인프런 커뮤니티 질문&답변
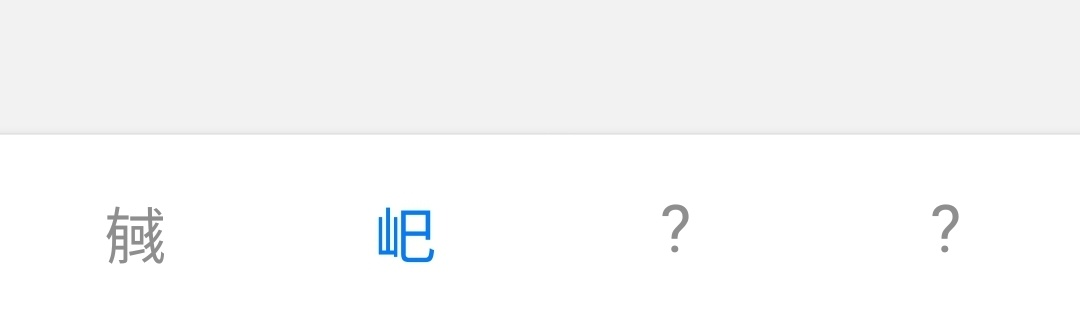
Android에서 vector icon이 깨지고 한자로 보이면 어떻게 수정해야하죠?
작성
·
46
0

import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import { createNativeStackNavigator } from '@react-navigation/native-stack';
import React from 'react';
import Home from './src/screens/Home';
import Profile from './src/screens/Profile';
import FriendProfile from './src/screens/FriendProfile';
import EditProfile from './src/screens/EditProfile';
import Search from './src/screens/Search';
import Activity from './src/screens/Activity';
import { NavigationContainer } from '@react-navigation/native';
import Status from './src/screens/Status';
import Ionic from 'react-native-vector-icons/Ionicons';
const Stack = createNativeStackNavigator();
const Tab = createBottomTabNavigator();
const getTabBarIcon = (route, focused, size, color) => {
let iconName;
color = 'black';
if (route.name === 'Home') {
iconName = focused ? 'home-sharp' : 'home-outline';
size = focused ? size + 8 : size + 2;
} else if (route.name === 'Search') {
iconName = focused ? 'search' : 'search-outline';
} else if (route.name === 'Activity') {
iconName = focused ? 'heart' : 'heart-outline';
} else if (route.name === 'Profile') {
iconName = focused ? 'person' : 'person-outline';
}
return <Ionic name={iconName} size={size} color={color} />;
};
const BottomTabScreen = () => {
return (
<Tab.Navigator
screenOptions={({ route }) => ({
tabBarHideOnKeyboard: true,
tabBarShowLabel: false,
headerShown: false,
tabBarStyle: {
height: 70,
},
tabBarIcon: ({ focused, size, color }) => getTabBarIcon(route, focused, size, color),
})}
>
<Tab.Screen name="Home" component={Home} />
<Tab.Screen name="Search" component={Search} />
<Tab.Screen name="Activity" component={Activity} />
<Tab.Screen name="Profile" component={Profile} />
</Tab.Navigator>
);
};
const App = () => {
return (
<NavigationContainer>
<Stack.Navigator screenOptions={{ headerShown: false }}>
<Stack.Screen name="Bottom" component={BottomTabScreen} />
<Stack.Screen name="Status" component={Status} />
<Stack.Screen name="FriendProfile" component={FriendProfile} />
<Stack.Screen name="EditProfile" component={EditProfile} />
</Stack.Navigator>
</NavigationContainer>
);
};
export default App;
{
"name": "ReactNativeInsta",
"version": "0.0.1",
"private": true,
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"lint": "eslint .",
"start": "react-native start",
"test": "jest"
},
"dependencies": {
"@react-navigation/bottom-tabs": "^6.6.1",
"@react-navigation/material-top-tabs": "^6.6.14",
"@react-navigation/native": "^6.1.18",
"@react-navigation/native-stack": "^6.11.0",
"react": "18.3.1",
"react-native": "0.75.2",
"react-native-safe-area-context": "^4.10.9",
"react-native-screens": "^3.34.0",
"react-native-vector-icons": "^10.1.0"
},
"devDependencies": {
"@babel/core": "^7.20.0",
"@babel/preset-env": "^7.20.0",
"@babel/runtime": "^7.20.0",
"@react-native/babel-preset": "0.75.2",
"@react-native/eslint-config": "0.75.2",
"@react-native/metro-config": "0.75.2",
"@react-native/typescript-config": "0.75.2",
"@types/react": "^18.2.6",
"@types/react-test-renderer": "^18.0.0",
"babel-jest": "^29.6.3",
"eslint": "^8.19.0",
"jest": "^29.6.3",
"prettier": "2.8.8",
"react-test-renderer": "18.3.1",
"typescript": "5.0.4"
},
"engines": {
"node": ">=18"
}
}
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
ehdns1133님의 질문에 대한 답변입니다.
Android에서 vector icon이 깨지고 한자로 보이는 문제는, 아이콘이 제대로 로드되지 않았거나, 지원하지 않는 문자 혹은 아이콘으로 인식되어 발생할 수 있습니다. 이러한 문제를 해결하기 위해서는 다음의 방법을 시도해볼 수 있습니다.
react-native-vector-icons 라이브러리가 정상적으로 설치되어 있는지 확인하세요. 지금 보내주신
package.json파일을 확인하면,"react-native-vector-icons": "^10.1.0"으로 정상적으로 설치된 것을 볼 수 있습니다. 이 단계는 문제가 없어 보입니다.Android 프로젝트에 vector icons 라이브러리를 연결했는지 확인하세요. 가끔 자동 연결이 제대로 작동하지 않는 경우가 있습니다.
react-native link react-native-vector-icons명령어를 실행하여 라이브러리를 수동으로 연결해볼 수 있습니다.Custom Font가 제대로 Android 앱에 포함되었는지 확인합니다.
android/app/src/main/assets/fonts폴더 안에.ttf혹은.otf파일들을 넣어야 합니다.react-native-vector-icons를 사용하면, 이는 보통 자동으로 처리되지만, 문제가 있다면 수동으로 확인해 볼 필요가 있습니다.앱을 리빌드합니다. 위의 단계를 모두 시도한 후에는 반드시 앱을 완전히 리빌드하세요.
react-native run-android명령어를 사용하여 앱을 다시 빌드하고 실행해보세요.최신 버전으로의 업데이트 검토: 때때로, 라이브러리의 버그가 원인일 수 있습니다.
react-native-vector-icons의 최신 버전으로 업데이트하거나, 해당 이슈가 수정된 버전이 있는지 GitHub 저장소에서 확인해보세요.
이 단계들을 체계적으로 따르면, 대부분의 경우 문제를 해결할 수 있습니다. 문제가 지속된다면 react-native-vector-icons의 GitHub 이슈 페이지에서 비슷한 문제를 겪은 다른 사용자들의 해결책을 찾아볼 수도 있습니다.
도움이 되길 바랍니다.
