인프런 커뮤니티 질문&답변
const에 대해 질문이 있습니다!
작성
·
237
0
멋진 강의 정말 감사합니다!!! 리엑트에 대해 알아가는 즐거움이 있어요 ㅎㅎ
강의 중에 에러가 발생했는데 아무리 생각해봐도 도대체 왜 에러가 발생하는지 모르겠고
해결이 안되서 질문올려요 ㅠㅠ

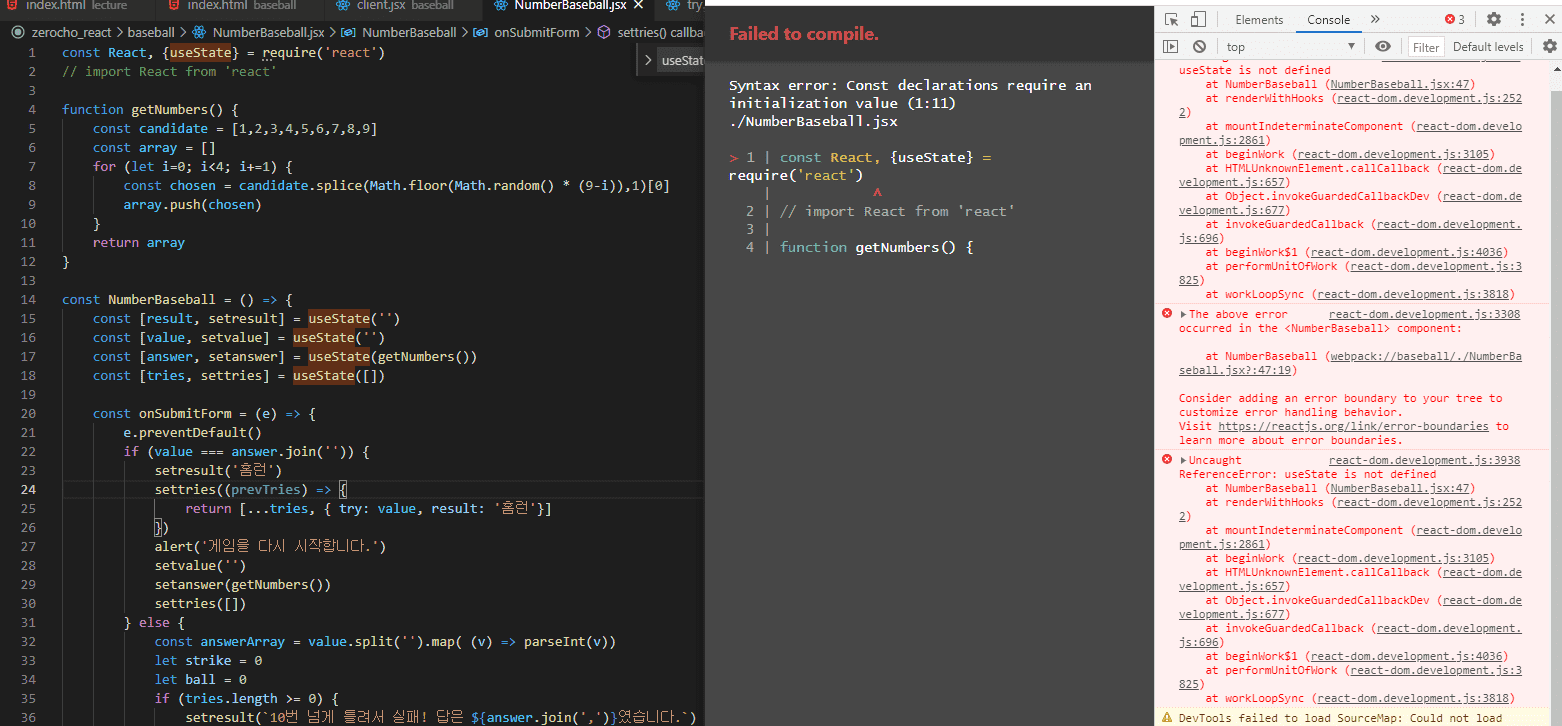
그냥 첫번째 줄에서 const React, {useState} = require('react')를 통해 리엑트를 불러왔을뿐인데 에러가 발생합니다...
