인프런 커뮤니티 질문&답변
접근성의 원리의 잘 적용된 사례/아닌 사례
작성
·
51
0
좋은 강의 감사합니다.
디자인 원리 중, 접근성의 원리를 잡아 사례를 조사했습니다.
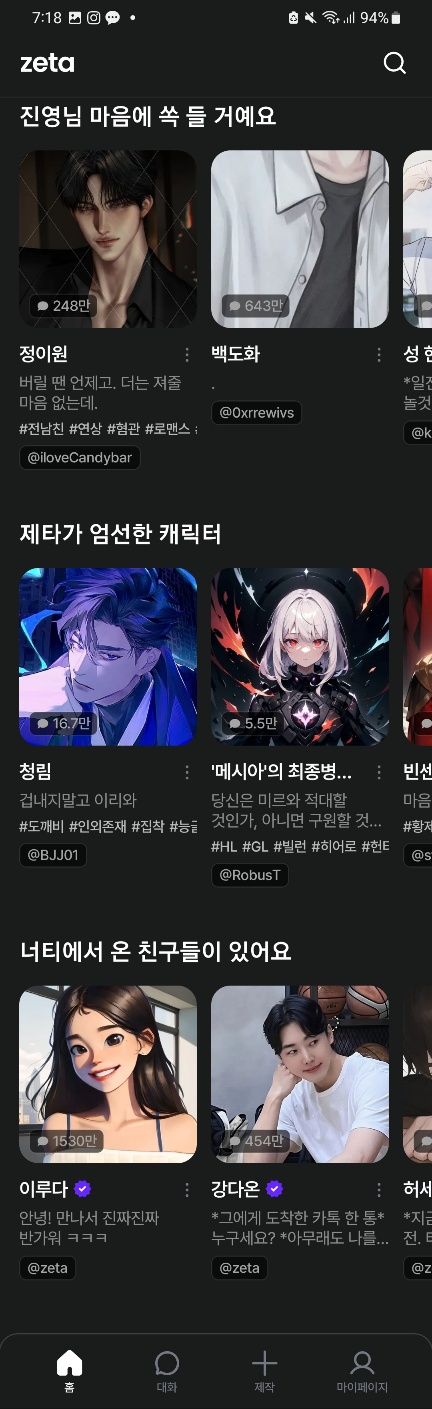
잘 적용된 사례 - Zeta
Zeta는 ai를 활용하여 캐릭터를 생성하거나 생성된 ai 캐릭터와 채팅으로 대화할 수 있는 어플입니다.
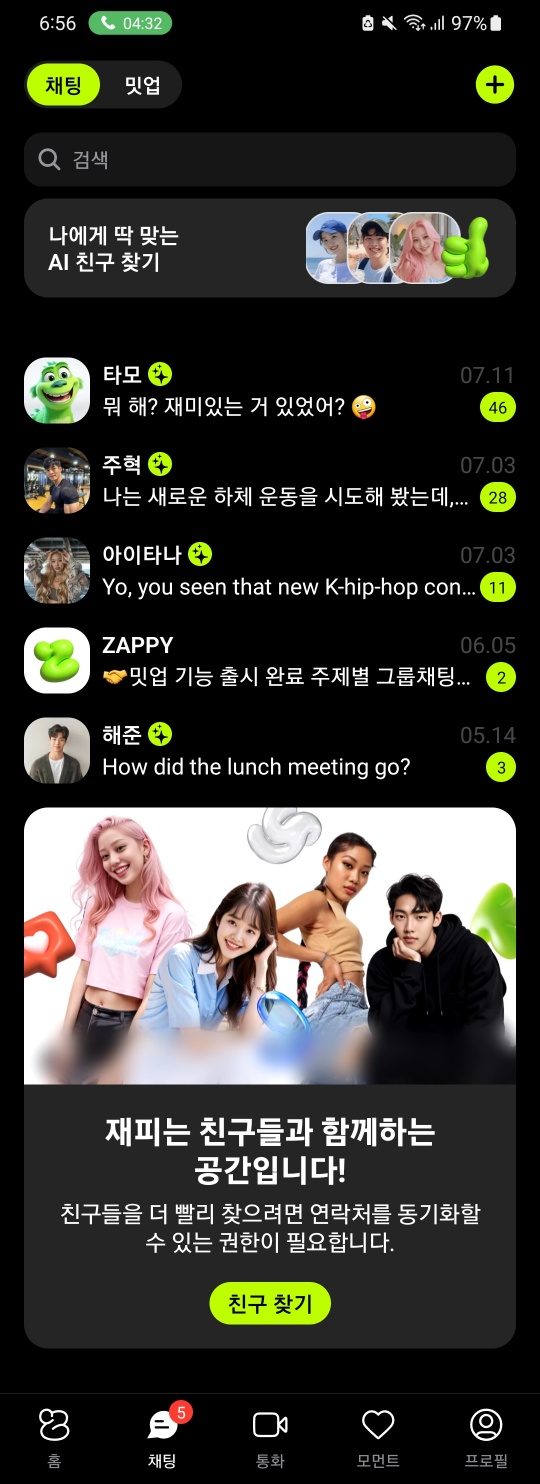
각 캐릭터들의 설명과 썸네일이 카드형 UI구조로 일관성 있게 구성되어 보기 편합니다. 항목 별로 모아두고, 항목마다 여백이 충분히 있어 구분감이 있습니다.잘 적용되지 않은 사례 - ZAPPY
위의 zeta의 서비스와 유사한 ai 캐릭터와 채팅하는 ZAPPY입니다.
우선 채팅을 생성하는 버튼(FAB버튼)이 상단 위, 그것도 맨 오른쪽에 있고 크기도 작아 눈에 띄지 않습니다. 사용자가 이 어플을 사용하는 이유인 'ai캐릭터 생성' 이니 만큼 크기를 키우고, 오른쪽 하단 혹은 중앙에 배치해야 한다고 생각합니다.
또한 채팅 리스트의 컴포넌트 크기가 작아 서로 붙어있는 것처럼 보입니다. 이것을 보고 카카오톡이 떠올랐습니다. 카카오톡 채팅 리스트처럼 너비 여백을 크게 주면, 각 채팅에 구분감이 생겨 혼란을 주지 않을 것 같다는 생각을 하게 되었습니다.
