
인프런 커뮤니티 질문&답변
웹브라우저에서 글만작성하면 에러가 납니다
작성
·
296
·
수정됨
0
import { Input, Button} from 'antd';
const { TextArea } = Input;
import { useState } from "react";// 저장하는 곳임포트
const DiaryInput = ({ isLoading, onSubmit }) => {
const [userInput, setUserInput] = useState("");
// isLoading 로딩상태에서 사용하는 변수
// inSubmit 다입력 작성하면 사용
const handleUserInput = (e) => {
setUserInput(e.target.value);
};
const handleClick = () => {
onSubmit(userInput);
};
return (
<div>
<TextArea
value={userInput}
onChange={handleUserInput}
placeholder="오늘 일어난 일들을 간단히 적어주세요."
/>
<Button loading={isLoading} onClick={handleClick}>
GPT 회고록을 작성해줘!
</Button>
</div>
);
}
export default DiaryInput;
// import { Input , Button} from 'antd';
// import { useState } from 'react';
// const { TextArea } = Input;
// const DiaryInput = ({isLoading, onSubmit}) => {
// const [userInput, setUserInput] = useState("");
// //사용자의 입력을 받아 상위 컴포넌트로 넘기기
// // 로딩상태에서는 제출버튼 못누루게
// const handleUserInput =(e)=>{
// setUserInput(e.target.value);
// const handleClick = ()=>{
// onSubmit(userInput);
// }
// }
// return (
// <div>
// <TextArea value={userInput} onChange={handleUserInput} placeholder='오늘 하루 회고'/>
// <Button loading={isLoading} onClick={handleClick}>GPT회고록 시작</Button>
// </div>
// );
// };
// export default DiaryInput;import { useState } from 'react';
import { CallGPT } from './api/gpt';
import DiaryInput from './components/DiaryInput';
const dummyData = {
"title": "고립된 개발자의 고민",
"thumbnail": "https://source.unsplash.com/1600x900/?programming",
"summary": "혼자 코딩과제를 진행하면서 걱정이다.",
"emotional_content": "최근 혼자 코딩과제를 진행하면서, 협업이 없이 모든 것을 혼자 결정하고 해결해야 한다는 부담감에 많이 무겁습니다. 강의를 듣고 최선을 다해 프로젝트를 진행했지만, 예상치 못한 버그들로 인해 스트레스가 많이 쌓였습니다. 스택오버플로와 GPT를 통해 문제를 해결하긴 했지만, 이러한 문제해결 방식이 정말로 제 개발 실력을 향상시키는지에 대해 의문이 듭니다. 왠지 스스로의 능력을 시험할 기회를 잃은 것 같아 아쉽고, 불안감도 커지고 있습니다.",
"emotional_result": "이 일기에서 감지되는 감정은 불안, 부담감, 그리고 자신감의 결여입니다. 고립된 상황에서의 성공에 대한 압박감과 문제 해결 방법에 대한 의심은 정서적으로 큰 부담을 주고 있습니다. 자기 효능감이 낮아짐을 느끼는 상황입니다.",
"analysis": "고립되어 문제를 해결하는 과정은 큰 스트레스와 불안을 유발할 수 있습니다. '혼자서 하는 일은 좋은 일이든 나쁜 일이든 더욱 크게 느껴진다'는 에릭 에릭슨의 말처럼, 혼자서 모든 것을 해결하려는 시도는 때로는 개인의 성장에 도움이 될 수 있지만, 지속적인 고립은 자기 효능감을 저하시킬 수 있습니다. 이러한 상황에서는 자신의 노력을 인정하고, 필요한 경우 도움을 요청하는 것이 중요합니다.",
"action_list": [
"프로젝트 중 발생하는 문제를 혼자 해결하려 하지 말고, 멘토나 동료 개발자와 상의를 통해 해결 방안을 모색하라.",
"정기적으로 자신의 학습 방법과 진행 상황을 평가하여, 필요한 경우 학습 방식을 조정하라.",
"개발 과정에서의 스트레스 관리를 위해 적절한 휴식과 여가 활동을 통해 정서적 안정을 찾으라."
