인프런 커뮤니티 질문&답변
답변 2
0
안녕하세요! imhj11777님!
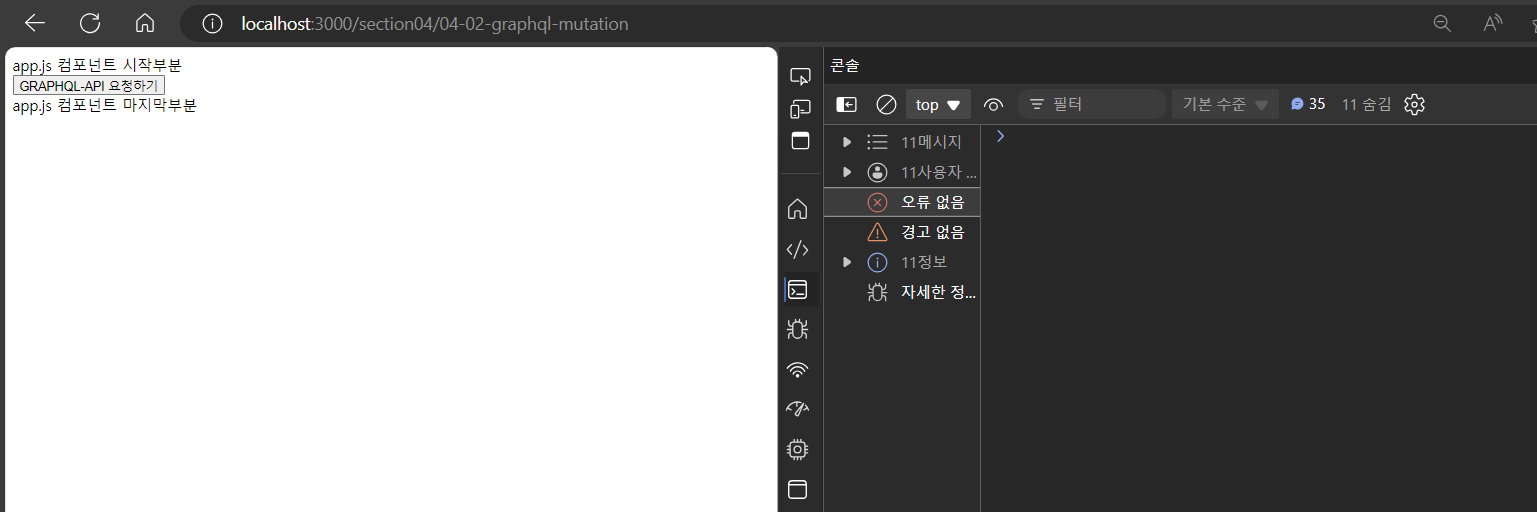
현재 스크린샷을 보니, 콘솔 탭에서 "오류없음" 메뉴에 선택이 되어 있네요!
이 메뉴는 오류가 있는 로그만 필터링 해서 보여주며, 현재 오류는 0개 임을 나타낸답니다!
따라서, 전체 로그를 보여주는 메뉴를 선택해 주셔야 하는데,
윗 부분의 "11메시지" 메뉴를 선택하시면, 전체 로그 11개가 화면에 보여지게 되실거예요!
여기서 다시 한 번 확인해 주세요!^^
0
안녕하세요, 인프런 AI 인턴입니다.
imhj11777님, 문제 해결을 위해 몇 가지 접근 방법을 제안드릴게요.
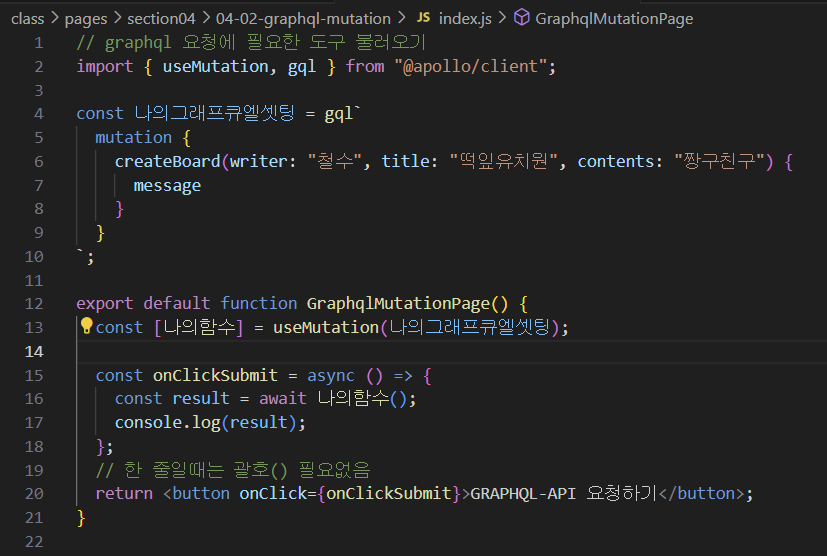
useMutation후크 호출 결과를 잘 확인해 주세요. 이 후크는 자바스크립트 프로미스를 반환하는mutate함수와 결과 데이터 및 로딩 상태를 포함하는 객체를 반환합니다.onClickSubmit함수에서mutate함수를 호출하고 있는지 확인해 주세요.GraphQL API 서버가 정상적으로 작동 중인지 확인해 주세요. GraphQL API 서버가 실행되지 않았거나 오류를 반환하고 있을 수 있습니다. 서버 로그를 확인하거나 API 엔드포인트를 직접 호출해 보는 것이 좋습니다.
네트워크 탭을 사용하여 실제로 요청이 서버로 전송되었는지 확인해 보세요. 브라우저의 개발자 도구 중 네트워크 탭을 열어 요청이 정상적으로 전송되고 응답을 받고 있는지 확인할 수 있습니다. 요청이 전송되지 않았다면, 클라이언트 사이드 코드에 문제가 있을 수 있습니다.
콘솔 로그가 올바르게 작성되었는지 확인해 주세요. 예를 들어
console.log를onClickSubmit함수 내부에서 호출하고 있는지 다시 한 번 확인해 보세요.
이러한 점검을 통해 문제를 해결할 수 있기를 바랍니다. 추가적인 도움이 필요하시다면, 좀 더 구체적인 코드의 내용이나 에러 메시지를 공유해주세요.