인프런 커뮤니티 질문&답변
투두 수정 / 삭제 질문
해결된 질문
작성
·
86
·
수정됨
0
투두를 수정, 삭제하는 강의를 보면서
버튼을 클릭할 때, 제가 누른 버튼이 어떤 버튼인지 알 수 없기 때문에 이벤트 객체를 이용해야 한다고 생각했습니다.
내가 클릭한 버튼의 아이디를 수정, 삭제하는 함수의 인수로 전달해야 한다고 생각해서 아래와 같은 코드로 작성해야한다고 생각했습니다.
const onChageCheckBox = (e) => {
onUpdate(e.target.id);
};
const deleteHandler = (e) => {
onDelete(e.target.id);
};
하지만 강의에서는 아래 코드처럼 알려주셔서요!
const onChageCheckBox = () => {
onUpdate(id);
};
const deleteHandler = () => {
onDelete(id);
};이벤트 객체를 사용하지 않고 id만으로 함수가 실행되는 점이 이해가 가지 않아 질문 드립니다.
더불어 이벤트 객체를 사용해서 코드를 작성하는 방법도 있는지 질문 드립니다.
항상 좋은 강의해주셔서 감사합니다!
답변 2
0
안녕하세요 이정환입니다.
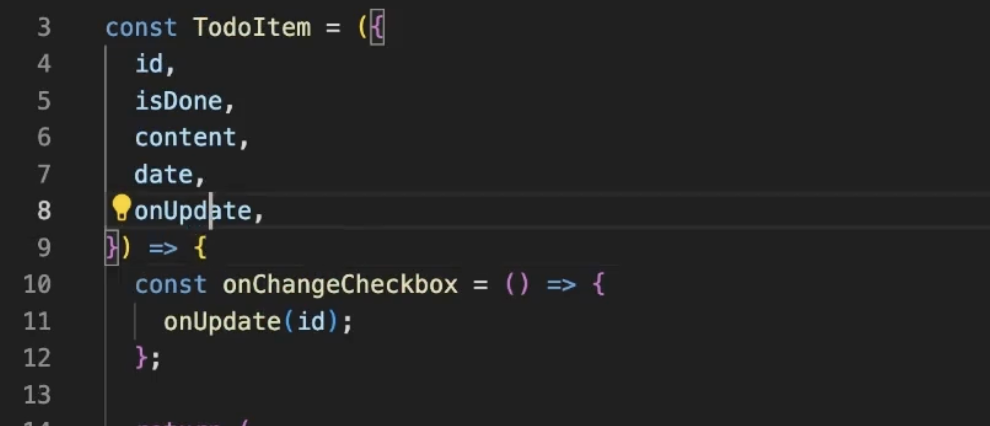
우리 강의에서의 TodoItem 컴포넌트는 아래 그림과 같이 자신의 id를 id라는 이름의 Props로 전달받고 있습니다. 따라서 TodoItem 컴포넌트 내부에서 onUpdate, onDelete와 같은 함수를 호출할 때 굳이 이벤트 객체를 통해 현재 아이템의 id를 받아올 필요가 없습니다.

또 현재 누른 버튼이 어떤 버튼인지 알 수 없다고 말씀하셨는데요 그렇지 않습니다.
우리 강의에서는 투두아이템의 체크박스를 클릭하면 onChangeCheckbox 함수가 호출되고, 투두아이템의 삭제 버튼을 클릭하면 onClickDelete 함수를 호출하도록 설정해두었습니다.
따라서 onChangeCheckbox 함수가 실행되었다는 것은 현재 투두아이템의 체크박스가 클릭되었다는 것이고 onClickDelete 함수가 실행되었다는 것은 현재 투두아이템의 삭제 버튼이 클릭되었다는 것을 의미합니다. 그리고 이때 각 함수에서는 id Props의 값을 통해 현재 투두 아이템의 아이디를 참조할 수 있으므로 소개해드린 방법을 사용하셔야 합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
강두희님, React에서 투두를 수정하거나 삭제할 때 이벤트 객체 또는 상태(id 등)를 사용하여 함수에 인수를 전달하는 방법에 대해 궁금하신 것으로 이해했습니다.
같은 강의 내에서 유사한 상황을 설명하신 지식공유자님의 답변 링크를 드리겠습니다. 이 내용은 ‘상위에서 Props로 받은 함수를 왜 한 번 더 함수로 감싸줘야 하나요?‘에 대한 답변입니다. 질문의 컨텍스트가 조금 다를 수 있으나, 공통적으로 이벤트 핸들링에 대한 궁금증을 해결하는 데 도움이 될 것입니다.
질문에서 언급된 코드의 차이점은 첫 번째는 이벤트 객체를 직접 사용하여 이벤트가 발생한 요소의 id를 인수로 넘기는 방법이고, 두 번째는 상위 컴포넌트로부터 전달받은 id 상태를 사용하는 방법입니다.
React에서 이벤트 핸들러 내에서 이벤트 객체(e)를 사용하지 않고 id나 다른 상태 값을 직접 사용하는 이유는, 함수형 컴포넌트에서 상태나 props로 받은 값을 이용해서 직관적이고 간결하게 필요한 처리를 할 수 있기 때문입니다. 이미 컴포넌트 단에서 어떤 데이터를 다룰지 상태나 props로 관리하고 있기 때문에, 이러한 정보를 바탕으로 로직을 구성하는 것이 자연스럽습니다.
이벤트 객체를 사용하는 방식도 가능합니다. 하지만, React에서 DOM 요소의 id를 직접 사용하는 것보다는, 상태 관리를 통하여 애플리케이션의 상태를 명확히 관리하는 방법을 권장합니다. 이는 코드의 가독성과 유지보수성을 향상시키는 데 도움이 됩니다.
각 접근 방식이 가지는 장단점과 사용 상황을 고려하여, 앱의 구조와 필요에 맞게 적절한 방식을 선택하시면 되겠습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
