인프런 커뮤니티 질문&답변
반응형 fixed 안먹히는 문제
작성
·
60
답변 2
0
0
코딩웍스(Coding Works)
지식공유자
질문 주실 때 코드를 캡쳐해서 올리시면 제가 텍스트에디터에서 바로 체크하기 어렵습니다. 그러니 html css js 전체 코드를 복사해서 올려주시고 브라우저 화면은 캡쳐해서 올려주세요.
tkddnjs1018
질문자
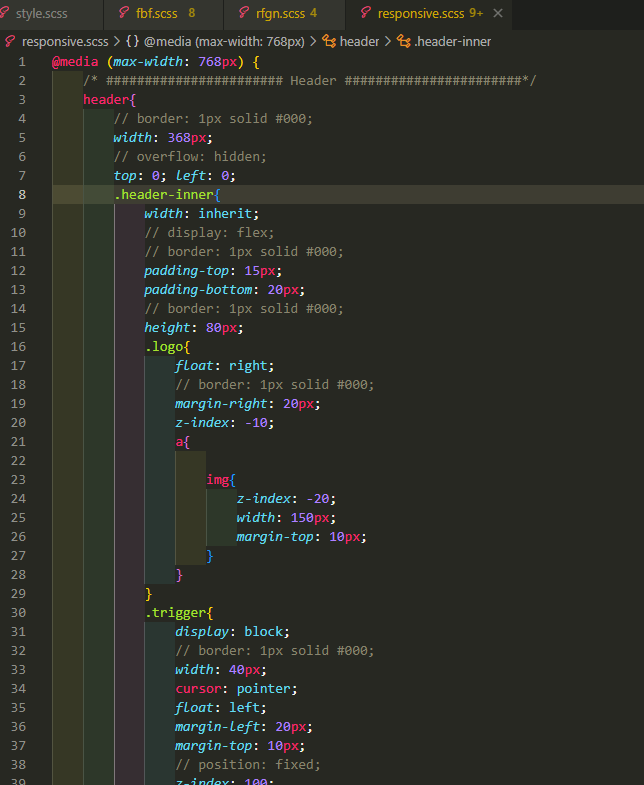
이게 반응형 코드 입니다
@media (max-width: 768px) {
/* ####################### Header #######################*/
header {
width: 368px;
top: 0;
left: 0;
}
header .header-inner {
width: inherit;
padding-top: 15px;
padding-bottom: 20px;
height: 80px;
}
header .header-inner .logo {
float: right;
margin-right: 20px;
z-index: -10;
}
header .header-inner .logo a img {
z-index: -20;
width: 150px;
margin-top: 10px;
}
header .header-inner .trigger {
display: block;
width: 40px;
cursor: pointer;
float: left;
margin-left: 20px;
margin-top: 10px;
z-index: 100;
}
header .header-inner .trigger::before {
content: "\e91c";
font-family: "xeicon";
font-size: 30px;
}
header .header-inner .trigger.active::before {
content: "\e9af";
}
header .header-inner .gnb {
z-index: -3;
width: inherit;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
width: 260px;
float: none;
margin: 0;
margin-top: -20px;
padding-top: 80px;
padding-left: 20px;
position: fixed;
background-color: #fff;
height: 662px;
transition: 0.5s;
transform: translate(-280px);
}
header .header-inner .gnb a {
display: block;
}
header .header-inner .gnb.active {
transform: translate(0);
}




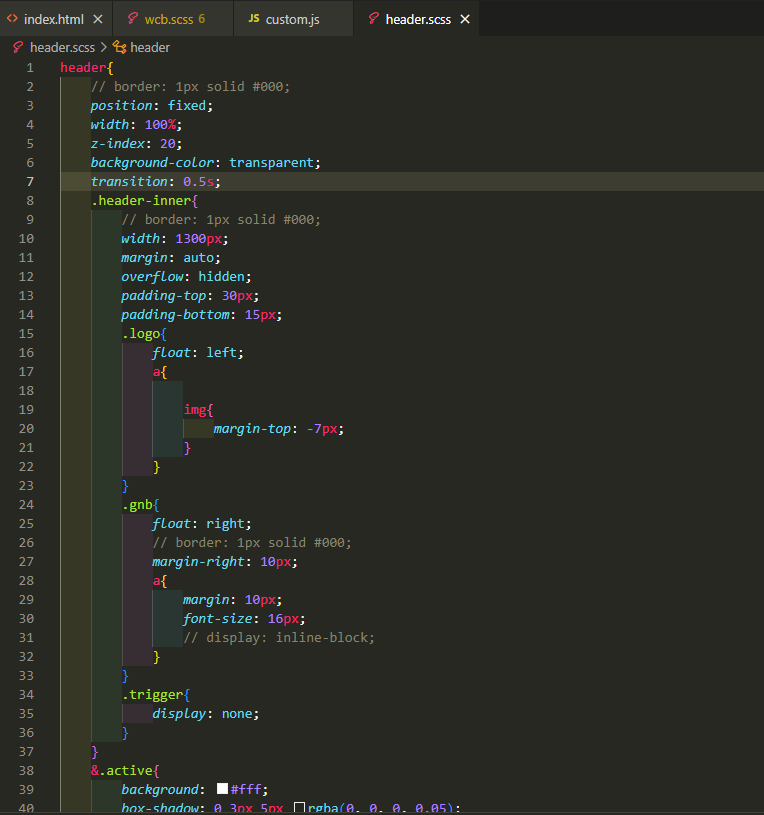
이게
pc 코드