

인프런 커뮤니티 질문&답변
라우터 객체 생성시 컴포넌트를 모두 import를 해야하나요?
작성
·
62
0

안녕하세요
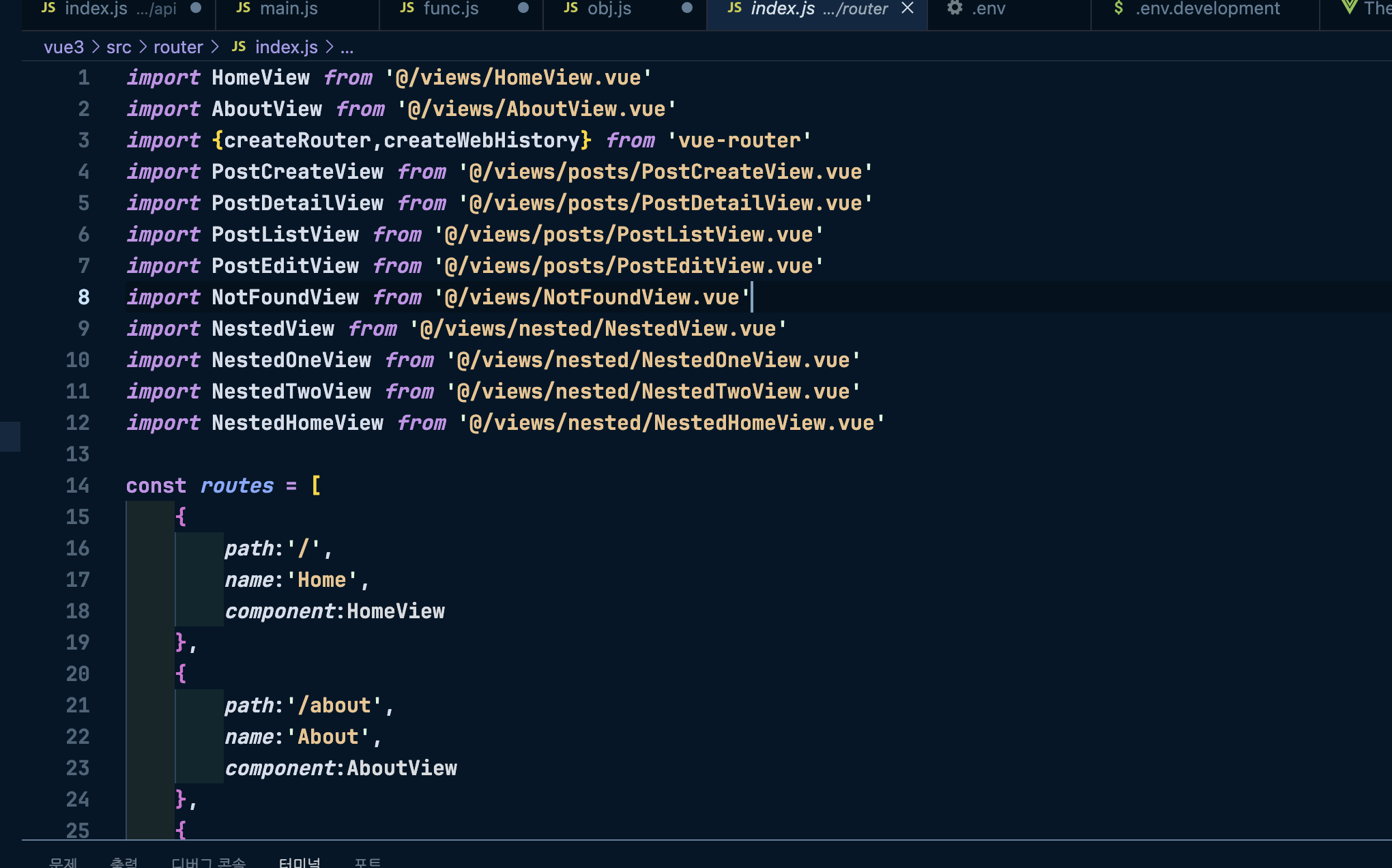
const routes = [] 내부에 객체로 path와 컴포넌트를 명시적으로 작성하는데
만약 이런 객체가 수백개 단위가 되는 경우에도 일일이 하나씩 다 작성하고 import해야하나요?
제가 얼마전 했던 프로젝트에서는 명시적으로 하나씩 입력을 하지 않았었는데... 지금은 프로젝트가 끝나서 소스를 볼수가 없네요... 혹시 제가 말씀드린 상황처럼 화면이 수백개씩 되는 경우에는 어떻게 처리를 하는지에 대해서 알고싶습니다.
답변 2
0
안녕하세요.
일반적으로 import 해야 합니다. 하지만 unplugin-vue-router 와 같은 라이브러리를 통하여 직접 import 하지않고 자동으로 import 할 수 있습니다.
그리고 Vue3 & Firebase 10 커뮤니티 풀스택 - "Vue3 활용편" 에서는 unplugin-vue-router 뿐만 아니라 실무에서 유용하게 사용할 수 있는 팁, 고급 스킬, 스스로 할 수 있는 힘과 같은 것들을 배울 수 있도록 다양한 커리큘럼을 제공합니다.
0
안녕하세요, 인프런 AI 인턴입니다. 현재김님의 질문에 대해 도움이 될 수 있는 내용을 찾았습니다.
여러분이 질문하신 “라우터 객체 생성 시 모든 컴포넌트를 일일이 import 해야하는지”에 대한 답변은, 프로젝트 규모가 커짐에 따라 수동으로 하나씩 모든 경로와 컴포넌트를 등록하는 방식이 비효율적일 수 있습니다. 이를 해결하기 위한 상세한 방법과 전략을 제공하는 내용입니다.
- 라우터의 자동화를 위한 모듈 단위로의 분리나 자동 라우팅 모듈의 설치와 같은 방법이 있습니다. 이는 코드의 가독성을 높이고 관리를 편리하게 해줍니다. 관련해서는 라우트(view파일.vue) 관리 질문에서 예시와 함께 논의된 바 있습니다.
- 또다른 대안으로는 Lazy Loading을 통해 필요한 시점에 컴포넌트를 로드하는 방법이 있습니다. 이 방식은 초기 로드 시간을 단축하는 효과가 있으며, router.js 에서 component : ()=>import 형태로 사용하는 이유가 무엇인가요? 해결책에서 좀 더 상세히 설명하고 있습니다.
위의 방법들은 Vue.js에서 프로젝트의 규모가 커질 때 라우팅을 보다 효과적으로 관리할 수 있게 해줍니다. 프로젝트에서 수백 개의 뷰나 컴포넌트를 관리해야 하는 경우 특히 유용합니다. 각 방법의 장단점을 고려해 가장 적합한 방식을 선택하시기 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
