인프런 커뮤니티 질문&답변
페이지 라우터 props질문
해결된 질문
24.09.03 17:57 작성
·
74
0
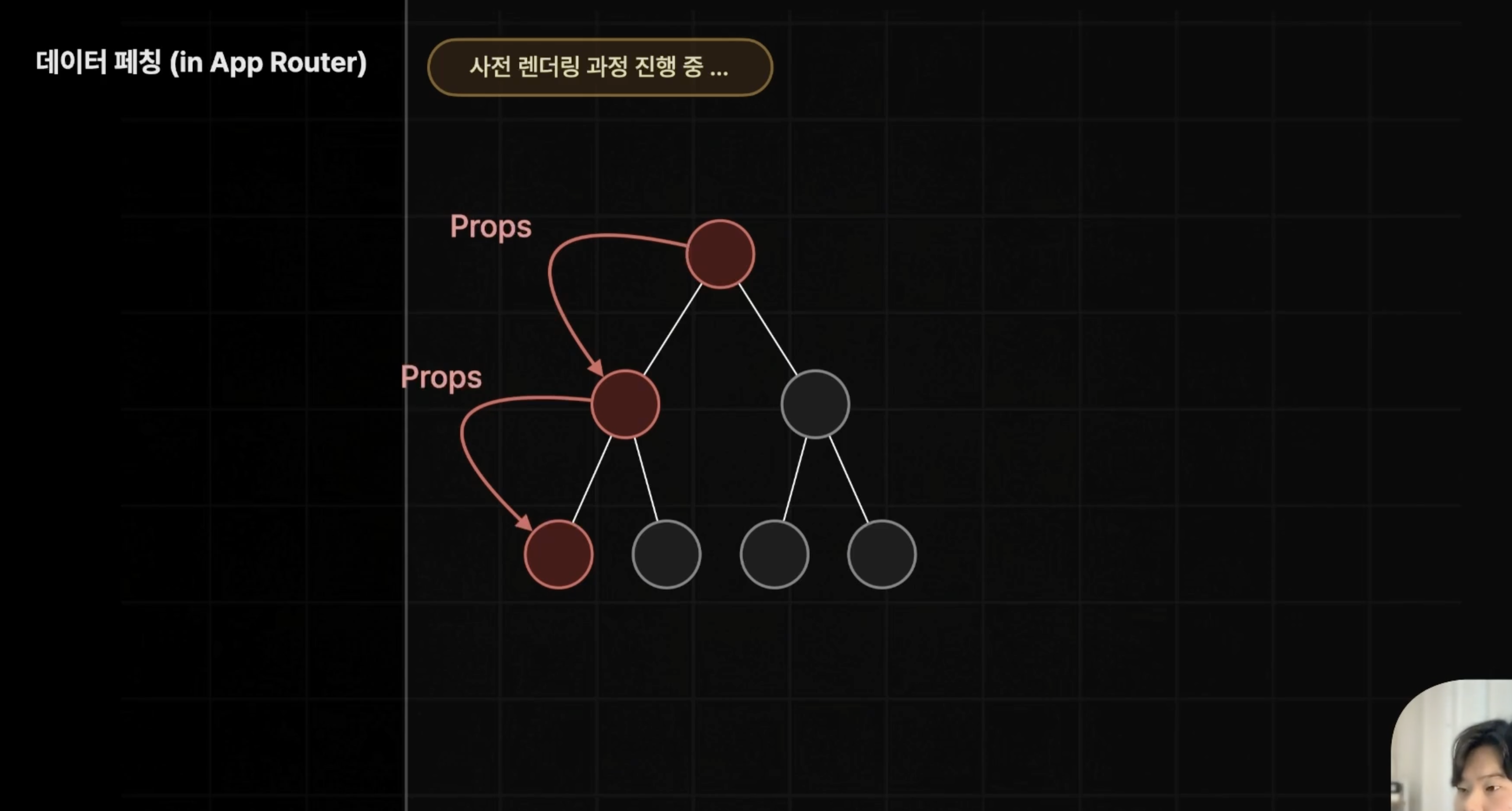
페이지 라우터의 경우 props를 통해서 데이터를 받을 수 있다고 하셨는데
index파일 부모컴포넌트가 아닌 하위 child 컴포넌트에서는 데이터를 불러올 수 없는 건가요??

🚨 아래의 가이드라인을 꼭 읽고 질문을 올려주시기 바랍니다 🚨
질문 하시기 전에 꼭 확인해주세요- 질문 전 구글에 먼저 검색해보세요 (답변을 기다리는 시간을 아낄 수 있습니다)
- 코드에 오타가 없는지 면밀히 체크해보세요 (Date와 Data를 많이 헷갈리십니다)
- 이전에 올린 질문에 달린 답변들에 꼭 반응해주세요 (질문에 대한 답변만 받으시고 쌩 가시면 속상해요 😢)
질문 하실때 꼭 확인하세요
- 제목만 보고도 무슨 문제가 있는지 대충 알 수 있도록 자세한 제목을 정해주세요 (단순 단어 X)
- 질문의 배경정보를 제공해주세요 (이 문제가 언제 어떻게 발생했고 어디까지 시도해보셨는지)
- 문제를 재현하도록 코드샌드박스나 깃허브 링크로 전달해주세요 (프로젝트 코드에서 문제가 발생할 경우)
- 답변이 달렸다면 꼭 확인하고 반응을 남겨주세요
- 강의의 몇 분 몇 초 관련 질문인지 알려주세요!
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
답변 1
0
2024. 09. 03. 18:23
안녕하세요 앙엉님 이정환입니다.
네 맞습니다. 정확히는 데이터를 불러올 수는 있지만 서버측에서 데이터를 불러오는 기능은 활용이 불가합니다. 이는 getServerSideProps나 getSTaticProps 함수를 활용해야 하기 때문에 무조건 페이지 컴포넌트를 가지고 있는 index.js에서만 가능합니다.

2024. 09. 04. 15:20
이해했습니다 감사합니다