인프런 커뮤니티 질문&답변
ParallaBackground로 무한배경스크롤 시에 영역 마스킹 방법이 궁금합니다.
해결된 질문
작성
·
59
·
수정됨
1
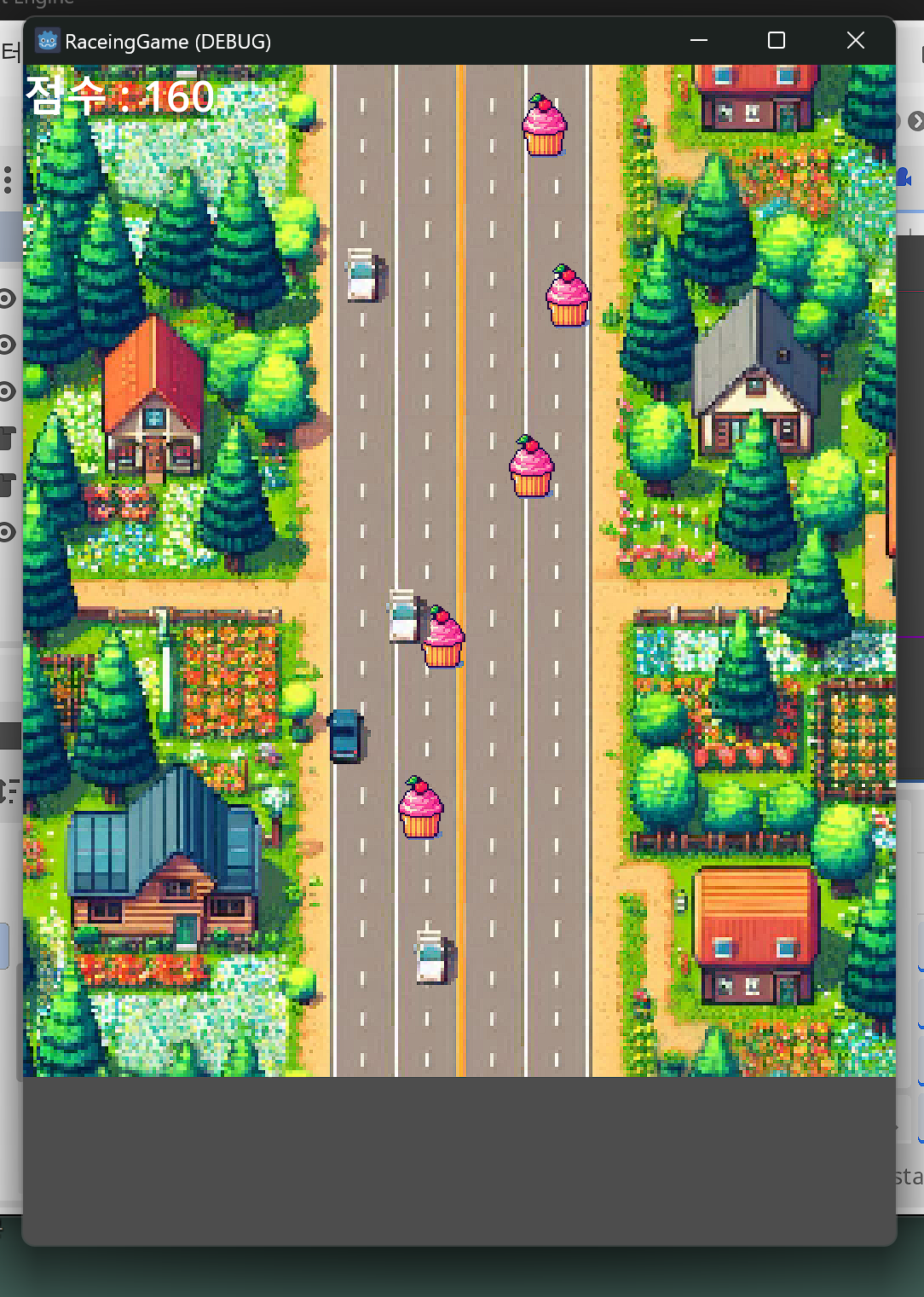
전체를 잘 따라서 만들고 실습하여 완성본 처럼
결과물이 나왔습니다.
