인프런 커뮤니티 질문&답변
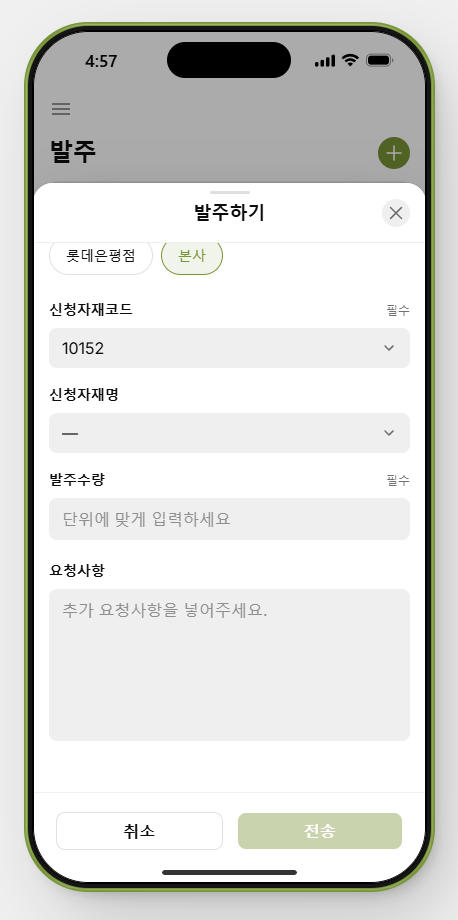
주문하기 폼 만드는데, 코드에 따른 상품명 자동 연동
24.08.18 17:01 작성
·
27
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
상품 코드와 상품명이 자동으로 연동되길 원하시는 경우, 일반적으로 데이터베이스에서 상품 정보를 관리하면서 해당 상품 코드에 대응하는 상품명을 가져와서 화면에 표시하는 방식으로 구현할 수 있습니다.
- 데이터베이스 설계: 상품 코드와 상품명을 포함하는 상품 정보 테이블을 설계합니다.
- 백엔드 API 구현: 상품 코드를 입력받아 상품명을 조회하는 API를 구현합니다. 이 때, 사용자가 상품 코드를 입력하면 해당 API를 호출해서 상품명을 검색할 수 있습니다.
- 프론트엔드 구현: 사용자가 상품 코드를 입력하는 인터페이스에, 입력 값 변경 시 마다 백엔드 API를 호출하여 상품명을 자동으로 검색하여 화면에 표시하도록 구현합니다. JavaScript의 fetch API나 XMLHttpRequest를 사용하여 서버로부터 데이터를 요청하고 응답을 처리할 수 있습니다.
- 사용자 입력 감지 및 데이터 바인딩: 사용자가 상품 코드를 입력할 때마다, 입력 값을 감지하여 데이터베이스에서 해당 코드에 맞는 상품명을 조회하고, 그 결과를 상품명을 표시하는 필드에 자동으로 업데이트하도록 합니다.
예를 들어, JavaScript를 사용하여 상품 코드 입력 필드에 ‘change’ 이벤트 리스너를 추가하고, 상품 코드가 변경될 때마다 상품명을 검색하는 함수를 호출하도록 할 수 있습니다.
document.getElementById('productCodeInput').addEventListener('change', function() {
var productCode = this.value;
fetch('/api/product/' + productCode)
.then(response => response.json())
.then(data => document.getElementById('productNameField').value = data.productName)
.catch(error => console.error('Error:', error));
});
위 코드는 간단한 예시일 뿐이며, 실제 구현 시에는 입력 검증, 에러 처리, 사용자 경험(UX) 개선 등 추가적인 고려사항이 있을 수 있습니다.