

인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
7. 스프링 MVC - 웹 페이지 만들기 > 상품 목록 페이지 th:onclick
작성
·
109
0
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? (예/아니오)
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? (예/아니오)
3. 질문 잘하기 메뉴얼을 읽어보셨나요? (예/아니오)
[질문 내용]
안녕하세요 김영한 강사님
현재 진행중인 7. 스프링 MVC - 웹 페이지 만들기 강의 - 상품 목록 페이지 th:onclick 부분은 아래와 같이 작성되어 있고,
<div class="row">
<div class="col">
<button class="btn btn-primary float-end"
onclick="location.href='addForm.html'"
th:onclick="|location.href='@{basic/items/add}'|"
type="button">상품 등록
</button>
</div>
</div>컨트롤러의 상품 등록 부분도 예제와 동일하게 작성되어 있습니다.
@Controller
@RequestMapping("/basic/items")
@RequiredArgsConstructor
public class BasicItemController {
private final ItemRepository itemRepository;
...(생략)
@GetMapping("/add")
public String addForm() {
return "basic/addForm";
}
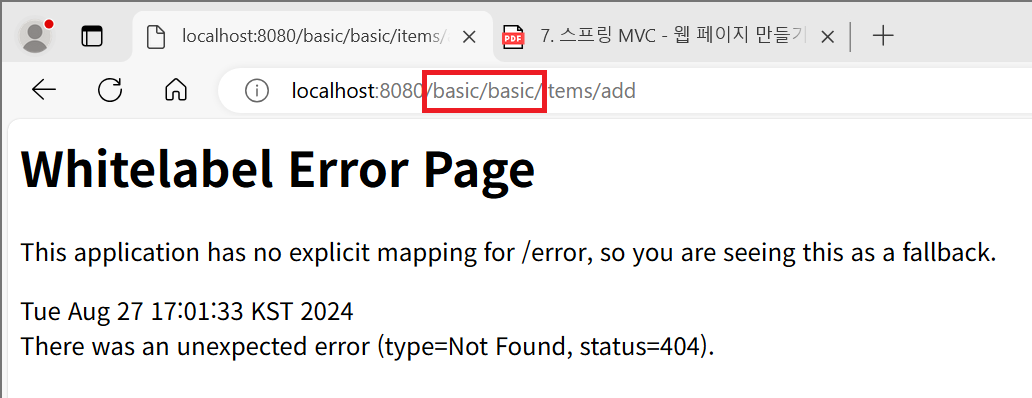
}그런데 브라우저에서 등록 버튼을 누르면 /basic이 한 번 더 붙는데 이유가 궁금합니다.

답변 1
0
th:onclick="|location.href='@{basic/items/add}'|"
th:onclick="|location.href='@{/basic/items/add}'|"
basic 앞에 슬래시가 빠져서 상대 경로로 되어있었습니다.
해결 됐습니다!ㅎㅎ;
