인프런 커뮤니티 질문&답변
bindingResult 질문입니다
작성
·
69
0
MVC2 강의를 듣고 복습하는 겸 직접 상품관리 페이지를 만들어보고 있습니다.
validation 부분에서 상품 추가까지는 잘 작동하게 되었는데, 수정 부분에서 문제가 생겼습니다.
어느 부분이 문제인지 아무리 찾아봐도 모르겠어서 질문드립니다.
@Data
public class ItemUpdateForm {
@NotNull
private Long id;
@NotBlank
private String itemName;
@NotNull
@Range(min = 1000, max = 1000000)
private Integer price;
private Integer quantity;
public ItemUpdateForm(Long id, String itemName, Integer price, Integer quantity) {
this.id = id;
this.itemName = itemName;
this.price = price;
this.quantity = quantity;
}
}@PostMapping("/edit/{itemId}")
public String editItem(@PathVariable Long itemId, @Validated @ModelAttribute("item") ItemUpdateForm form, BindingResult bindingResult) {
log.info("*** edit post 요청 ***");
log.info("itemUpdateForm: {}", form);
if (bindingResult.hasErrors()) {
log.info("bindingResult= {}", bindingResult);
return "item/edit";
}
itemService.updateItem(itemId, form);
return "redirect:/item/detail/{itemId}";
}<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.field-error {
border-color: red;
color: red;
}
</style>
</head>
<body>
<div>
<div th:replace="fragment/bodyHeader :: bodyHeader" />
<div>
<h2>상품 수정</h2>
</div>
<form method="post" th:object="${item}" th:action>
<div>
<label>ID</label>
<input type="text" th:field="*{id}" readonly>
</div>
<div>
<label>상품명</label>
<input type="text" th:field="*{itemName}" th:errorclass="field-error" placeholder="상품명을 입력하세요.">
<div class="field-error" th:errors="*{itemName}">
상품명 오류
</div>
</div>
<div>
<label>가격</label>
<input type="text" th:field="*{price}" th:errorclass="field-error" placeholder="가격을 입력하세요.">
<div class="field-error" th:errors="*{price}">
가격 오류
</div>
</div>
<div>
<label>수량</label>
<input type="text" th:field="*{quantity}" th:errorclass="field-error" placeholder="수량을 입력하세요.">
<div class="field-error" th:errors="*{quantity}">
수량 오류
</div>
</div>
<button type="submit">저장</button>
</form>
</div>
</body>
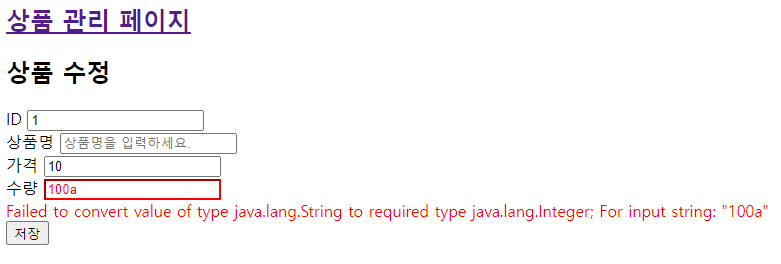
</html> 상품 수정 페이지에서 다른 경우에는 잘 작동하는데, typeMismatch가 발생한 경우에는 bindingResult에 다른 에러는 담기지 않고 typeMismatch 에러만 담기고 있습니다.
상품 수정 페이지에서 다른 경우에는 잘 작동하는데, typeMismatch가 발생한 경우에는 bindingResult에 다른 에러는 담기지 않고 typeMismatch 에러만 담기고 있습니다.
다음은 에러 코드입니다.
2024-08-25T17:50:41.455+09:00 INFO 15096 --- [nio-8080-exec-3] community.demo.web.ItemController : *** edit post 요청 ***
2024-08-25T17:50:41.455+09:00 INFO 15096 --- [nio-8080-exec-3] community.demo.web.ItemController : itemUpdateForm: ItemUpdateForm(id=1, itemName=, price=10, quantity=null)
2024-08-25T17:50:41.455+09:00 INFO 15096 --- [nio-8080-exec-3] community.demo.web.ItemController : bindingResult= org.springframework.validation.BeanPropertyBindingResult: 1 errors
Field error in object 'item' on field 'quantity': rejected value [100a]; codes [typeMismatch.item.quantity,typeMismatch.quantity,typeMismatch.java.lang.Integer,typeMismatch]; arguments [org.springframework.context.support.DefaultMessageSourceResolvable: codes [item.quantity,quantity]; arguments []; default message [quantity]]; default message [Failed to convert value of type 'java.lang.String' to required type 'java.lang.Integer'; For input string: "100a"]
2024-08-25T17:50:41.456+09:00 WARN 15096 --- [nio-8080-exec-3] actStandardFragmentInsertionTagProcessor : [THYMELEAF][http-nio-8080-exec-3][item/edit] Deprecated unwrapped fragment expression "fragment/bodyHeader :: bodyHeader" found in template item/edit, line 15, col 10. Please use the complete syntax of fragment expressions instead ("~{fragment/bodyHeader :: bodyHeader}"). The old, unwrapped syntax for fragment expressions will be removed in future versions of Thymeleaf.
다음은 코드파일입니다.
https://drive.google.com/file/d/1aDFEYzno4e6slRN8K2Tm5EFEYUb5WDJP/view?usp=sharing
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. jungbeen님의 질문에 대해 답변드립니다.
질문하신 내용과 관련하여 typeMismatch 오류가 발생하는 경우에 대해 다룬 내용이 포함된 기존 답변을 찾았습니다. 해당 질문에서는 가격 입력 시 잘못된 문자열이 입력되었을 때 발생하는 FieldError에 대해 설명하고 있으며, 이와 유사한 상황을 해결하는 과정을 설명하고 있습니다.
- 게시글 제목: price에 qq를 넣었을 때 오류 발생과정
- 요약: typeMismatch 오류 발생 시 스프링에서는 타입 변환이 실패할 때 FieldError를 생성하며, 이 오류는 사용자 입력 값이 컨트롤러 메소드의 파라미터로 바인딩될 객체 속성의 타입과 일치하지 않을 경우 발생합니다. 이 내용을 참고하여, 상품 수정 페이지에서 수량 입력란에 문자열(ex. “100a”)을 입력했을 때 발생하는 오류 처리 방법에 대해 이해할 수 있습니다.
이 정보를 바탕으로, 상품 수정 form에서 typeMismatch 오류가 발생한 경우에 대해 이해하고 이를 해결하는 데 도움이 될 수 있습니다. bindingResult 객체에 다른 에러가 담기지 않고 typeMismatch 에러만 담기는 상황은 입력 값이 대상 객체의 속성타입과 맞지 않아 발생한 것입니다. 예를 들어, Integer 타입으로 예상되는 값에 문자열이 입력되었습니다.
이 경우, 입력 폼에서 타입 불일치에 대한 사용자 친화적인 메시지를 제공하거나, 컨트롤러 메소드에서 예외 처리를 통해 적절한 사용자 응답을 생성할 수 있습니다. 또한, Thymeleaf 템플릿에서는 th:errorclass와 th:errors를 사용하여 화면에 오류 메시지를 표시하고 있으므로, 이 부분이 정확히 작동하는지 확인하는 것이 좋습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

안녕하세요. jungbeen님
이 부분은 저도 잘 모르겠습니다.
관련해서 아시는 분 있으면 답변 부탁드려요.
감사합니다.