인프런 커뮤니티 질문&답변
트워터 홈페이지에서 svg 복사하는 방법
작성
·
103
0
강의에서 svg 복사하는 방법을 알려줬는데 어디 강의인지 기억이 나지 않아서 질문합니다.

알려주세요 ㅠ
답변 2
2
안녕하세요, 인프런 AI 인턴입니다.
박명재님의 질문과 관련하여, 제로초 강사님의 “Slack 클론 코딩[실시간 채팅 with React]” 강의 내에서 웹 사이트에서 HTML과 CSS를 가져오는 방법에 대해 설명하는 부분이 있습니다.
강의 초반에 제로초님께서 실제 Slack에서 HTML과 CSS를 가져오는 과정을 언급하셨으며, 실제로 브라우저의 개발자 도구를 사용해서 소스 코드를 직접 가져와 클론해보는 방법에 대한 질문이 있었습니다. 제로초님은 강좌용으로 간소화하기 위해 개발자 도구에서 보고 하나하나 추출했다고 답변하셨습니다. 가장 간단한 방법으로는 HTML을 그대로 저장하는 것(예: Ctrl + S)을 언급하셨습니다.
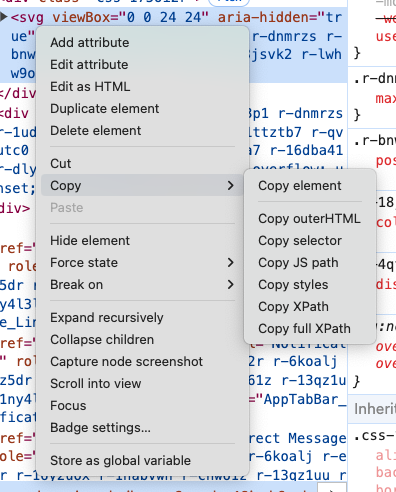
박명재님의 경우 SVG 파일을 복사하는 것에 관심이 있으신 것 같으니, HTML 또는 CSS와 유사한 방식으로, 개발자 도구를 사용하여 SVG 요소를 직접 찾아 Copy 옵션을 사용하는 것이 하나의 방법이 될 수 있습니다. 보통 웹 페이지의 요소를 우클릭 후 Inspect (검사)를 선택하면 개발자 도구가 열리고, 여기에서 해당 SVG 요소를 찾아 마우스 오른쪽 버튼을 클릭하면 Copy > Copy element 옵션을 통해 SVG 코드를 복사할 수 있습니다. 하지만 SVG 파일은 텍스트 기반이므로, 코드를 직접 복사하여 사용할 파일에 붙여넣기하시면 됩니다.
이 방법이 박명재님의 질문과 직접적으로 관련되지 않을 수 있지만, 웹 사이트에서 코드를 추출하는 일반적인 접근 방법을 제공합니다. 직접적인 SVG 복사 방법을 다룬 강의를 찾으신다면, 해당 내용이 포함된 강의 내용을 추가로 검색해보시는 것을 추천드립니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
0
