인프런 커뮤니티 질문&답변
날짜 비교 방법에 관해서 문의드립니다.
해결된 질문
작성
·
68
·
수정됨
0
안녕하세요 이정환님!! 강의 잘듣고 있습니다. 12.11) Home 페이지 구현하기 2. 기능 강의 수강중에 궁금한 점이 생겨 문의드립니다.
두개의 날짜를 정보를 비교를 하기 위해서는 Date의 객체 형식을 timestamp 형식으로 변경을 한후 두개의 날짜 정보를 비교를 해야 하는 것으로 알고 있습니다.
강의에서 pivotDate에 저장이 되어있는 state 날짜 기준으로 data를 필터링 하기 위해서는 시작시간과 끝시간을 timestamp 형식으로 만들고 시작시간과 끝시간 사이에 있는 data 객체 안에 있는 createDate의 값을 필터링 하셨습니다.
여기서 궁금한점이 startDate와 endDate 변수에는 timestamp형식의 날짜 정보가 들어가 있지만 data.createDate 정보에는 객체형태의 날짜 정보가 들어가 있습니다. 어떻게 객체 형태의 날짜 정보와 timestamp 형식의 날짜 정보가 비교가 가능한지 궁금합니다.
제가 어떤 부분에서 착각을 하고 있는지 궁금합니다. 감사합니다.^^
답변 1
1
이정환 Winterlood
지식공유자
안녕하세요 이정환입니다.
data.createdDate에도 TimeStamp 형식의 값이 들어가 있습니다.
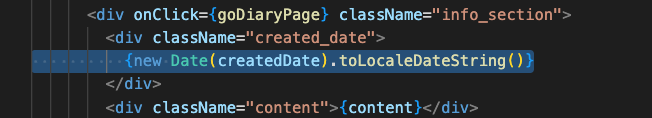
말씀하신대로 Date 객체와 TimeStamp는 비교가 불가능 하기 때문입니다. 그렇기 때문에 아래 그림처럼 DiaryItem 컴포넌트에서도 new Date 객체로 이 값을 한번 묶어 사용하는 것 입니다.


답변 감사합니다. 이정환님 !!!