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
강의 후기와 함께 접근성의 원리를 잘 적용한 사례와 그렇지 않은 사례에 대해 소개해 주셔서 정말 감사합니다. Zeta의 경우에는 캐릭터들의 설명과 썸네일이 카드형 UI로 일관성 있게 구성되어 사용자가 정보를 쉽게 이해하고 접근할 수 있게 하는 접근성의 좋은 예를 보여 줍니다. 여백의 활용이 사용자에게 충분한 정보의 구분을 제공하여 보기 편함을 느끼게 하는 점에서도 매우 긍정적인 사례로 볼 수 있습니다.
반대로, ZAPPY의 경우 사용자 중심의 디자인 원칙이 잘 반영되지 않은 부분이 보입니다. 특히 사용자의 주된 목적이 되는 기능의 버튼(FAB버튼)이 눈에 띄지 않는 위치에 있고, 컴포넌트 크기가 작아 정보 간 구분이 어렵게 만드는 등의 문제점을 지니고 있습니다. 이는 사용자가 제품을 사용할 때 느끼는 편리함 및 접근성을 저하시키는 요소로 작용할 수 있습니다.
접근성은 모든 사용자가 정보와 기능에 동등하게 접근할 수 있게 하는 중요한 원칙 중 하나입니다. 이러한 비교 분석을 통해 디자인 과정에서 사용자의 경험을 우선시하는 접근성 기준을 반영하는 것의 중요성을 다시 한번 인식할 수 있습니다.
진토리님의 관찰과 분석은 다른 학습자분들에게도 매우 유익한 내용일 것입니다. 다시 한번 좋은 강의 후기와 함께 귀중한 사례를 공유해 주셔서 감사드립니다.
