인프런 커뮤니티 질문&답변
Drawer Navigation 적용 후 발생하는 오류
해결된 질문
24.08.27 15:41 작성
·
118
·
수정됨
1

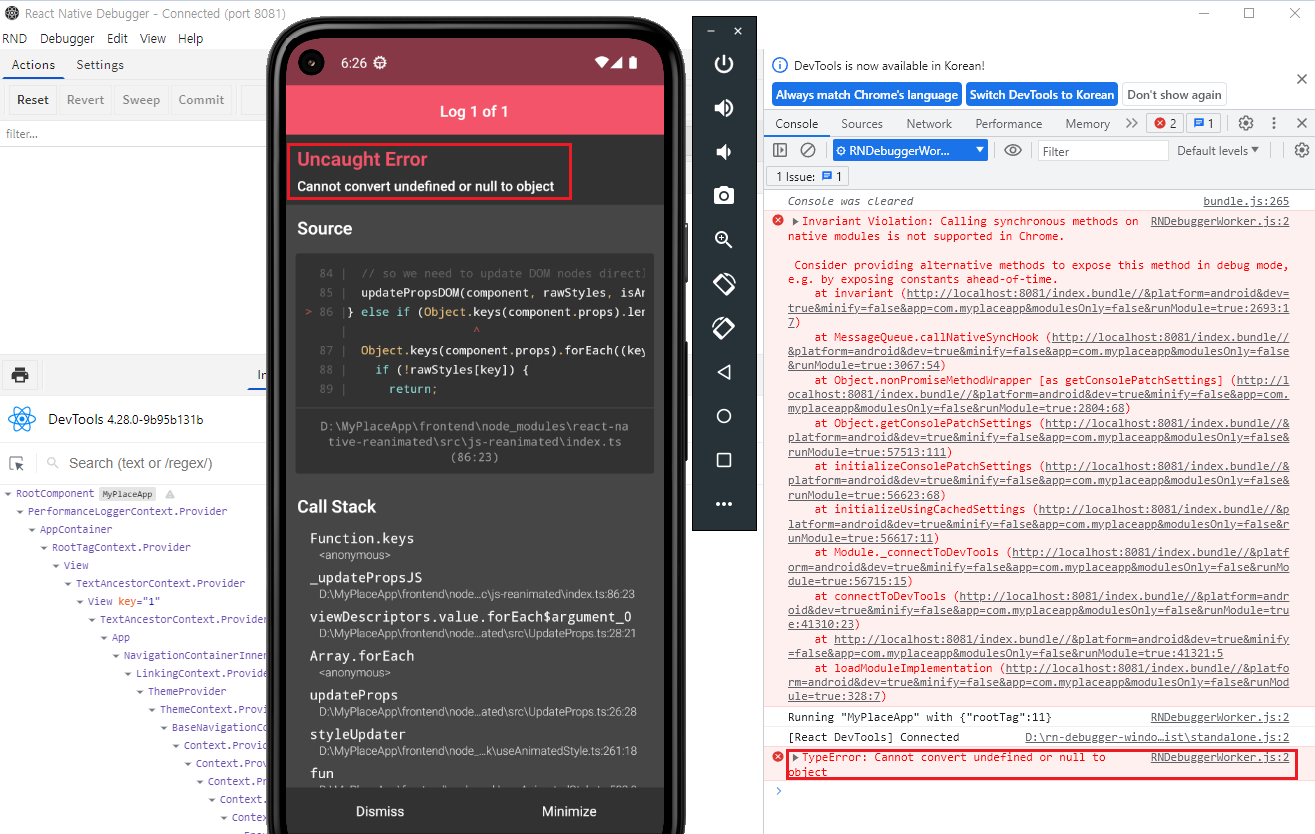
isLoggedIn이 false일 때는 Auth네비게이터를 보여주고 이 때는 별 다른 오류가 발생하지 않습니다.
하지만 isLoggedIn을 true로 변경 한 후, Drawer 네비게이터를 보여줄 때는 위와 같은 오류가 계속 발생합니다.
어디서 타입 에러가 발생하는건지 도저히 모르겠어서 질문을 남깁니다...
cf) babel 파일 수정, 캐시 삭제 후 재실행, 안드로이드 에뮬레이터 cold boot 다 시도해봤는데 동일한 문제가 계속 발생합니다.
import {createDrawerNavigator} from '@react-navigation/drawer';
import React from 'react';
import MapHomeScreen from '../../screens/MapHomeScreen';
import FeedHomeScreen from '../../screens/FeedHomeScreen';
import CalendarHomeScreen from '../../screens/CalendarHomeScreen';
const Drawer = createDrawerNavigator();
const MainDrawerNavigator = () => {
return (
<Drawer.Navigator>
<Drawer.Screen name="MapHome" component={MapHomeScreen} />
<Drawer.Screen name="FeedHome" component={FeedHomeScreen} />
<Drawer.Screen name="CalendarHome" component={CalendarHomeScreen} />
</Drawer.Navigator>
);
};
export default MainDrawerNavigator;
import React from 'react';
import {View, Text} from 'react-native';
interface MapHomeScreenProps {}
const MapHomeScreen = ({}: MapHomeScreenProps) => {
return (
<View>
<Text>MapHomeScreen</Text>
</View>
);
};
export default MapHomeScreen;
답변 1
0
2024. 08. 27. 23:09
웹 개발만 하다가 이번에 앱을 처음 공부하게 되었는데,
웹의 개발자 도구처럼 컴포넌트 스타일을 확인하고, 콘솔 오류를 확인하고 싶어서 앱 디버거를 검색하던 중, react-native debugger 라는 것을 알게되어 다운받아 사용해보고 있었어요. 프로젝트 초기셋팅할 때부터 같이 사용했었어요. (section2~3)
혹시 따로 디버깅 관련해서 찍은 영상이 해당 강의에 포함되어 있나요? 커리큘럼 상의 강의 제목에는 따로 디버깅 관련된 영상이 없어 보여서 임의로 검색해서 찾아본거였어요.
알려주신 방법대로 3.5.4버전을 설치하니 제대로 동작합니다!
혹시 어떻게 문제를 해결하셨는지 구글링 검색 키워드를 알 수 있을까요? 이런식의 버전 관련 문제는 어떤식으로 문제를 검색해야 원하는 자료를 빠르게 찾을 수 있는지 참고하고 싶어서 여쭤봅니다..!
빠른 답변 정말 감사합니다 :)
2024. 08. 27. 23:33
해결되어 다행입니다!
debugger 쓰셔도되고 react native flipper 라는것도 괜찮습니다. 강의에선 소개하지않았지만 사용법이 간단하고 리액트쿼리도 플러그인으로 지원해서 사용해보시면 좋을것같아요.
제가 해결한 방식은 먼저 코드부터 봤고, 코드와 네비게이션 설정 부분에는 문제가 없어서 에러메세지 다시한번 읽어봤습니다. 첨부해주신 에러화면 source아래 보시면 nodemodule/react-native-reanimated 부분이 보이는데요. 그래서 reanimated 버전관련 문제라고 생각했습니다.
2024. 08. 27. 23:57
아하.. 또 하나 배워갑니다 ㅎㅎ 남은 강의도 차근차근 따라가볼게요!
늦은 시간임에도 불구하고 빠른 답변 남겨주셔서 감사합니다! 편안한 밤 되세요😄

2024. 08. 27. 20:53
링크 첨부하였습니다!