인프런 커뮤니티 질문&답변
speed.js란 파일자체가 프로젝트에 없습니다!
작성
·
65
0
그런데 글만 회고록에 글만입력하면 오류가 납니다.
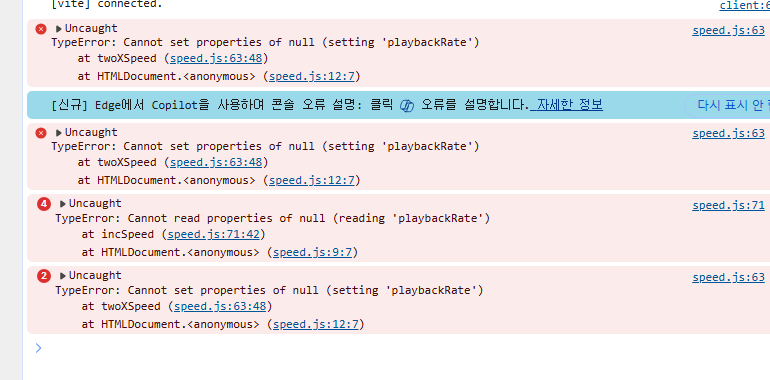
오류의 원인은 speed.js파일 때문이라고 합니다.
현재 코드는 아래와 같습니다. 허파가 뒤집어집니다.
import { Input, Button} from 'antd';
const { TextArea } = Input;
import { useState } from "react";// 저장하는 곳임포트
const DiaryInput = ({ isLoading, onSubmit }) => {
const [userInput, setUserInput] = useState("");
// isLoading 로딩상태에서 사용하는 변수
// inSubmit 다입력 작성하면 사용
const handleUserInput = (e) => {
setUserInput(e.target.value);
};
const handleClick = () => {
onSubmit(userInput);
};
return (
<div>
<TextArea
value={userInput}
onChange={handleUserInput}
placeholder="오늘 일어난 일들을 간단히 적어주세요."
/>
<Button loading={isLoading} onClick={handleClick}>
GPT 회고록을 작성해줘!
</Button>
</div>
);
}
export default DiaryInput;
// import { Input , Button} from 'antd';
// import { useState } from 'react';
// const { TextArea } = Input;
// const DiaryInput = ({isLoading, onSubmit}) => {
// const [userInput, setUserInput] = useState("");
// //사용자의 입력을 받아 상위 컴포넌트로 넘기기
// // 로딩상태에서는 제출버튼 못누루게
// const handleUserInput =(e)=>{
// setUserInput(e.target.value);
// const handleClick = ()=>{
// onSubmit(userInput);
// }
// }
// return (
// <div>
// <TextArea value={userInput} onChange={handleUserInput} placeholder='오늘 하루 회고'/>
// <Button loading={isLoading} onClick={handleClick}>GPT회고록 시작</Button>
// </div>
// );
// };
// export default DiaryInput;import { useState } from 'react';
import { CallGPT } from './api/gpt';
import DiaryInput from './components/DiaryInput';
const dummyData = {
"title": "고립된 개발자의 고민",
"thumbnail": "https://source.unsplash.com/1600x900/?programming",
"summary": "혼자 코딩과제를 진행하면서 걱정이다.",
"emotional_content": "최근 혼자 코딩과제를 진행하면서, 협업이 없이 모든 것을 혼자 결정하고 해결해야 한다는 부담감에 많이 무겁습니다. 강의를 듣고 최선을 다해 프로젝트를 진행했지만, 예상치 못한 버그들로 인해 스트레스가 많이 쌓였습니다. 스택오버플로와 GPT를 통해 문제를 해결하긴 했지만, 이러한 문제해결 방식이 정말로 제 개발 실력을 향상시키는지에 대해 의문이 듭니다. 왠지 스스로의 능력을 시험할 기회를 잃은 것 같아 아쉽고, 불안감도 커지고 있습니다.",
"emotional_result": "이 일기에서 감지되는 감정은 불안, 부담감, 그리고 자신감의 결여입니다. 고립된 상황에서의 성공에 대한 압박감과 문제 해결 방법에 대한 의심은 정서적으로 큰 부담을 주고 있습니다. 자기 효능감이 낮아짐을 느끼는 상황입니다.",
"analysis": "고립되어 문제를 해결하는 과정은 큰 스트레스와 불안을 유발할 수 있습니다. '혼자서 하는 일은 좋은 일이든 나쁜 일이든 더욱 크게 느껴진다'는 에릭 에릭슨의 말처럼, 혼자서 모든 것을 해결하려는 시도는 때로는 개인의 성장에 도움이 될 수 있지만, 지속적인 고립은 자기 효능감을 저하시킬 수 있습니다. 이러한 상황에서는 자신의 노력을 인정하고, 필요한 경우 도움을 요청하는 것이 중요합니다.",
"action_list": [
"프로젝트 중 발생하는 문제를 혼자 해결하려 하지 말고, 멘토나 동료 개발자와 상의를 통해 해결 방안을 모색하라.",
"정기적으로 자신의 학습 방법과 진행 상황을 평가하여, 필요한 경우 학습 방식을 조정하라.",
"개발 과정에서의 스트레스 관리를 위해 적절한 휴식과 여가 활동을 통해 정서적 안정을 찾으라."
