인프런 커뮤니티 질문&답변
nextjs 프리패칭
해결된 질문
작성
·
241
2

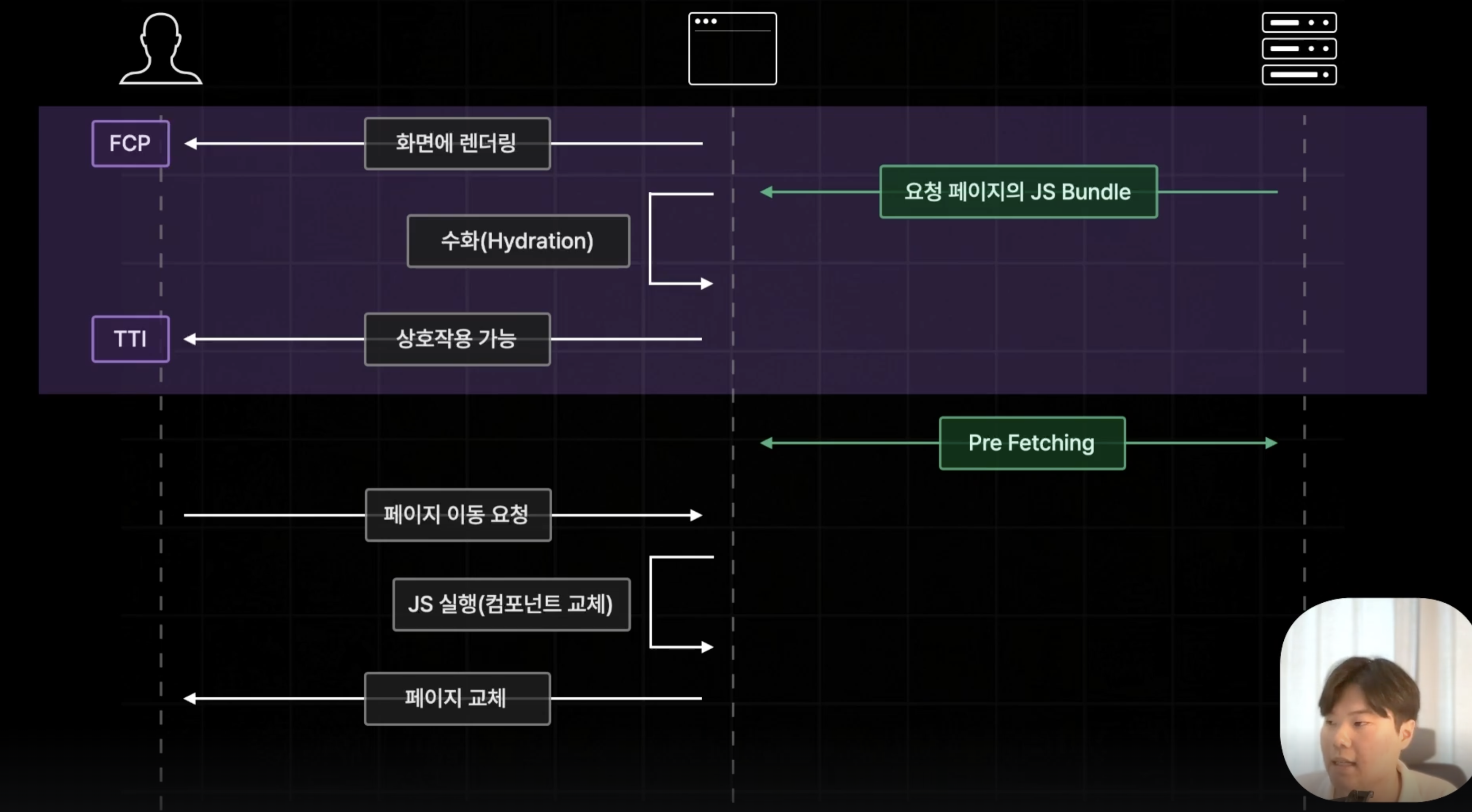
2.4) 프리페칭 강의 6분 44초 경의 화면입니다
next js 같은 경우 유저가 이동할 가능성이 있는 페이지의 js bundle파일을 미리 서버로 부터 받아온다고 하셨는데
만약 초기화면에서 링크 태그를 통해 페이지 이동이 일어나게 된다면
1) 서버로부터 수화되기 전 html 파일을 받아와서 화면에 렌더링
2) 프리페칭 받아온 js파일로 수화과정
3) 상호 인터렉션 가능
제가 이해한 과정이 이게 맞을 까요??
