인프런 커뮤니티 질문&답변
해시태그 렌더링 오류
작성
·
150
0
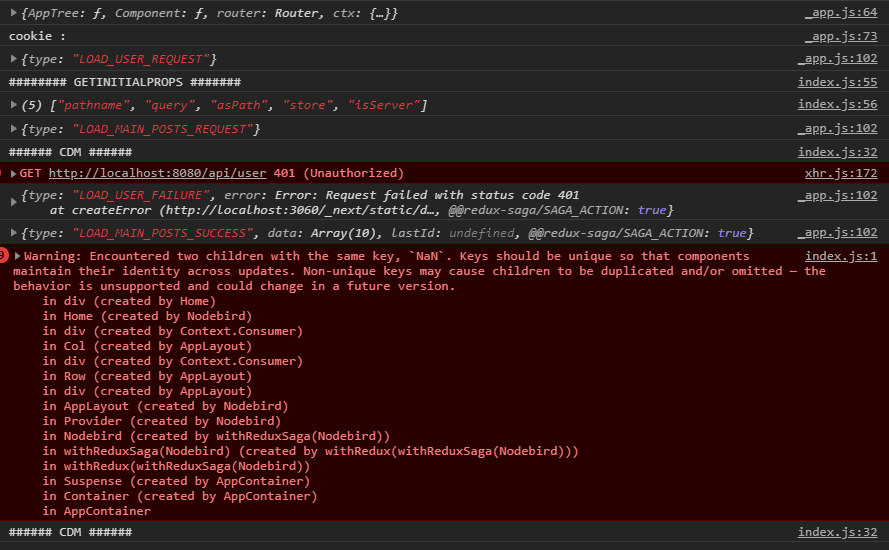
해시태그 검색 시 mainPosts의 id의 undefined 에러로 인해 고생 좀 했는데요. 분명히 mainPosts의 값은 있는데 undefined뜨는게 이상해서 로그로 원인을 찾았습니다.
게시물이 적어서 스크롤이 생기지 않을 때 getInitialProps에서 요청이 가고 componentDidMount에서도 요청을 하게되는데 getInitialProps에서 요청한 응답이 오기전에 mainPosts를 건들여서 undefined가 발생하더라고요.
일단 length가 0일땐 호출하지 말게 해서 해결을 하긴 했는데 궁금한게 생겼습니다. 새로고침할 땐 서버사이드렌더링이나 링크를 통한 클라이언트렌더링이나 getInitialProps를 거치는건 같은데 서버사이드렌더링은 에러가 발생하지 않았습니다.
클라이언트렌더링은 getInitialProps의 응답을 받기전에 componentDidMount가 실행되는게 맞나요?