]
};
function App() {
const [data, setData] = useState(dummyData);
// 우선 빈문자열로 해놓고
const [isLoading, setIsLoading] = useState(false);
const handleClickAPICall = async (userInput) => {
try {
setIsLoading(true);// 처음에는 로딩을 트루
const message = await CallGPT({
prompt: `${userInput}`,
});
// Assuming callGPT is a function that fetches data from GPT API
setData(JSON.parse(message));
} catch (error) {
// Handle error (you might want to set some error state here)
} finally {
setIsLoading(false);//다음에는 펄스로
}
};
const handleSubmit = (userInput) => {
handleClickAPICall(userInput);
};
console.log(">>data", data);
return (
<>
<DiaryInput isLoading={isLoading} onSubmit ={handleSubmit} />
<button onClick={handleClickAPICall}>GPT API call</button>
<div>title : {data?.title}</div>
<div>analysis : {data?.analysis}</div>
<div>emotional_content : {data?.emotional_content}</div>
<div>emotional_result : {data?.emotional_result}</div>
</>
);
};
export default App;
// import { useState } from "react";
// import { CallGPT } from "./api/gpt";
// import { message } from "antd";
// import DiaryInput from "./components/DiaryInput";
// const dumyData = JSON.parse(`
// {
// "title": "당황스러운 예제 에러",
// "thumbnail": "https://source.unsplash.com/1600x900/?confused",
// "summary": "가끔 예제 에러가 발생하여 당황함",
// "emotional_content": "가끔 예제 에러가 나타나는 것이 정말 당황스럽다. 이런 상황들은 예상치 못한 문제로 인해 나를 혼란스럽게 만든다. 그럼에도 불구하고, 이런 에러들은 동시에 나의 문제 해결 능력을 시험한다.",
// "emotional_result": "당황스러움과 혼란스러움이 느껴진다. 그러나 이는 예상치 못한 문제에 대처하는 능력을 향상시키는 과정일 수 있다.",
// "analysis": "당신의 당황함과 혼란스러움은 예상치 못한 상황에 대한 불안감과 두려움을 반영할 수 있습니다. 하지만, '문제는 기회다'라는 유명한 격언을 기억하십시오. 이러한 에러들은 당신의 문제 해결 능력을 향상시키는 좋은 기회일 수 있습니다.",
// "action_list": [
// "예상치 못한 에러에 대비하는 습관 만들기",
// "문제 해결 능력 향상을 위한 자기계발",
// "당황하지 않고 차분하게 상황을 평가하는 능력 기르기"
// ]
// }
// `);
// function App() {
// const [data, setData] = useState(dumyData);
// const [isLoading, setIsLoading] = useState(false);
// // 여기로딩상태가
// const handleClickAPICall = async (userInput) => {
// try{// try catch로 감싸서, 처음에는 로딩상태를 트루라고 하고
// setIsLoading(true);
// const message = await CallGPT({
// prompt:'{userInput}',
// });
// setData(JSON.parse(message));// 그리고 데이터가 잘오면 받아보자
// } catch (error){
// }finally{
// setIsLoading(false);// 나중에는 false라고 하자
// }
// };
// const handleSubmit = (userInput)=>{
// handleClickAPICall(userInput);
// };
// console.log(">>data", data);
