인프런 커뮤니티 질문&답변
패칭 데이터 캐싱 질문이 있습니다
해결된 질문
작성
·
108
0

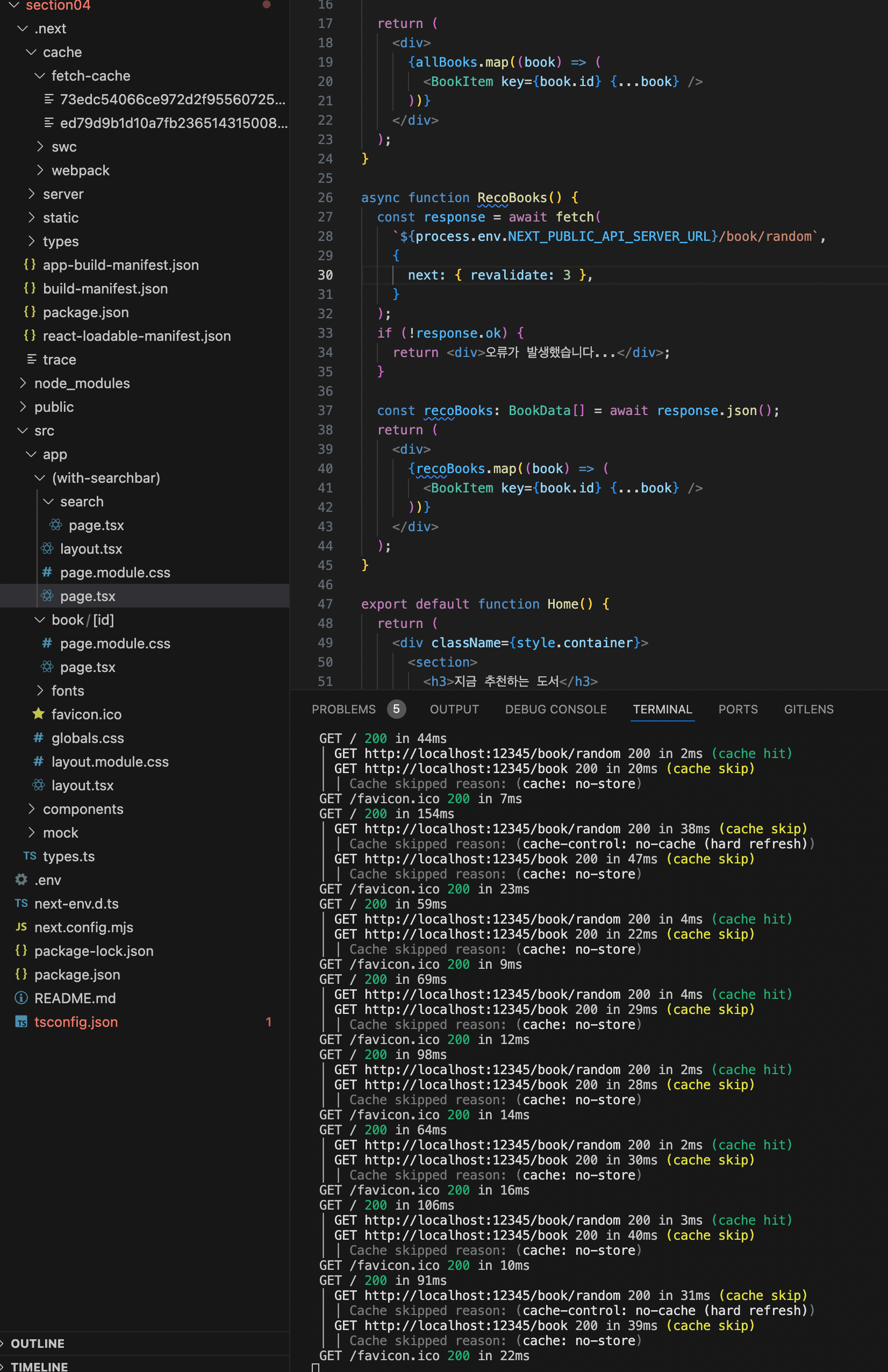
데이터 패칭 후 캐싱 옵션에 따라 넥스트 서버에서 캐싱된 데이터를 갖고 있을 수도 있다고 하셨는데
캐싱을 강제하는 옵션인 'force-cache'를 했을 경우 브라우저에서 캐시 비우기 및 강력 새로고침을 하게 되면
다시 데이터 패칭을 해오더라구요
캐싱 데이터는 next서버에 저장돼있는 건데 왜 브라우저의 기능에 영향을 받는 건지 알 수 있을까요???
🚨 아래의 가이드라인을 꼭 읽고 질문을 올려주시기 바랍니다 🚨
질문 하시기 전에 꼭 확인해주세요- 질문 전 구글에 먼저 검색해보세요 (답변을 기다리는 시간을 아낄 수 있습니다)
- 코드에 오타가 없는지 면밀히 체크해보세요 (Date와 Data를 많이 헷갈리십니다)
- 이전에 올린 질문에 달린 답변들에 꼭 반응해주세요 (질문에 대한 답변만 받으시고 쌩 가시면 속상해요 😢)
질문 하실때 꼭 확인하세요
- 제목만 보고도 무슨 문제가 있는지 대충 알 수 있도록 자세한 제목을 정해주세요 (단순 단어 X)
- 질문의 배경정보를 제공해주세요 (이 문제가 언제 어떻게 발생했고 어디까지 시도해보셨는지)
- 문제를 재현하도록 코드샌드박스나 깃허브 링크로 전달해주세요 (프로젝트 코드에서 문제가 발생할 경우)
- 답변이 달렸다면 꼭 확인하고 반응을 남겨주세요
- 강의의 몇 분 몇 초 관련 질문인지 알려주세요!
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
답변 1
0
안녕하세요 이정환입니다.
강력한 새로고침으로 인한 캐시 스킵은 dev(개발)모드에서만 그렇게 동작합니다 😃 따라서 향후에 프로젝트를 빌드하신 다음 프로덕션 모드로 실행하셨을 때에는 force-cache 옵션이 제대로 적용되니 참고하시면 좋을 것 같습니다.
PS. 참고로 현재 섹션에서는 빌드시 오류가 발생하니 조금만 기다리셨다가 5섹션 2챕터에서 확인해보시면 좋을 것 같습니다!

이해했습니다 감사합니다