인프런 커뮤니티 질문&답변
text가 border 밖에 형성되는 이유와 해결방법을 알고싶습니다
작성
·
35
1
안녕하세요
강의 재미있게 잘 듣고 있습니다
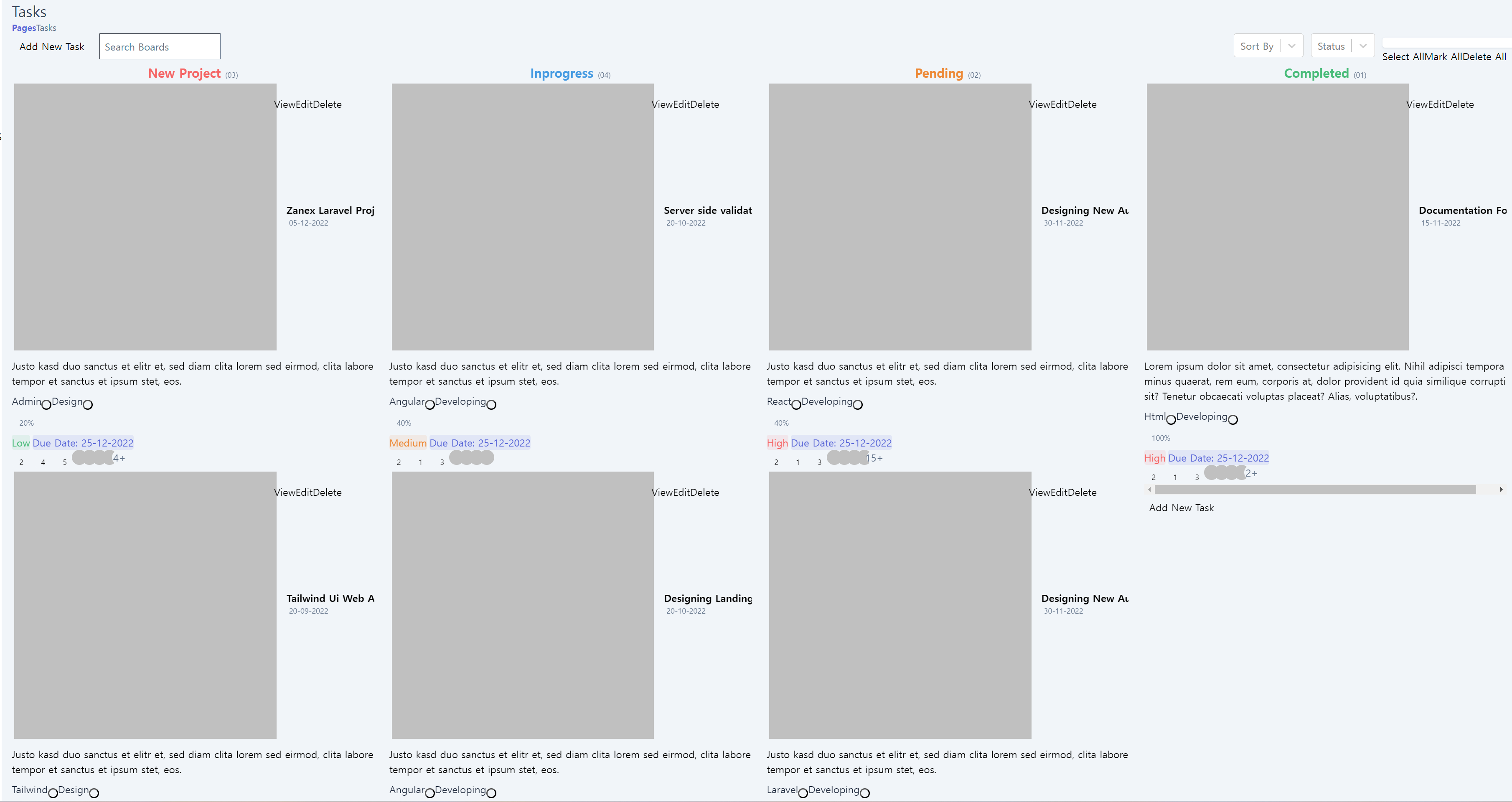
제가 궁금한 것은 예제 삼아 다른 코드를 테스트해보고 있는데 문제는 붙임 코드를 실행하면 4열로 형성된 카드 안에 더미 텍스트와 버튼들이 있어야 하는데 border 밖에 형성되어서 아무리 옵션을 바꿔도 변화가 없습니다
강사님의 명쾌한 해답을 듣고 싶어요

<div className="grid grid-cols-12 gap-6">
<div className="col-span-12 lg:col-span-6 xxxl:!col-span-3">
<div className="box border-t-[5px] border-t-danger dark:border-t-danger">
<div className="box-header">
<h5 className="font-semibold text-xl text-danger text-center">New Project <span
className="font-normal text-xs text-gray-500 dark:text-white/70">(03)</span></h5>
</div>
<div className="box-body overflow-auto">
<div className="gap-4 grid" id="task-left">
<div ref={leftContainerRef} onMouseEnter={OnDivChange} className='firstdrag'
id="new-tasks-draggable"
data-view-btn="new-tasks">
<div className="box task-box">
<div className="box-body space-y-4">
<div className="flex">
<div className="flex space-x-3 rtl:space-x-reverse">
<img src={"../../assets/img/logos/4.png"}
className="p-1 h-full avatar avatar-sm bg-gray-100 dark:bg-black/20 rounded-sm" alt="logo" />
<div className="my-auto hidden sm:block">
<h5 className="text-base font-semibold w-44 truncate">Zanex Laravel Project</h5>
<p className="text-gray-500 dark:text-white/70 text-xs my-auto flex space-x-1 rtl:space-x-reverse"><i
className="ri-calendar-line"></i><span>05-12-2022</span></p>
</div>
</div>
<div className="ltr:ms-auto rtl:mr-auto hs-dropdown ti-dropdown [--placement:left-top]">
<Link aria-label="anchor" href="#!" scroll={false}
className="hs-dropdown-toggle ti-dropdown-toggle hover:bg-transparent dark:hover:bg-transparent inline-flex !p-0 flex-shrink-0 justify-center items-center gap-2 w-full rounded-sm border-0 font-medium text-gray-500 shadow-none align-middle focus:outline-none focus:ring-0 focus:ring-offset-0 transition-all dark:text-white/70">
<i className="ri ri-more-2-line text-lg leading-none"></i>
</Link>
<div className="hs-dropdown-menu w-40 min-w-[10rem] mt-0 transition-none ti-dropdown-menu">
<Link className="ti-dropdown-item" href="#!" scroll={false} ><i className="ri-eye-line"></i>View</Link>
<Link className="ti-dropdown-item" href="#!" scroll={false} ><i className="ri-edit-2-line"></i>Edit</Link>
<Link className="task-remove ti-dropdown-item" href="#!" scroll={false} ><i
className="ri-delete-bin-6-line"></i>Delete</Link>
</div>
</div>
</div>
<div>
<p className="mb-2">Justo kasd duo sanctus et elitr et, sed diam clita lorem sed eirmod, clita
labore tempor et
sanctus et ipsum stet, eos.</p>답변 1
0
fbhhk
질문자
강사님 문제점을 찾았습니다
이미지에 적용된 클래스에 h-full 로 했기 때문에 박스가 커져
텍스트가 밖으로 나간 것 처럼 보였네요
난관에서 빠져나오지 못할 때 다시 여쭤볼께요
감사합니다

넵~!!