]
};
function App() {
const [data, setData] = useState(dummyData);
// 우선 빈문자열로 해놓고
const [isLoading, setIsLoading] = useState(false);
const handleClickAPICall = async (userInput) => {
try {
setIsLoading(true);// 처음에는 로딩을 트루
const message = await CallGPT({
prompt: `${userInput}`,
});
// Assuming callGPT is a function that fetches data from GPT API
setData(JSON.parse(message));
} catch (error) {
// Handle error (you might want to set some error state here)
} finally {
setIsLoading(false);//다음에는 펄스로
}
};
const handleSubmit = (userInput) => {
handleClickAPICall(userInput);
};
console.log(">>data", data);
return (
<>
<DiaryInput isLoading={isLoading} onSubmit ={handleSubmit} />
<button onClick={handleClickAPICall}>GPT API call</button>
<div>title : {data?.title}</div>
<div>analysis : {data?.analysis}</div>
<div>emotional_content : {data?.emotional_content}</div>
<div>emotional_result : {data?.emotional_result}</div>
</>
);
};
export default App;
// import { useState } from "react";
// import { CallGPT } from "./api/gpt";
// import { message } from "antd";
// import DiaryInput from "./components/DiaryInput";
// const dumyData = JSON.parse(`
// {
// "title": "당황스러운 예제 에러",
// "thumbnail": "https://source.unsplash.com/1600x900/?confused",
// "summary": "가끔 예제 에러가 발생하여 당황함",
// "emotional_content": "가끔 예제 에러가 나타나는 것이 정말 당황스럽다. 이런 상황들은 예상치 못한 문제로 인해 나를 혼란스럽게 만든다. 그럼에도 불구하고, 이런 에러들은 동시에 나의 문제 해결 능력을 시험한다.",
// "emotional_result": "당황스러움과 혼란스러움이 느껴진다. 그러나 이는 예상치 못한 문제에 대처하는 능력을 향상시키는 과정일 수 있다.",
// "analysis": "당신의 당황함과 혼란스러움은 예상치 못한 상황에 대한 불안감과 두려움을 반영할 수 있습니다. 하지만, '문제는 기회다'라는 유명한 격언을 기억하십시오. 이러한 에러들은 당신의 문제 해결 능력을 향상시키는 좋은 기회일 수 있습니다.",
// "action_list": [
// "예상치 못한 에러에 대비하는 습관 만들기",
// "문제 해결 능력 향상을 위한 자기계발",
// "당황하지 않고 차분하게 상황을 평가하는 능력 기르기"
// ]
// }
// `);
// function App() {
// const [data, setData] = useState(dumyData);
// const [isLoading, setIsLoading] = useState(false);
// // 여기로딩상태가
// const handleClickAPICall = async (userInput) => {
// try{// try catch로 감싸서, 처음에는 로딩상태를 트루라고 하고
// setIsLoading(true);
// const message = await CallGPT({
// prompt:'{userInput}',
// });
// setData(JSON.parse(message));// 그리고 데이터가 잘오면 받아보자
// } catch (error){
// }finally{
// setIsLoading(false);// 나중에는 false라고 하자
// }
// };
// const handleSubmit = (userInput)=>{
// handleClickAPICall(userInput);
// };
// console.log(">>data", data);
