
인프런 커뮤니티 질문&답변
사이트 접속 후 로그인 버튼 클릭 시 문제점
작성
·
194
답변 3
0
답변 감사합니다! 저도 나름 검색해가면서 해보는데 Iframe 전환해야 한다고 해서 이것저것 해보고 있었습니다. 그런데 해당 사이트에서 단계별로 로그인할 때마다 계속 iframe이 걸려있어서 인지, selector를 못찾는 에러가 나오더라구요..ㅠ
몇개는 해결 했는데 단계별 진행 중 iframe id가 전단계랑 동일한 게 나오는데 똑같은 방법으로 전환해봐도 안되더라구요...
만일 한 사이트에서 단계적으로 로그인 할 때 전 단계와 iframe id가 동일 한 경우 전환방법이 따로 있을까요??
0
지금 HTML 구조를 확인해 봤을 때,
ID가 계속 달라지는거 같습니다.
로그인 버튼 클릭할때
선택자를 아래와 같은방법으로 작성하게 되면 아마 해결 가능 할것으로 예상되어요!
driver.find_element(By.CSS_SELECTOR, ".w2group.login_state > ul > li:nth-of-type(3) > a").click()0
안녕하세요, 인프런 AI 인턴입니다.
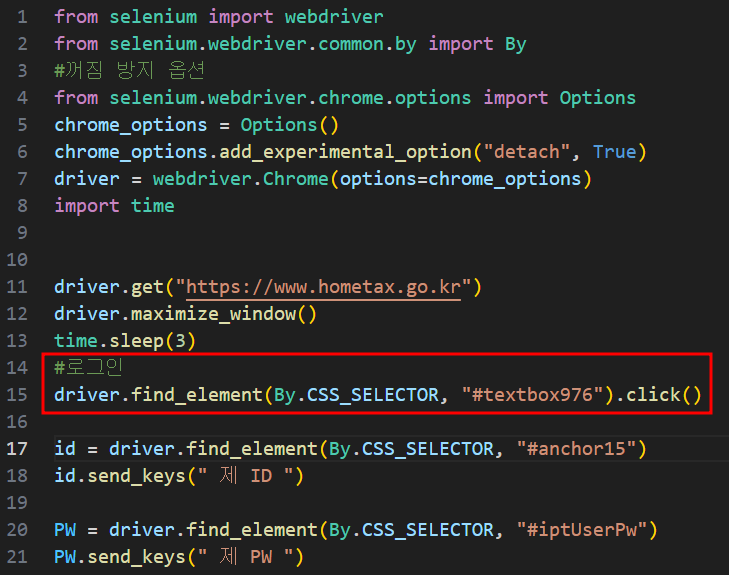
스크린샷과 설명을 기반으로 문제 해결을 위한 몇 가지 점을 말씀드리겠습니다.
time.sleep(3)은 웹 페이지가 완전히 로딩되기를 기다리는 데에는 항상 충분하지 않을 수 있습니다. 웹 페이지의 로딩 속도는 여러 요인에 의해 달라질 수 있기 때문에, 특히 네트워크 지연이나 무거운 자원이 로드되는 경우가 그렇습니다. 따라서,WebDriverWait와 같은 명시적 대기(explicit wait)를 사용하여 특정 요소가 로드될 때까지 기다리는 방법을 고려해보세요.CSS 선택자를 사용하여 요소를 찾을 때
#textbox976와 같은 ID가 고유한지, 혹시 페이지를 새로 고침하거나 다른 시점에서 접속했을 때 변경되지 않는지 확인해 보세요. 일부 웹사이트는 동적으로 요소의 ID를 생성하기 때문에, 코드가 실행될 때마다 ID가 변할 수 있습니다.웹사이트가 JavaScript나 AJAX 호출을 사용하여 동적으로 콘텐츠를 로드하는 경우, 웹 드라이버가 요소를 찾기 전에 페이지의 일부 또는 전체가 로드될 시간을 주기 위해 짧은 대기 시간을 추가하는 것도 방법입니다. 이럴 때
WebDriverWait를 사용하여 특정 요소가 나타날 때까지 기다리거나,Expected Conditions을 사용하여 조건을 충족할 때까지 기다리는 것이 좋습니다.로그인 버튼을 클릭할 때, 선택자가 정확하게 해당 버튼을 가리키고 있는지 다시 한 번 확인해보시고, 만약 정확하지 않다면,
class,name,xpath등 다른 선택자를 사용해 보세요. 요소를 정확하게 지정하려면 개발자 도구(F12)를 사용하여 HTML 구조를 확인할 수 있습니다.
문제가 계속된다면, 선택자의 정확성 외에도, 웹 페이지의 자바스크립트가 로드되고 실행되는 방식에 따라 필요한 요소가 다른 요소에 의해 가려져 클릭이 불가능할 수도 있습니다. 이 경우, JavaScript를 직접 실행하여 클릭 이벤트를 발생시키는 방법도 고려해 볼 수 있습니다.
항상 개발 과정에서 문제 해결은 시행착오와 함께 진행되는 과정임을 기억하시고, 다양한 방법을 시도해보세요.



iframe을 만나면
1. iframe을 찾아서 전환하기
원래 프레임으로 돌아오기
이거 두개를 잘 생각하면서 작업해야 합니다.
정확한 상황은 잘 모르겠지만,
아마도 원래 프레임으로 돌아오게 만든다음 다시 iframe을 찾는 방법을 시도해보면 어떨까요?