

인프런 커뮤니티 질문&답변
RSC 데이터 패칭 질문이있습니다
해결된 질문
작성
·
121
0


처음 index페이지에 접근할 땐 사전렌더링 후 하이드레이션 과정을 거치게 되고
그 후 라우팅을 하며 페이지 이동과정에선 CSR 방식으로 동작하는 걸로 이해하고 있습니다!
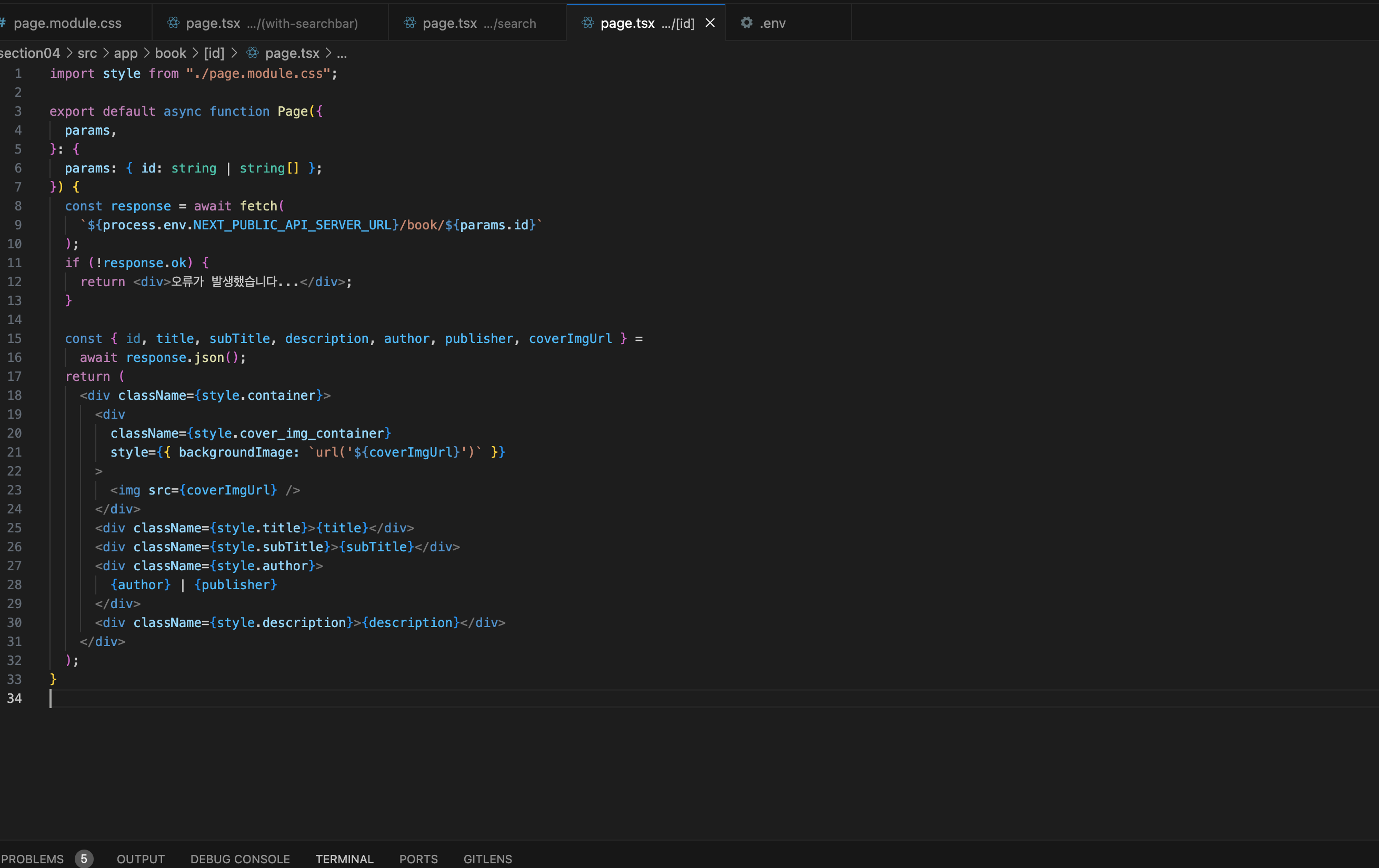
책 디테일 페이지의 경우 서버 컴포넌트이며 데이터 페칭을 받아 렌더링 되는 코드가 적혀있는데
만약 인덱스 페이지에서 디테일 페이지로 링크 컴포넌트를 통해서 페이지를 이동하게 되면
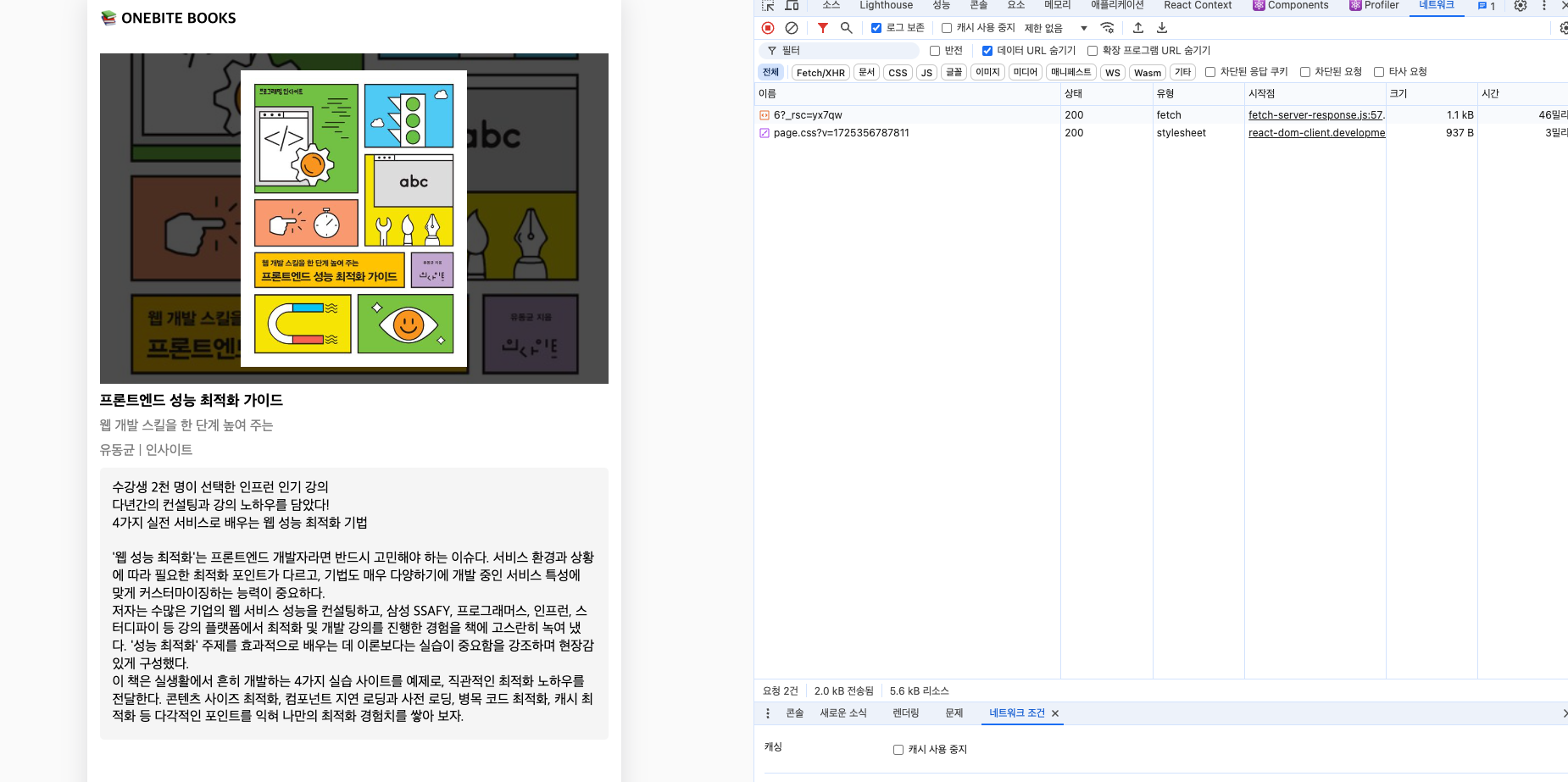
서버에서 클라이언트로 데이터 페칭을 마친 후 RSC 페이로드를 내려주는 게 맞을까요??
그리고 클라이언트에서는 이 페이로드를 역직렬화 하여 화면에 렌더링 해주게 되는 걸까요?
🚨 아래의 가이드라인을 꼭 읽고 질문을 올려주시기 바랍니다 🚨
질문 하시기 전에 꼭 확인해주세요- 질문 전 구글에 먼저 검색해보세요 (답변을 기다리는 시간을 아낄 수 있습니다)
- 코드에 오타가 없는지 면밀히 체크해보세요 (Date와 Data를 많이 헷갈리십니다)
