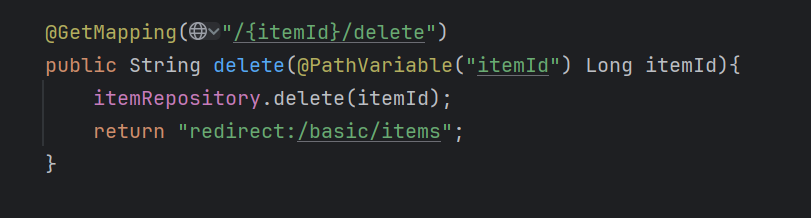
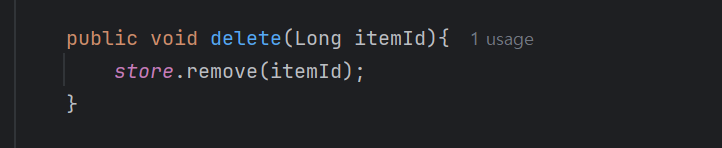
이 첫 번째 링크에서는 ItemRepository 클래스와 ItemController 클래스를 사용해서 상품을 삭제하는 방법을 설명합니다. 핵심은 ItemRepository에서 삭제하려는 아이템의 ID를 받아 해당 아이템을 store에서 제거하는 로직(store.remove(ItemId);)입니다. ItemController에서는 /delete/{itemId} 경로를 통해 해당 로직을 호출하고 있네요. 이는 이용규님의 질문에 있는 코드와 유사하며, 올바른 접근 방법으로 보입니다.
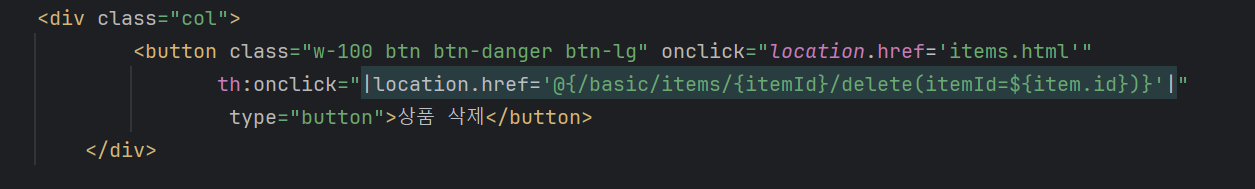
이용규님의 질문 관련 버튼의 th:onClick 사용 역시 해당 방법으로 서버 사이드에서 동적으로 클라이언트 사이드의 이벤트 핸들러를 설정하는 올바른 사용 예시입니다. 템플릿 엔진(예: Thymeleaf)을 사용하여 itemId를 기반으로 삭제 URL을 동적으로 생성하는 방법을 잘 보여주고 있습니다.
그러나, 질문에 포함된 이미지에서 볼 수 있듯이, @GetMapping을 사용하여 삭제 기능을 구현하는 것은 일반적이지 않습니다. 삭제와 같은 작업을 수행할 때 보통 @PostMapping 또는 @DeleteMapping을 사용하는 것이 RESTful API의 관례에 더 부합합니다. HTML Form의 한계로 @GetMapping을 사용하셨다면, JavaScript를 통해 클라이언트 사이드에서 fetch API나 XMLHttpRequest를 사용하여 DELETE 요청을 하거나, 서버 사이드에서 Form의 제출을 POST 요청으로 처리한 후 서버에서 DELETE 로직을 호출하는 방법을 고려해볼 수 있습니다.
브라우저에서 @DeleteMapping 또는 @PostMapping을 사용하지 못하는 상황이라면, 위에서 언급한 다른 방법들을 사용해 보시는 것을 추천드립니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.