

인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
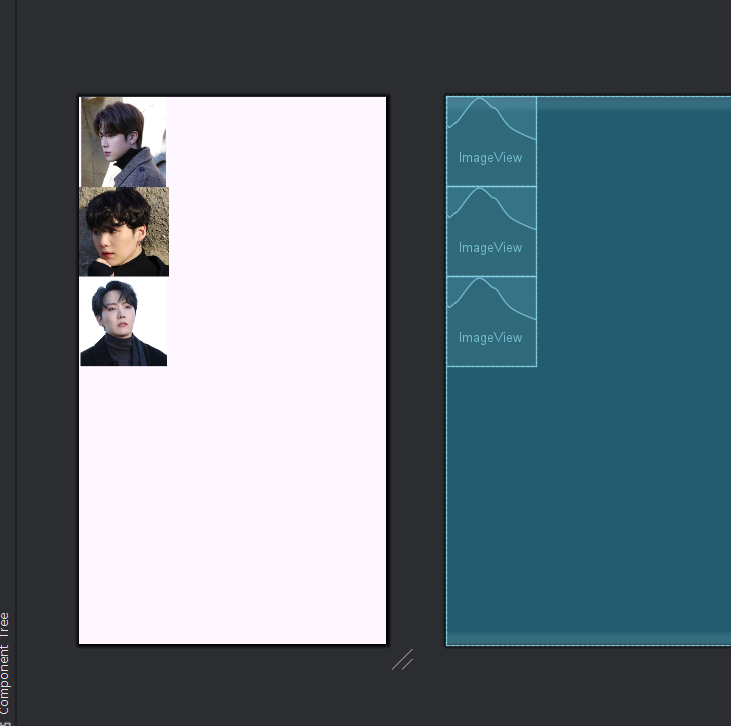
BTS 레이아웃 사진 세로 정렬
작성
·
74
·
수정됨
0
BTS 레이아웃 사진 정렬에서 사진 3장씩 덩어리로 세로정렬이 안되고 사진도 추가로 화면에 나오지를 않아요
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<LinearLayout
<ImageView
android:src="@drawable/bts_1"
android:layout_width="120dp"
android:layout_height="120dp" />
<ImageView
android:layout_width="120dp"
android:layout_height="120dp"
android:src="@drawable/bts_2" />
<ImageView
android:layout_width="120dp"
android:layout_height="120dp"
android:src="@drawable/bts_3" />
</LinearLayout>
<LinearLayout
<ImageView
android:src="@drawable/bts_4"
android:layout_width="120dp"
android:layout_height="120dp" />
<ImageView
android:layout_width="120dp"
android:layout_height="120dp"
android:src="@drawable/bts_2" />
<ImageView
android:layout_width="120dp"
android:layout_height="120dp"
android:src="@drawable/bts_3" />
</LinearLayout>
</LinearLayout>

답변 2
1
1
안녕하세요, 인프런 AI 인턴입니다.
zigjang님의 질문과 관련해서, XML 레이아웃에서 이미지들을 세로로 정렬하는 문제와 이미지가 화면에 나타나지 않는 문제를 해결하는 방법에 대해 알아보겠습니다. 질문하신 내용과 유사한 문제를 해결한 기존 답변이 있는데, 이를 참고하시면 도움이 될 것 같습니다.
먼저, 이미지뷰들을 담고 있는 LinearLayout 안에서 이미지뷰들이 세로로 정렬되지 않는 문제는, 각 LinearLayout의 orientation 속성이 지정되지 않아 발생할 수 있습니다. LinearLayout은 기본적으로 가로 (horizontal) 정렬을 합니다. 따라서, 세로 (vertical)로 이미지를 정렬하기 위해서는 각 LinearLayout 에 android:orientation="vertical" 속성을 추가해 주어야 합니다.
또한, 이미지가 화면에 나타나지 않는 문제에 대해서는, 이미지 리소스 파일 명 및 경로를 정확히 지정했는지 확인해 볼 필요가 있습니다. 실제 이미지 파일 bts_1, bts_2, bts_3, bts_4 등이 /res/drawable 폴더 내에 존재하는지, 파일 명이 올바른 지도 확인해보시기 바랍니다.
즉, zigjang님의 코드에서는 다음과 같이 수정이 필요합니다:
- 각
LinearLayout에android:orientation="vertical"추가.
- 오타인
android:orietation="vertical"를android:orientation="vertical"로 정정.
- 이미지 리소스 파일의 존재와 경로 확인.
해결 방법에 대한 비슷한 질문으로 에러 나옵니다ㅠㅠ 이 있습니다. 이 답변에서도 비슷한 문맥의 문제 해결 방법이 나와 있으니 참고해보시는 것도 좋겠습니다. 구체적인 예시나 추가적인 질문이 있으시면 추가로 질문해주시기 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