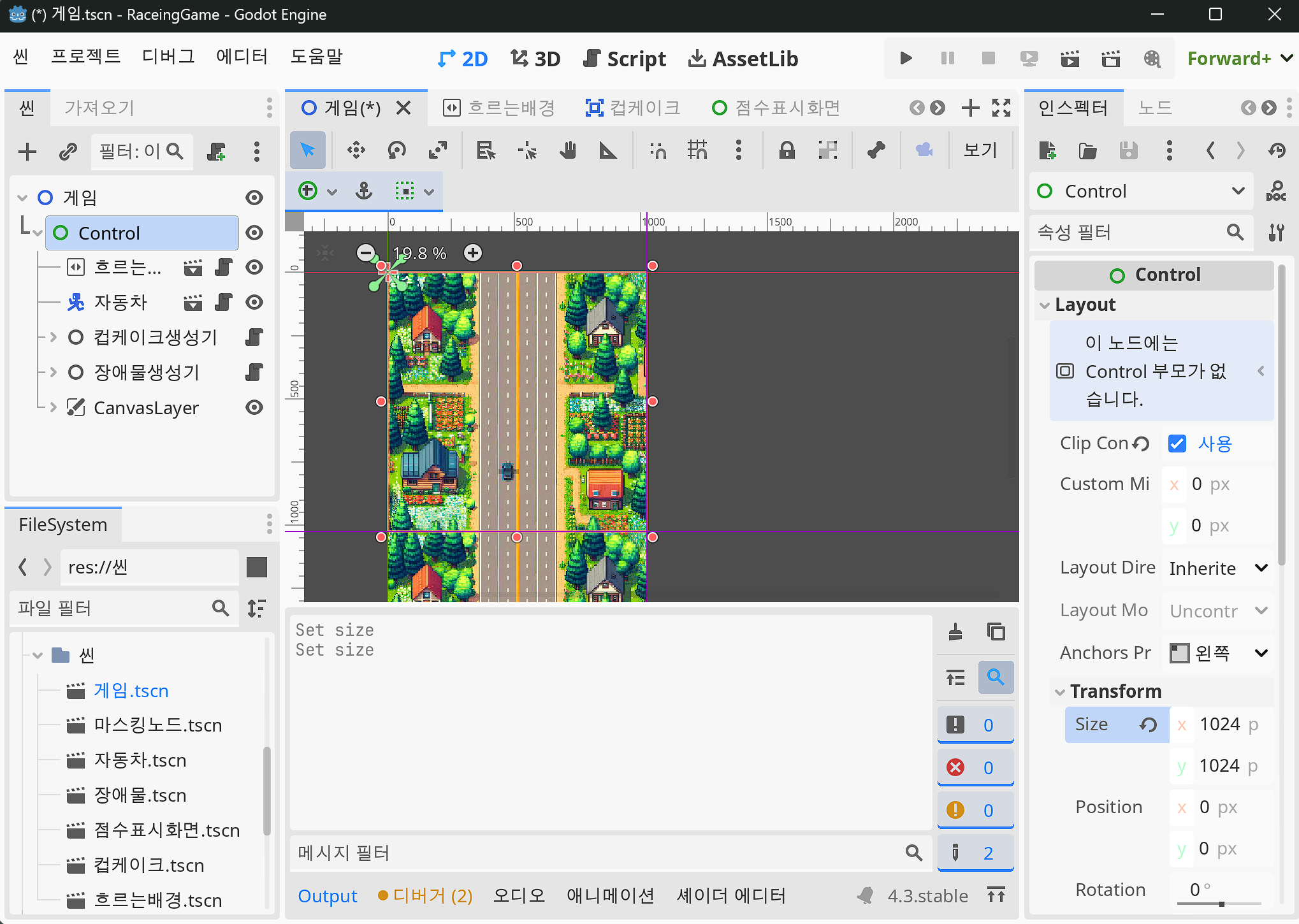
실습에서 화면 사이즈를 1024x1024px로 지정했고
ParallaBackground에서 백그라운드 이미지가
스크립트를 통해 무한 스크롤 되도록 잘 진행되었습니다.
