인프런 커뮤니티 질문&답변
컨트롤러를 사용하지 않고 단순 html 버튼으로 상품 수정 취소 후 화면 랜더링
해결된 질문
작성
·
43
1
학습하는 분들께 도움이 되고, 더 좋은 답변을 드릴 수 있도록 질문전에 다음을 꼭 확인해주세요.
1. 강의 내용과 관련된 질문을 남겨주세요.
2. 인프런의 질문 게시판과 자주 하는 질문(링크)을 먼저 확인해주세요.
(자주 하는 질문 링크: https://bit.ly/3fX6ygx)
3. 질문 잘하기 메뉴얼(링크)을 먼저 읽어주세요.
(질문 잘하기 메뉴얼 링크: https://bit.ly/2UfeqCG)
질문 시에는 위 내용은 삭제하고 다음 내용을 남겨주세요.
=========================================
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? 예
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? 예
3. 질문 잘하기 메뉴얼을 읽어보셨나요? 예
[질문 내용]
상품 수정 화면에서 수정 취소를 할 때, 컨트롤러를 사용하지 않고 단순 html 에서 버튼으로 경로를 지정해 주어서 상품 화면으로 이동합니다.
이 때 상품 화면을 랜더링할 때 model에 담거나 할 필요가 없는 이유가
이미 이전에 아래의 컨트롤러@GetMapping("/{itemId}")
public String item(@PathVariable Long itemId, Model model) {
Item item = itemRepository.findById(itemId);
model.addAttribute("item", item);
return "basic/item";
}
를 통해서 해당 경로에 값이 다 담긴 상태가 저장되기 때문 이라고 생각하면 될까요?
저장된다면 어디에 저장되는 걸까요
답변 1
2
안녕하세요. ideal0427 김상형님, 공식 서포터즈 OMG입니다.
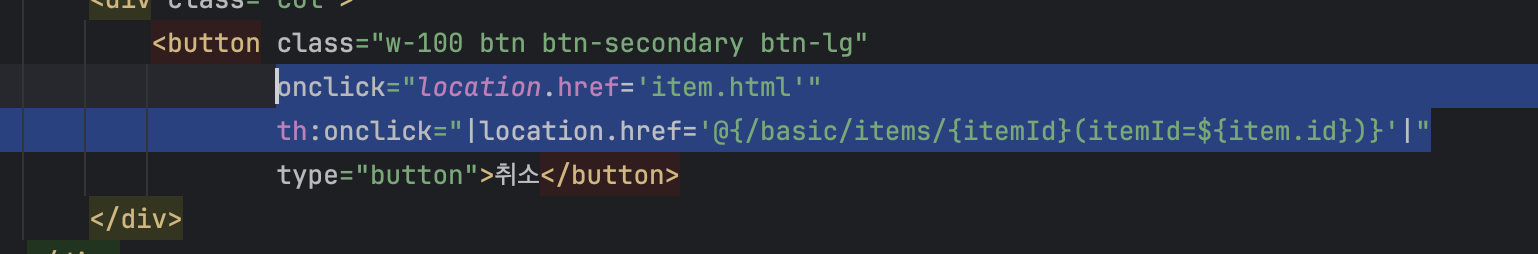
수정 페이지에서 취소 버튼 클릭 기능은 아래 이미지의 드래그한 2개의 onclick이벤트가 정의되어 있습니다.

(1) th:가 없는 onclick이벤트 - item.html로 페이지 이동
서버 실행(X)

이 때는 서버가 실행되지 않은 상태에서 동작하는 이벤트가 정의되어 있습니다. href는 링크 이동 경로에 대한 파일 정보가 기입되어 있습니다. 즉 item.html 페이지로의 이동이 발생하며, 이 때는 질문에 남기신 것처럼 컨트롤러를 통해서 실행하는게 아닌 순수하게 html의 동작으로 발생합니다.
잘 생각해보면 서버가 실행되지 않는 상태에서 동작이니 서버를 통한 실행이 불가능한건 어떻게 보면 당연하다고 볼 수 있습니다. 서버가 가동중이지 않으니 상품의 상세정보를 조회해 올 수 없고 할 수 있는 것이라곤 서버 가동(혹은 로직) 이 필요 없는 화면으로의 이동밖에 불가능 하다 볼 수 있습니다.
(2) th:가 있는 onclick이벤트 - 상품 상세 페이지 GET요청
서버 실행(O)

이 때는 서버가 실행되고 있을 때의 onclick이벤트가 정의되어 있습니다.
@{/basic/items/{itemId}(itemId=${item.id})}이렇게 길게 특수기호와 함께 정의되어 있지만, 정리하면
basic/items/itemId에 대한 GetMapping이 실행되고. itemId는 상품번호를 인자로 넘겨서 실행하겠단 의미입니다.
서버에서는 이벤트로 전달받은 상품 정보를 조회하여 상세 상품을 조회할 수 있습니다. 서버가 가동중이지 않은 상태의 이벤트와의 차이가 여기 있습니다.
서버가 가동중이여서 상품 정보를 조회할 수 있다.
정리하면 서버가 가동중이지 않을 때는 순수 html의 태그 기능으로 item.html로 페이지 이동하는 동작을 정의하였고, 서버가 가동중인 상태에서는 서버를 통해서 상세 정보를 조회할 수 있기 때문에 상품의 상세페이지로의 이동이 가능하며, 상품 상세페이지로 이동합니다.
서버가 가동중일 때와 가동중이지 않을 때를 고려한 onclick이벤트를 각각 정의하였고,
아래의 질문은 저장의 개념으로 접근할 것이 아니고, 서버가 가동중일 때와 아닐 때의 타임리프 동작에 따른 차이를 인지하셔야 합니다.
이 때 상품 화면을 랜더링할 때 model에 담거나 할 필요가 없는 이유가
이미 이전에 아래의 컨트롤러@GetMapping("/{itemId}") public String item(@PathVariable Long itemId, Model model) { Item item = itemRepository.findById(itemId); model.addAttribute("item", item); return "basic/item"; }를 통해서 해당 경로에 값이 다 담긴 상태가 저장되기 때문 이라고 생각하면 될까요?
저장된다면 어디에 저장되는 걸까요
위에 코드가 실행되었던 것은 서버가 가동중이기 때문에 실행된 것이고, item.html로 이동하는 것을 보려면 서버를 중지하고

탐색기(윈도우) 혹은 finder(맥) 에서 직접 경로로 접근하여 editForm.html을 열어서 확인해보시면 됩니다.


감사합니다.

와 완벽히 이해했습니다.
정성스러운 답변 정말 감사드립니다!!!