만약 그렇다면 페이지 이동 시 html 파일은 서버로부터 기본적으로 매 번 불러오는 걸까요?
🚨 아래의 가이드라인을 꼭 읽고 질문을 올려주시기 바랍니다 🚨
질문 하시기 전에 꼭 확인해주세요- 질문 전 구글에 먼저 검색해보세요 (답변을 기다리는 시간을 아낄 수 있습니다)
- 코드에 오타가 없는지 면밀히 체크해보세요 (Date와 Data를 많이 헷갈리십니다)
- 이전에 올린 질문에 달린 답변들에 꼭 반응해주세요 (질문에 대한 답변만 받으시고 쌩 가시면 속상해요 😢)
질문 하실때 꼭 확인하세요
- 제목만 보고도 무슨 문제가 있는지 대충 알 수 있도록 자세한 제목을 정해주세요 (단순 단어 X)
- 질문의 배경정보를 제공해주세요 (이 문제가 언제 어떻게 발생했고 어디까지 시도해보셨는지)
- 문제를 재현하도록 코드샌드박스나 깃허브 링크로 전달해주세요 (프로젝트 코드에서 문제가 발생할 경우)
- 답변이 달렸다면 꼭 확인하고 반응을 남겨주세요
- 강의의 몇 분 몇 초 관련 질문인지 알려주세요!
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
답변 1
1
안녕하세요 이정환입니다.
들어가기에 앞서 본 답변 내용은 우리 강의의 1섹션 2챕터 "사전 렌더링 이해하기"를 다시 보시면 더 자세히 확인하실 수 있습니다.
Next.js 앱에서 페이지를 이동할 때 마다 새롭게 HTML 파일을 불러와 Hydration 하게 되는것인지 질문해 주셨는데요
답변은 그렇지 않습니다. Next.js는 오직 초기 접속시에만 HTML 파일을 불러와 Hydration 하고 그 이후의 페이지 이동은 리액트의 CSR(Client Side Rendering) 방식으로 처리하게 됩니다. 따라서 새롭게 HTML이 요청되지 않고 오직 브라우저측에서 JS Bundle을 실행해 컴포넌트를 교체하는 방식으로만 페이지 이동이 처리됩니다.
순서대로 정리하자면 다음과 같습니다.
초기 접속 완료 (Hydration 까지 완료)
프리페칭 발생 (이동할 페이지 JS Bundle 페칭)
페이지 이동시 프리페칭된 JS Bundle을 실행해 컴포넌트 교체 (CSR 방식으로 이동)
프리페칭이 해제된 페이지로 이동시에는 JS Bundle만 따로 요청하는 방식으로 작동함
넵넵 맞습니다! 페이지 이동시에는 초기접속시와 같은 Hydration 과정이 일어날 필요 없이 우리가 익히 알던 React의 동작으로 페이지가 교체되므로 빠르게 화면도 전환되고, TTI까지의 시간도 그리 길지 않다고 생각해주시면 되겠습니다!
따라서 결론적으로 정리하자면 Next.js는 웹서비스의 초기접속 요청에만 크게 관여하게 되고 그 이후의 동작은 기존의 React App과 유사하게 동작하는 느낌으로 이해하셔도 괜찮을 것 같습니다.
그리고 이러한 특징 덕분에 초기접속요청이 느리다는(FCP가 느리다는) 리액트의 단점은 해결하면서 동시에 페이지 이동이 빠르고 쾌적하다는 리액트의 장점은 그대로 유지할 수 있게 됩니다. 두마리 토끼를 다 잡는 격이죠!

답변 감사합니다!
그럼 초기 접속 (hydration 까지 완료) 후부터는
페이지 이동 시 hydration 과정이 있는 게 아니라 프리페칭을 통해 받아온 js bundle을 실행하면서 컴포넌트를 교체하여
빠르게 화면이 전환됨과 동시에 유저가 상호작용까지 바로바로 가능하다
라고 이해했는데 맞을까요??