인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
15강 실습 오류
작성
·
121
·
수정됨
1
import styled from "styled-components";
const Wrapper = styled.div`
padding: 1rem;
display: flex,
flex-direction: row;
align-items: flex-start;
justify-content: flex-start;
background-color: lightgrey;
`;
const Block = styled.div`
padding: ${(props) => props.padding};
border: 1px solid black;
border-radius: 1rem;
background-color: ${(props) => props.backgroundColor};
color: white;
font-size: 2rem;
font-weight: bold;
text-align: center;
`;
const blockItems = [
{
label: "1",
padding: "1rem",
backgroundColor: "red",
},
{
label: "2",
padding: "3rem",
backgroundColor: "green",
},
{
label: "3",
padding: "2rem",
backgroundColor: "blue",
},
];
function Blocks(props) {
return (
<Wrapper>
{blockItems.map((blockItem) => {
return (
<Block
padding={blockItem.padding}
backgroundColor={blockItem.backgroundColor}
>
{blockItem.label}
</Block>
);
})}
</Wrapper>
);
}
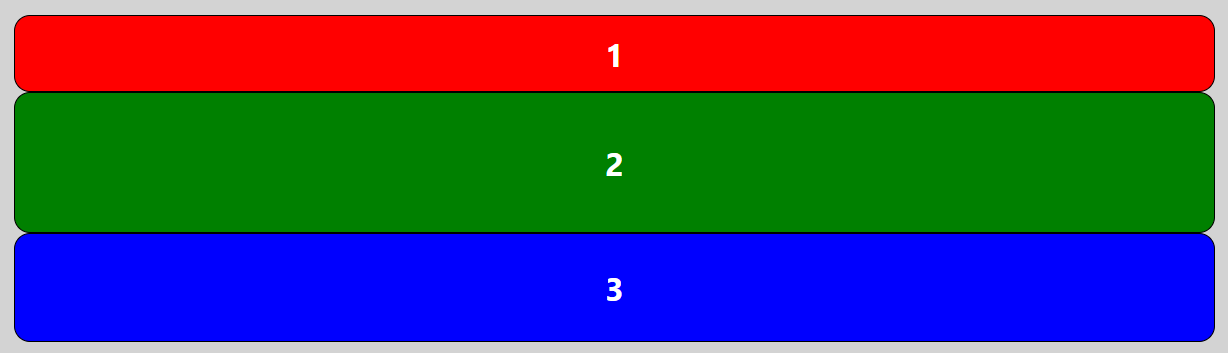
export default Blocks;style-componets를 install 하고 실습 코드를 실행했을 때, 강의에서 나온 결과 화면과 다른 화면이 나옵니다.

