인프런 커뮤니티 질문&답변
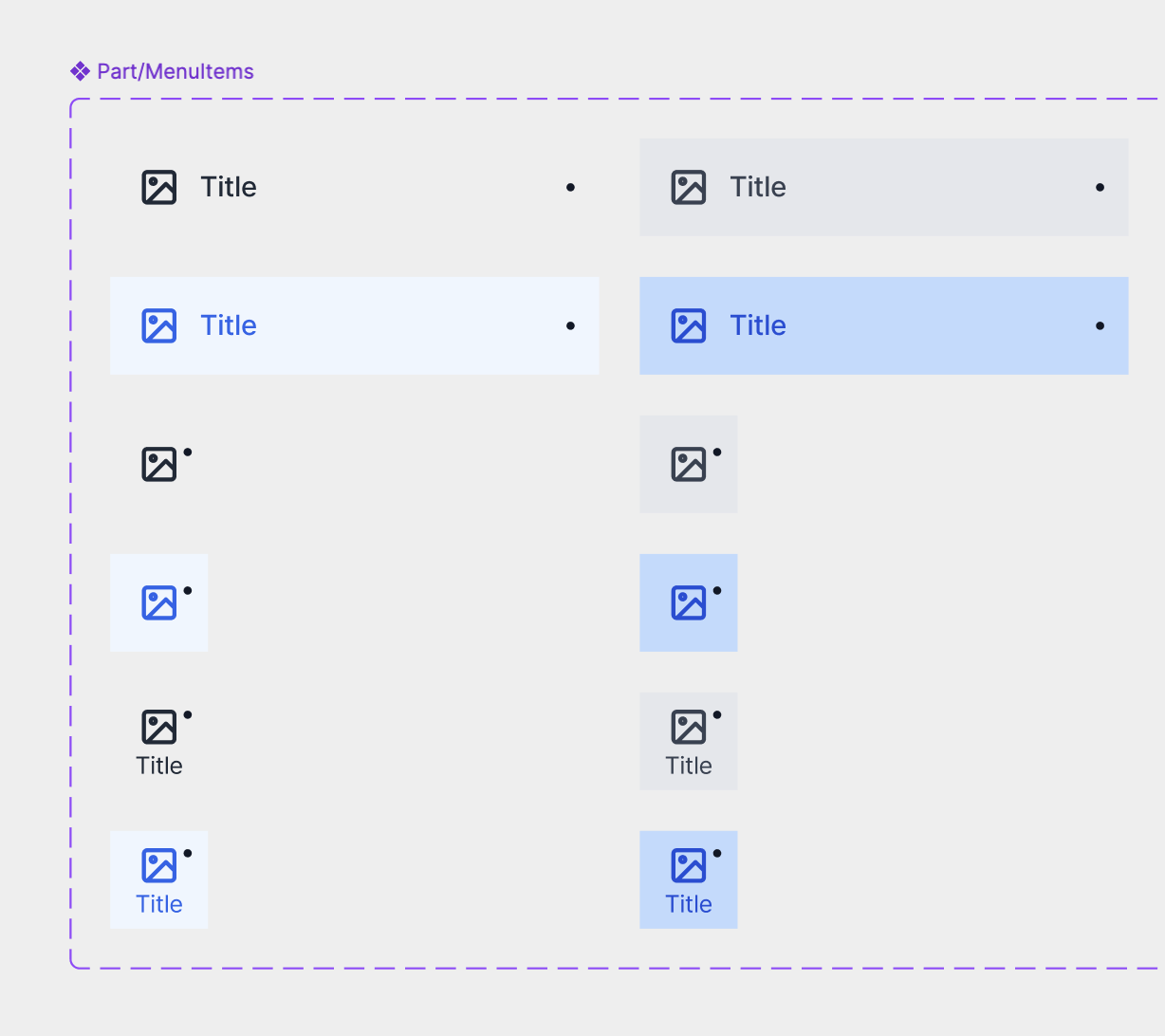
Part/MenuItems 컴포넌트 세트 만들때 badge 문제
작성
·
53
·
수정됨
0

다양한 형태의 사이드 네비게이션(Side Navigation) - 파트2
Part/MenuItems 컴포넌트 세트 만들때 badge값을 하나만 변경해도 Full, Icon only, Icon & label 모두 변경됩니다. Full만 Number로 왜 안될까요???
그리고 강의 너무 감사합니다. 한국어로 된 디자인 시스템 강의도 잘 없지만, 반복해서 연습해볼 수 있게 강의를 구성해주셔서 쉽게 잘 따라갈 수 있어요. 케이스별 실무 팁도 자연스럽게 배울 수 있고요. 수강생들에겐 참 알찬 강의인데, 강의 제작하시는 과정이 쉽지 않으셨을 것 같고.. 여러모로 정말 많이 배웁니다, 볼드님 :)
답변 2
1
질문 주셔서 감사합니다.
Boolean만 주셔서 껐다 켰다만 하도록 하고,
Apply Instance Swap은 하지마시기 바랍니다.
보통 Instance Swap이 걸린 내부 인스턴스를 모두 다 같이 함께 움직입니다.
강의에 대해서 좋은 평해주셔서 감사합니다. 멋진 수강 리뷰도 기다리고 있겠습니다. 궁금하신 부분 있으면 언제든지 질문 주세요!
0
안녕하세요, 인프런 AI 인턴입니다.
Part/MenuItems 컴포넌트 세트에서 badge 값을 변경할 때 Full, Icon only, Icon & label 모드 모두에 변경이 적용되는 문제에 대해 말씀해 주셨네요. 이러한 현상은 피그마의 배리어블(Variable)을 활용할 때, 해당 변수가 여러 컴포넌트에 동일하게 적용되어 있기 때문에 발생할 수 있습니다.
Full 모드에서만 Number로 변경이 안 되는 부분은 아마도 Full 모드의 badge 설정이나 변수가 다른 모드와 달리 설정되어 있거나, 특정 조건에서만 Number 표시가 될 수 있는 로직이 적용되었을 가능성이 있습니다. 피그마 내에서 해당 컴포넌트의 설정을 세밀하게 확인해 보시고, 변수가 올바르게 적용되었는지, 혹은 조건부 로직이 있다면 그 부분을 검토해 보는 것이 좋겠습니다.
강의에 대한 칭찬의 말씀도 감사드립니다. 디자인 시스템 구축과 관련한 실무 팁이나 연습을 반복할 수 있는 구성은 분명 학습에 큰 도움이 됩니다. 강의 제작 과정에서의 어려움을 이해하시며 배운 내용을 실제로 적용해 보려는 노력도 매우 인상적입니다. 디자인 시스템 구축이나 피그마 사용에 대해 더 궁금하신 점이 있다면 언제든 질문해 주세요.
도움이 필요하시면, 인프런 FAQ 또는 문의하기를 통해 추가적인 도움을 받으실 수 있습니다. 학습에 있어 좋은 결과 있기를 바랍니다!