// return (
// <>
// <DiaryInput isLoading={isLoading} onSubmit={handleSubmit} />
// // 여기로 옴
// <button onClick={handleClickAPICall}>GPT API call</button>
// <div>data : {data?.title}</div>
// <div>thumbnail: {data?.thumbnail}</div>
// <div>summary : {data?.summary}</div>
// <div>emotional_resul : {data?.emotional_resul}</div>
// <div>emotional_content : {data?.emotional_content}</div>
// <div>analysis: {data?.analysis}</div>
// <div>action_list: {data?.action_list}</div>
// </>
// );
// }
// export default App
;{
"name": "my-gpt-diary",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "tsc -b && vite build",
"lint": "eslint . --ext ts,tsx --report-unused-disable-directives --max-warnings 0",
"preview": "vite preview"
},
"dependencies": {
"@ant-design/icons": "^5.4.0",
"antd": "^5.20.1",
"react": "^18.3.1",
"react-dom": "^18.3.1",
"styled-components": "^6.1.12"
},
"devDependencies": {
"@types/react": "^18.3.3",
"@types/react-dom": "^18.3.0",
"@typescript-eslint/eslint-plugin": "^7.15.0",
"@typescript-eslint/parser": "^7.15.0",
"@vitejs/plugin-react": "^4.3.1",
"eslint": "^8.57.0",
"eslint-plugin-react-hooks": "^4.6.2",
"eslint-plugin-react-refresh": "^0.4.7",
"typescript": "^5.2.2",
"vite": "^5.3.4"
}
}
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
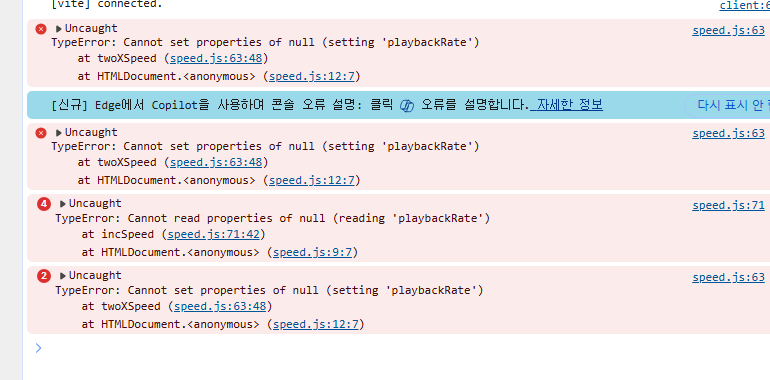
제공해주신 정보와 이미지에 따르면, “Uncaught TypeError: Cannot set/read properties of null (setting ‘playbackRate’)” 오류가 발생하고 있습니다. 이 오류는 ‘playbackRate’ 속성을 설정하려 할 때 해당 객체가 ‘null’이거나 제대로 초기화되지 않아서 발생하는 문제로 보입니다. ‘speed.js’ 파일에서 이와 관련된 코드가 문제를 일으키고 있는 것 같습니다.
하지만 제공된 코드와 이미지로만은 ‘speed.js’ 파일의 구체적인 코드를 볼 수 없고, 직접적으로 ‘playbackRate’ 속성을 다루는 부분도 나타나지 않습니다. 그러므로 ‘speed.js’와 연관된 다른 스크립트나 라이브러리를 검토해보시는 것이 좋을 것 같습니다.
그리고 주어진 ‘package.json’ 파일을 보면, 여러 의존성과 개발 의존성이 나열되어 있습니다만, ‘speed.js’ 파일과 연관된 특정 라이브러리나 의존성은 명시되어 있지 않습니다. 프로젝트에서 사용하는 외부 라이브러리 중에 ‘playbackRate’를 조정하는 라이브러리가 있을 수 있는데, 해당 라이브러리와의 상호작용 부분에서 오류가 발생할 수 있으므로 관련 코드를 재검토 해볼 필요가 있습니다.
또한 ‘speed.js’와 연결된 HTML 요소(비디오 또는 오디오 태그)가 올바르게 페이지에 로드되지 않아서 null이 발생하는 것일 수 있습니다. 해당 요소가 DOM에 제대로 존재하는지, 스크립트가 실행되기 전에 정확히 로드되었는지 확인해볼 필요가 있습니다. 페이지 로딩 시점에 따른 스크립트 실행 순서를 조정하는 것도 한 가지 방법이 될 수 있습니다.
끝으로, 문제 해결 과정에서 특정 기능을 구현하는 데 어려움이 있거나 추가적인 도움이 필요하시다면, 인프런 멘토링 서비스를 이용해보시는 것도 좋을 것 같습니다. 인프런 멘토링 서비스는 코딩, 프로젝트에 관련된 다양한 상담을 제공하니 참조해보세요.
오류 해결에 도움이 되길 바랍니다.


답답한게 저의 프로젝트에는 speed.js 파일 자체가 없습니다. 그런데 이렇게 뜹니다