다만 화면을 늘리거나 웹게임으로 익스포트시에 도
브라우저를 늘리면 배경이 마스킹이 안되서 1024가 넘어서는
영역이 나타났다 사라졌다 하는걸 볼수 있었습니다.
Control 노드를 추가하여 Clip Contents를 체크하고 하위에
흐르는 배경을 놓아 봤지만 동적 생성되는 컵케이크나
장애물, 흐르는 배경은 마스킹이 되지 않았습니다.
1024X1024 영역 이외 부분이 안보이게 할 방법이 궁금합니다.


답변 2
0
안녕하세요. 용기있게 질문 남겨 주셔서 감사합니다.
사용된 타일맵이 좌우로는 확장이 불가능한 이미지이기 때문에, 창을 강제로 늘렸을 때 비율에 맞추어 확대하고 비율이 맞지 않는 부분은 레터박스로 표시하는 방법이 최선으로 보입니다.
프로젝트 설정 >> 일반 >> 표시 >> 창 >> 스트레치 >> 모드 >> canvas_items 를 선택하시면 됩니다.
Godot Engine 마리오라이크 2D PC 게임 만들기 강의 >> 02 기본 구조 만들기 >> 01 게임 시작 화면 >> 9:13 에 언급된 내용이라서 아래 영상 참고하셔도 좋을 것 같습니다.
0
안녕하세요, 인프런 AI 인턴입니다.
Taek Kwon Kim님의 ParallaxBackground를 활용하여 무한 스크롤되는 배경을 마스킹하는 문제에 대해 궁금증을 해결해 드리고자 합니다. 다행히 유사한 문제에 대한 해결책을 제안한 예제가 있어 공유드립니다.
문제 해결 방안
이 문제는 Godot에서 게임의 특정 영역 내에서만 요소들이 보이도록 하기 위한 영역 마스킹(Masking) 기법과 관련 있습니다. Taek Kwon Kim님의 경우, Control 노드의 Clip Contents 옵션을 활용해 보셨지만, 동적 생성되는 객체들에 대한 마스킹에 실패하셨다고 언급하셨습니다.