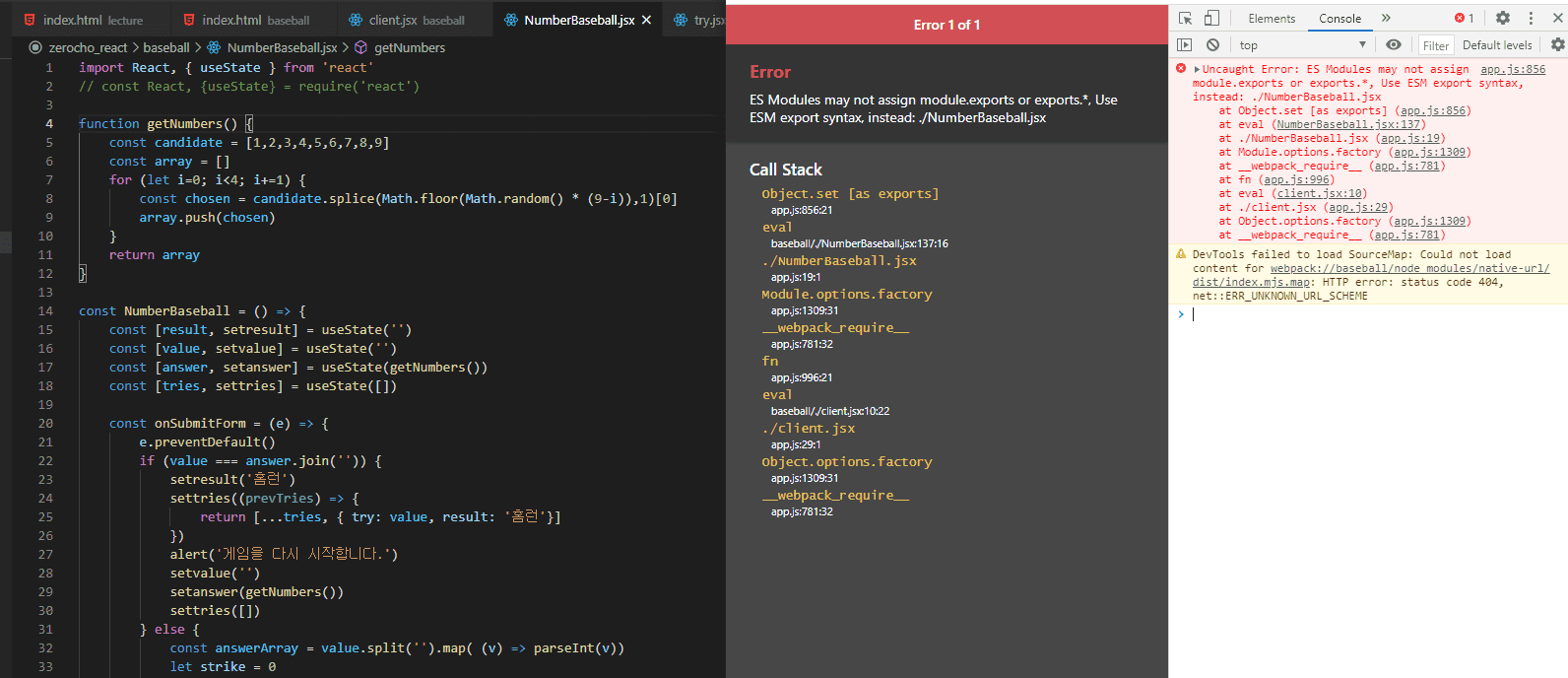
그래서 밑에 사진처럼 import Raect, {useState} from 'react'로 수정했더니 이번에는

이런 에러가 발생합니다... 구글이랑 스탭오버플로에 검색해서 찾아봤는데 에러와 관련없는 질문만 있는거같아요...
두 에러가 어떤 이유인지 알 수 있을까요 ㅠㅠㅠㅠㅠ
감사합니다!!
답변 4
0
0
0
박인혁
질문자
친절한 답변 감사합니다 ㅠㅠㅠㅠㅠ
달아주신 답변 보고 아래와같이 수정했습니다ㅎㅎ
const React = require('react')
const {useState} = React
.
다만 제가 잘 몰라서 그러는데요...
첫번째 사진처럼 const React, {useState} = require('react') 이렇게 하지 말고
말씀하신대로
const React = require('react')
const { useState } = React
이렇게 불러와야 하는 이유가 혹시 어떤건지 알 수 있을까요...
0
제로초(조현영)
지식공유자
const { useState } = React 하셔야합니다.
import를 한 경우엔 module.exports 대신 export default해야 하고요.