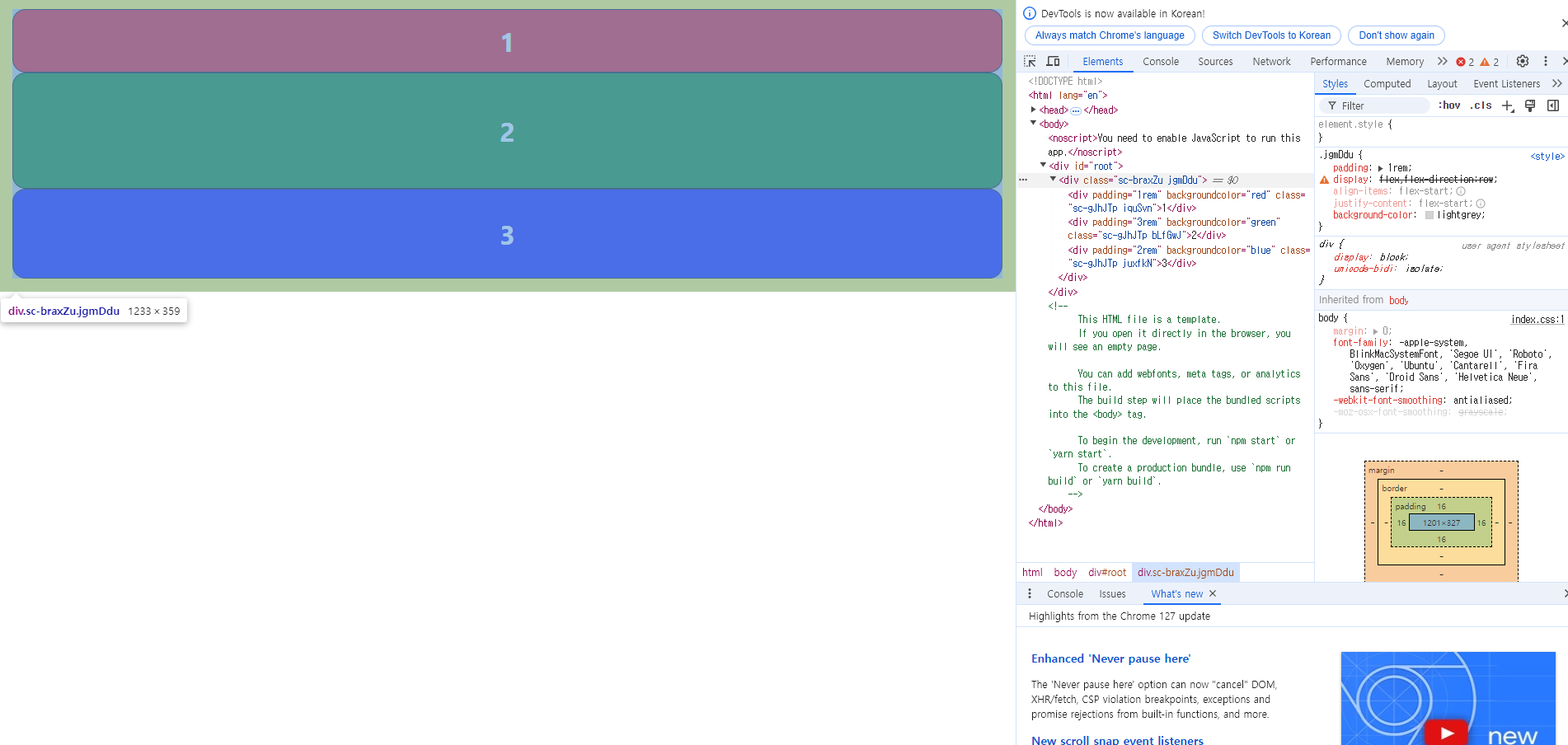
개발자 도구를 켜면 다음과 같이 display: flex; flex-direction: row 스타일이 적용되지 않은 것 같습니다.

Wrapper 의 css 속성이 적용되지 않은 것 같은데, 원인을 못찾겠습니다. 답변주시면 감사하겠습니다.
답변 2
0
안녕하세요, 소플입니다.
작성하신 코드에서 Wrapper 부분에 오타가 있네요~
아래와 같이 쉼표를 세미콜론으로 수정하고 다시 시도해보시기 바랍니다!
display: flex, => display: flex;
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
문의하신 내용을 검토한 결과, styled-components 사용과 관련된 유사한 질문들 중에서 질문자님의 문제 해결에 도움이 될 만한 몇 가지를 찾았습니다.
첫 번째로, styled-components 설치 및 실행 시 발생할 수 있는 일반적인 문제와 그 해결 방법에 대해 설명하고 있는 chapter-15 질문입니다라는 글입니다. 이 글에서는 npm start 후 예상치 못한 화면이 나오는 상황을 설명하고 있으며, styled-components를 제대로 설치했는지 확인하는 방법과 해결책을 제공하고 있습니다.
두 번째로, styled-components 문제에서는 실행 시 오류가 발생하는 상황을 다루고 있습니다. 특히 styled-components를 사용할 때 @latest를 붙여 설치한 후 생길 수 있는 문제점과 이를 해결하기 위한 방법에 대해 소개하고 있습니다.
이 글들은 styled-components와 관련된 일반적인 문제들을 해결하는 데 도움이 될 것입니다. 하지만, 질문자님의 코드를 보면, 문제의 원인 중 하나가 display: flex,에서 쉼표(,) 대신 세미콜론(;)을 사용해야 한다는 점을 지적하고 싶습니다. 이것이 해결되지 않으면 CSS 스타일이 제대로 적용되지 않을 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