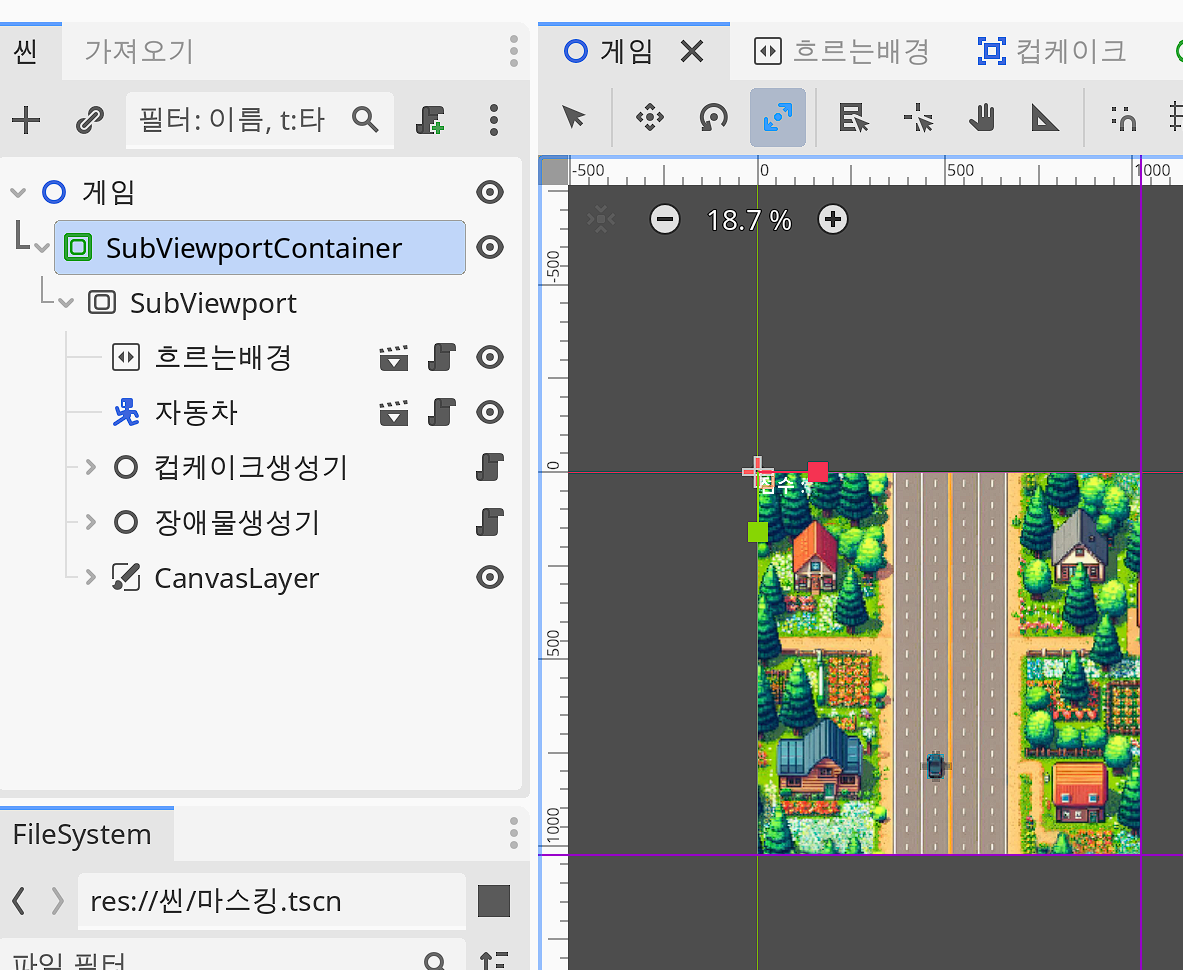
Godot에서는 여러 방식으로 이러한 문제를 해결할 수 있습니다. 기본적으로 Viewport 노드를 활용하여 마스킹 영역을 구성한 후, 해당 Viewport를 TextureRect 노드에 연결함으로써, 지정된 영역 내에서만 게임 오브젝트가 보이도록 제한할 수 있습니다.
이 접근 방식은, ParallaxBackground 노드를 포함하여 동적으로 생성되는 객체들까지 포함한 모든 객체들이 특정 영역 내에서만 렌더링 되도록 하는 데 효과적입니다. Viewport 노드는 자체적으로 그 내부에서 렌더링되는 모든 것을 포함하는 ‘가상의 화면’ 역할을 하게 됩니다. 이렇게 하면, Viewport 내부에 포함된 모든 객체들이 이 ‘가상 화면’의 크기를 벗어나지 않게 되므로, 마스킹 효과를 이끌어낼 수 있습니다.
마스킹을 위해 Viewport 노드를 설정하는 방법은 크게 두 단계로 요약할 수 있습니다:
1. 원하는 마스킹 영역의 크기에 맞게 Viewport 노드의 크기를 설정합니다.
2. Viewport 안에 게임 콘텐츠를 배치하고, Viewport를 TextureRect에 연결하여 화면에 렌더링합니다.
진행 과정에서 구체적인 코드 예제나 설정 방법이 필요하시다면, Godot 공식 문서의 ‘Viewports’ 섹션을 참조하는 것이 도움이 될 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.


감사합니다. 아래 AI답변으로 뷰포트 마스크 지정 했었는데. 실제 게임이면 스트래치 모드로 하는게 좋겠네요. 지정해 보니 잘 됩니다.