// return (
// <>
// <DiaryInput isLoading={isLoading} onSubmit={handleSubmit} />
// // 여기로 옴
// <button onClick={handleClickAPICall}>GPT API call</button>
// <div>data : {data?.title}</div>
// <div>thumbnail: {data?.thumbnail}</div>
// <div>summary : {data?.summary}</div>
// <div>emotional_resul : {data?.emotional_resul}</div>
// <div>emotional_content : {data?.emotional_content}</div>
// <div>analysis: {data?.analysis}</div>
// <div>action_list: {data?.action_list}</div>
// </>
// );
// }
// export default App
;{
"name": "my-gpt-diary",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "tsc -b && vite build",
"lint": "eslint . --ext ts,tsx --report-unused-disable-directives --max-warnings 0",
"preview": "vite preview"
},
"dependencies": {
"@ant-design/icons": "^5.4.0",
"antd": "^5.20.1",
"react": "^18.3.1",
"react-dom": "^18.3.1",
"styled-components": "^6.1.12"
},
"devDependencies": {
"@types/react": "^18.3.3",
"@types/react-dom": "^18.3.0",
"@typescript-eslint/eslint-plugin": "^7.15.0",
"@typescript-eslint/parser": "^7.15.0",
"@vitejs/plugin-react": "^4.3.1",
"eslint": "^8.57.0",
"eslint-plugin-react-hooks": "^4.6.2",
"eslint-plugin-react-refresh": "^0.4.7",
"typescript": "^5.2.2",
"vite": "^5.3.4"
}
}
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
speed.js 파일 때문에 오류가 발생한다고 하셨는데, 제공해주신 코드 및 프로젝트 세팅으로 보아 speed.js 파일은 프로젝트 내에 존재하지 않는 것으로 보입니다. 그리고 제공해주신 스크린샷 오류 메시지를 보면, Uncaught TypeError: Cannot set properties of null (setting 'playbackRate') 오류는 어떤 객체의 playbackRate 속성을 설정하려고 할 때 해당 객체가 null이기 때문에 발생하는 문제입니다.
이 문제는 speed.js 파일과 직접적인 관련이 있을 수 있으나, 현재 제공된 코드 내에서 speed.js에 대한 언급이나 사용이 보이지 않습니다. 오류 메시지가 지시하는 것은 speed.js에 있는 특정 코드 라인에서 발생하는 문제로, 이 파일이 무엇인지, 왜 프로젝트에 포함되어 있는지, 혹은 외부 라이브러리의 일부인지 명확하지 않습니다. 따라서, speed.js 관련 오류를 해결하기 위해서는 다음 단계를 따라보시는 것이 좋겠습니다:
speed.js파일의 역할 파악: 이 파일이 프로젝트에 어떻게 포함되었는지, 직접 만든 것인지 혹은 외부 라이브러리를 통해 추가된 것인지를 확인하십시오.외부 라이브러리 검토: 만약
speed.js가 외부 라이브러리를 통해 포함된 것이라면, 해당 라이브러리 문서나 커뮤니티를 통해playbackRate설정과 관련된 문제에 대한 해결 방법을 찾아보십시오.브라우저 환경 점검: 오류 메시지의 뒷부분에서는 ‘느린 기기’에서 ‘Edge를 사용하여 더 빠른 속도를 누릴 수 있다’고 언급되어 있습니다. 이는 특정 브라우저 환경에서의 성능 개선을 제안하는 것 같습니다. 혹시 가능하시다면 다른 브라우저에서도 같은 오류가 발생하는지 확인해 보십시오.
개발자 도구 활용: 브라우저의 개발자 도구를 사용하여
speed.js와 관련된 스크립트가 어디서 로드되는지, 어떤 코드 라인에서 오류가 발생하는지 정확히 파악해 보십시오.
오류 해결 과정에서 speed.js 파일이나 관련 라이브러리에 대한 구체적인 정보가 필요하시다면, 그와 관련된 더욱 자세한 문서나 포럼을 찾아보시는 것도 도움이 될 것입니다.