- 이전에 올린 질문에 달린 답변들에 꼭 반응해주세요 (질문에 대한 답변만 받으시고 쌩 가시면 속상해요 😢)
질문 하실때 꼭 확인하세요
- 제목만 보고도 무슨 문제가 있는지 대충 알 수 있도록 자세한 제목을 정해주세요 (단순 단어 X)
- 질문의 배경정보를 제공해주세요 (이 문제가 언제 어떻게 발생했고 어디까지 시도해보셨는지)
- 문제를 재현하도록 코드샌드박스나 깃허브 링크로 전달해주세요 (프로젝트 코드에서 문제가 발생할 경우)
- 답변이 달렸다면 꼭 확인하고 반응을 남겨주세요
- 강의의 몇 분 몇 초 관련 질문인지 알려주세요!
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
답변 1
0
안녕하세요 이정환입니다.
네 맞습니다. 초기접속 이후 페이지 이동시에 서버컴포넌트의 렌더링 결과는 RSC Payload 형태로 전달됩니다. 만약 데이터 페칭이 존재하는 async 컴포넌트라면 데이터 페칭이 완료되기 까지 기다립니다. 예외적으로 스트리밍이 적용되었다면 폴백 컴포넌트가 먼저 전달되어 렌더링 됩니다.

아 그럼 정리하자면
데이터 패칭까지 마친 RSC 페이로드를 브라우저로 보내주게 되는 거고
브라우저에서는 RSC페이로드를 역직렬화를 하여 화면에 렌더링 해준다가 맞을까요?