인프런 커뮤니티 질문&답변
포지션 관련 질문입니다.
작성
·
258
답변 5
2
코딩웍스(Coding Works)
지식공유자
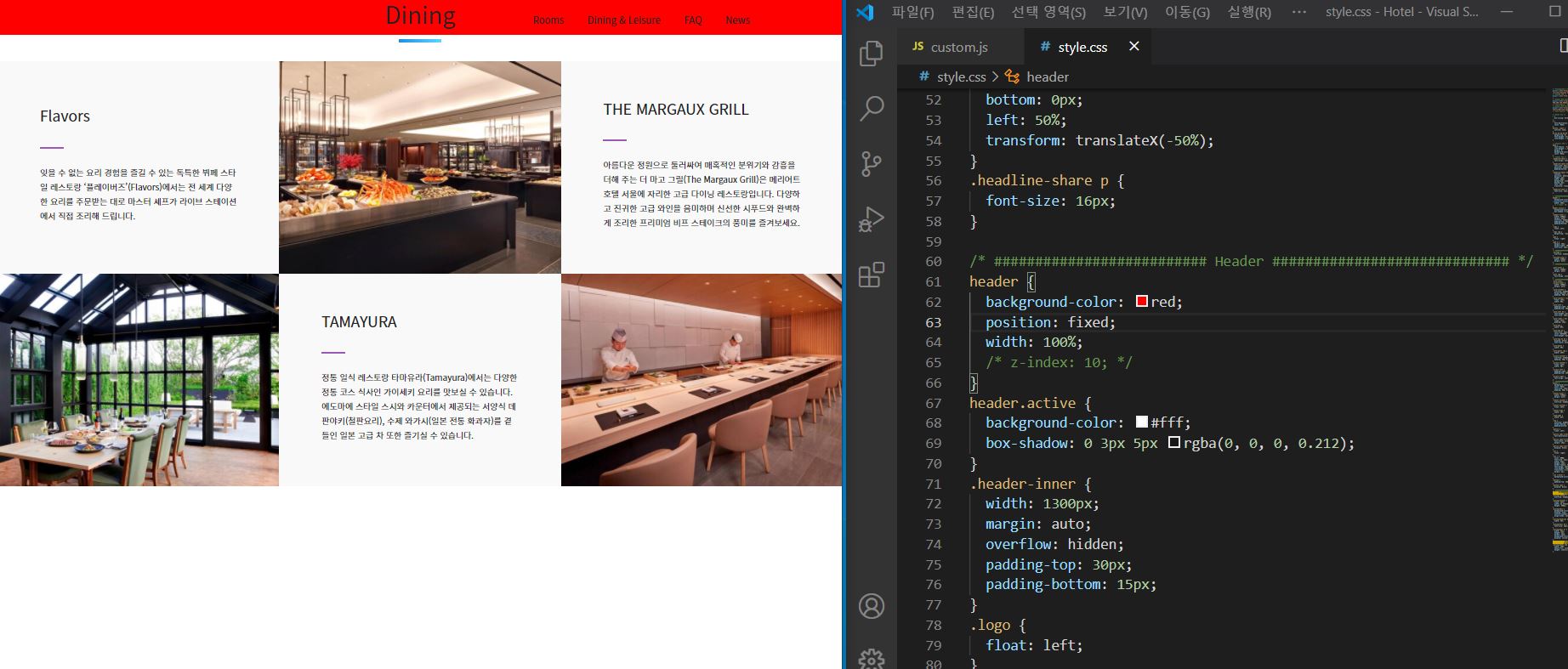
코드와 결과화면이 없어서 정확히는 모르겠지만 position fixed 되어 있어서 지금 겹쳐보이는건 당연합니다.
영상 따라가시면 섹션 15. 반응형 앱 오피셜 랜딩사이트 제작 – PC 버전 마무리 작업에서 헤더 디자인 변경하는 부분이 있으니 지금은 거슬려도 신경쓰지 마세요.
만약 거슬리면 header에 display: none 주세요.
1
1
0
코딩웍스(Coding Works)
지식공유자
질문의 의도를 제가 정확히 이해를 못했었네요.
앵커로 찾아 갔을 때 헤더가 .headline-share의 윗 부분을 가리는 부분을 질문하신거라 생각합니다.
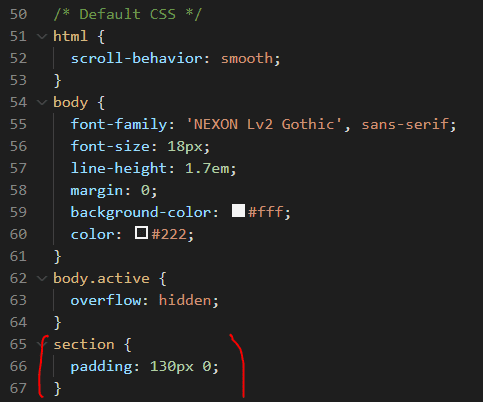
최종 완성본을 보시면 헤더가 fixed 되어서 자리를 잡는 부분을 보정하기 위해 section에 상하 패딩을을 준 부분이 있습니다.
저렇게 해주시면 해결이 가능합니다.
진도가 어디까지 오셨는지 모르겠지만 섹션 15. 반응형 앱 오피셜 랜딩사이트 제작 – PC 버전 마무리 작업 에서 모든 섹션 위아래 간격 알맞게 조절하기 영상에 있습니다.
0