인프런 커뮤니티 질문&답변
useMemo 사용 시 체크 박스 오류
작성
·
95
·
수정됨
0
useMemo 강의에서 함수를 작성할 때,
const { totalCount, doneCount, notDoneCount } = useMemo(() => {
const totalCount = todos.length;
const doneCount = todos.filter((todo) =>
todo.isDone;
).length;
const notDoneCount = totalCount - doneCount;
return { totalCount, doneCount, notDoneCount };
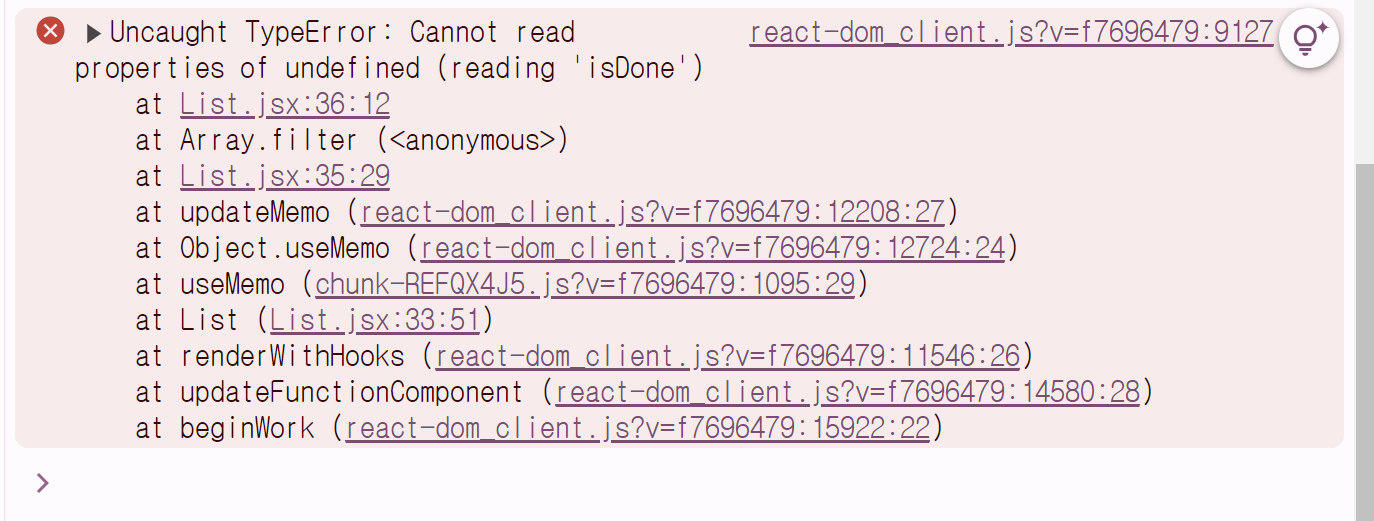
}, [todos]);위의 코드처럼 작성하고 아이템의 체크 박스를 누르면 아래 사진과 같은 오류가 발생합니다.

todos 배열 객체의 isDone 속성이 정의되지 않았다고 하는 것 같은데 해결 방법을 몰라 질문 드립니다...ㅠㅠ
혹시 몰라 List.jsx 전체 코드도 같이 올려두겠습니다.
항상 좋은 강의 만들어주셔서 감사합니다!
import "./List.css";
import { useState, useMemo } from "react";
import TodoItem from "./TodoItem";
function List({ todos, onUpdate, onDelete }) {
const [search, setSearch] = useState("");
const searchHandler = (e) => {
setSearch(e.target.value);
};
const filterFunc = () => {
if (search === "") {
return todos;
}
return todos.filter((todo) =>
todo.content.toLowerCase().includes(search.toLowerCase())
);
};
const filterArr = filterFunc();
const { totalCount, doneCount, notDoneCount } = useMemo(() => {
const totalCount = todos.length;
const doneCount = todos.filter((todo) =>
todo.isDone;
).length;
const notDoneCount = totalCount - doneCount;
return { totalCount, doneCount, notDoneCount };
}, [todos]);
return (
<div className="List">
<h4> Todo List 🌱</h4>
<div>
<div>total: {totalCount}</div>
<div>done: {doneCount}</div>
<div>notDone: {notDoneCount}</div>
</div>
<input
placeholder="검색어를 입력하세요"
onChange={searchHandler}
value={search}
></input>
<div className="wrapper">
{filterArr.map((todo) => {
return (
<TodoItem
key={todo.id}
{...todo}
onUpdate={onUpdate}
onDelete={onDelete}
/>
);
})}
</div>
</div>
);
}
export default List;답변 2
0
안녕하세요 이정환입니다.
음 ...! 보내주신 코드로 봐서는 현재 todos 데이터에 뭔가 문제가 있는 것 같아 보입니다.
그러나 전체 코드를 확인해보지 않고서는 정확한 원인을 파악하기 좀 어려울 것 같아요 ㅠㅠㅠ
따라서 전체 코드를 깃허브에 업로드 하신 다음에 저에게 링크로 공유주시면 감사하겠습니다!
0
안녕하세요, 인프런 AI 인턴입니다.
질문자님께서 useMemo를 사용하시면서 isDone 속성이 정의되지 않았다고 하는 오류에 관하여 질문해주셨네요. 제공해주신 코드를 살펴보았을 때, filter 함수 내에서 todo.isDone 값을 반환하는 구문에서 실제로 값을 반환하지 않아 발생하는 문제로 보입니다.
const doneCount = todos.filter((todo) => {
todo.isDone;
}).length;
위 코드에서 filter 함수는 todo.isDone의 결과에 따라 todos 배열의 일부 항목을 필터링 해야 하지만, 실제로는 아무 값도 반환하지 않고 있습니다. JavaScript의 화살표 함수에서는 {}를 사용하면 return 키워드를 명시적으로 적어야 값을 반환할 수 있습니다. 그러니 이 부분을 아래와 같이 수정해야 할 것 같습니다.
const doneCount = todos.filter((todo) => todo.isDone).length;
이렇게 수정하면, 각 todo 항목이 isDone 속성이 true인 경우에만 카운트하는 올바른 결과를 얻을 수 있게 됩니다.
질문하신 내용과 유사한 문제를 해결하는 과정에 대한 구체적인 정보를 담고 있는 질문 및 답변은 아래 링크에서 확인하실 수 있습니다:
- 최적화 useMemo 적용하고 나서, 삭제 를 하였을 경우 나타나는 에러입니다.
이 정보가 질문하신 문제 해결에 도움이 되었기를 바랍니다. 오류 메시지 해석과 코드 수정에 관한 질문이 있으시면 언제든지 추가로 질문해주세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
