인프런 커뮤니티 질문&답변
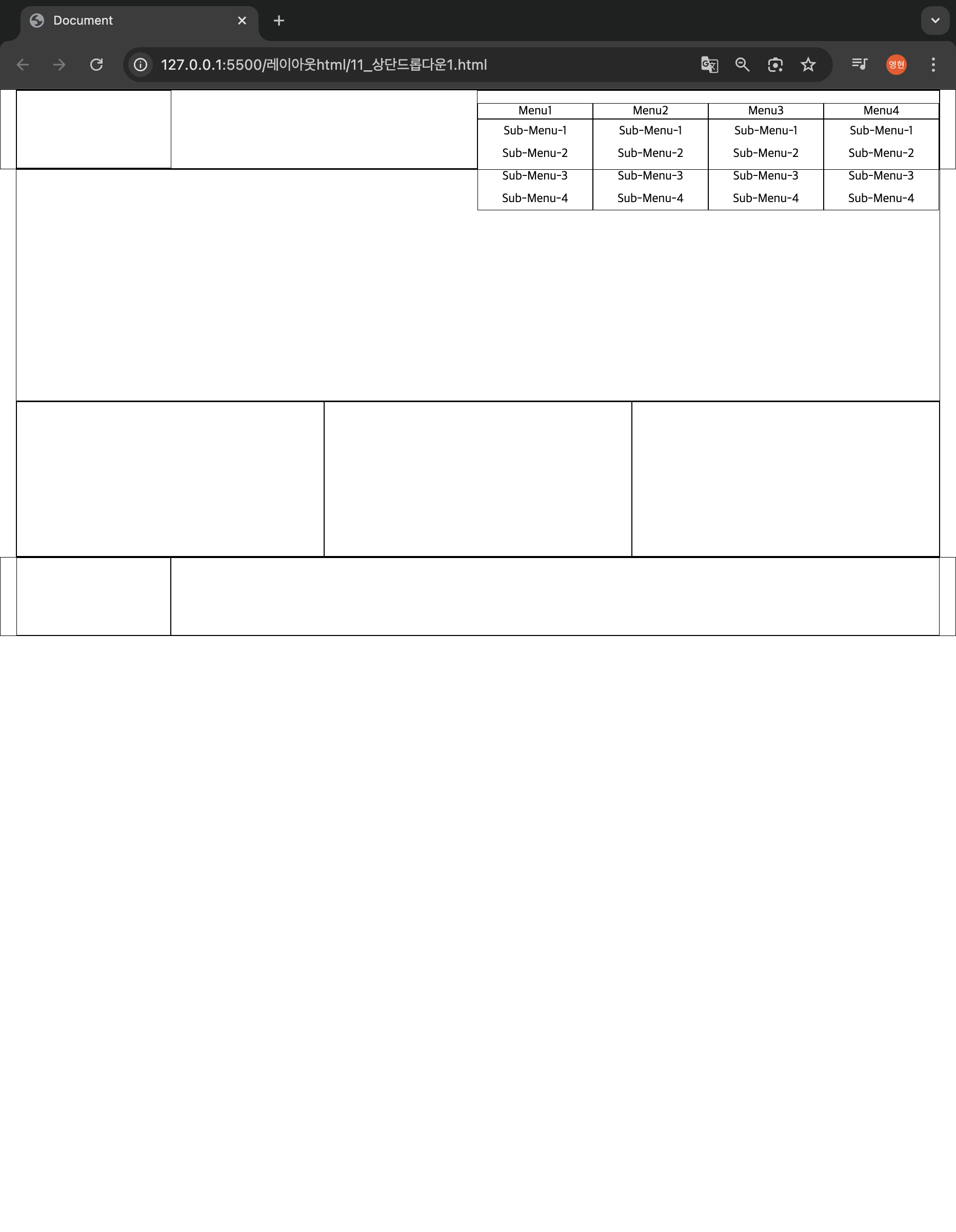
sub-menu에 백그라운드 색상을 화이트로 넣어도 뒤에 보더가 보여요.
24.08.13 11:40 작성
·
58
1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="/레이아웃css/11_상단드롭다운1.css" />
</head>
<body>
<div class="container">
<div class="header-container">
<header>
<div class="header-logo"></div>
<div class="header-navi">
<ul class="menu">
<li>
<a href="#none">Menu1</a>
<div class="subMenu">
<a href="#none">Sub-Menu-1</a>
<a href="#none">Sub-Menu-2</a>
<a href="#none">Sub-Menu-3</a>
<a href="#none">Sub-Menu-4</a>
</div>
</li>
<li>
<a href="#none">Menu2</a>
<div class="subMenu">
<a href="#none">Sub-Menu-1</a>
<a href="#none">Sub-Menu-2</a>
<a href="#none">Sub-Menu-3</a>
<a href="#none">Sub-Menu-4</a>
</div>
</li>
<li>
<a href="#none">Menu3</a>
<div class="subMenu">
<a href="#none">Sub-Menu-1</a>
<a href="#none">Sub-Menu-2</a>
<a href="#none">Sub-Menu-3</a>
<a href="#none">Sub-Menu-4</a>
</div>
</li>
<li>
<a href="#none">Menu4</a>
<div class="subMenu">
<a href="#none">Sub-Menu-1</a>
<a href="#none">Sub-Menu-2</a>
<a href="#none">Sub-Menu-3</a>
<a href="#none">Sub-Menu-4</a>
</div>
</li>
</ul>
</div>
</header>
</div>
<div class="content-container">
<div class="slide">
<div></div>
</div>
<div class="items">
<div class="gallery"></div>
<div class="banner"></div>
<div class="barogo"></div>
</div>
</div>
<div class="footer-container">
<footer>
<div class="footer-logo"></div>
<div class="footer-navi-copyright"></div>
</footer>
</div>
</div>
</body>
</html>
body {
margin: 0;
}
.header-container {
border: 1px solid black;
display: flex;
justify-content: center;
}
header {
border: 1px solid black;
width: 1200px;
display: flex;
justify-content: space-between;
}
header > div {
border: 1px solid black;
height: 100px;
}
.header-logo {
width: 200px;
}
.header-navi {
width: 600px;
}
.content-container {
display: flex;
flex-direction: column;
align-items: center;
}
.slide {
width: 1200px;
border: 1px solid black;
}
.slide > div {
height: 300px;
}
.items {
width: 1200px;
display: flex;
border: 1px solid black;
}
.items > div {
border: 1px solid black;
height: 200px;
flex: 1;
}
.footer-container {
border: 1px solid black;
display: flex;
justify-content: center;
}
footer {
width: 1200px;
display: flex;
}
footer > div {
border: 1px solid black;
height: 100px;
}
.footer-logo {
width: 200px;
}
a {
text-decoration: none;
color: black;
}
.footer-navi-copyright {
width: 1000px;
}
/* Navigation */
.menu {
list-style: none;
padding: 0;
}
.menu > li {
text-align: center;
width: 150px;
float: left;
box-sizing: border-box;
}
.menu > li > a {
border: 1px solid black;
display: block;
}
.menu > li > .subMenu > a {
display: block;
padding: 5px;
}
.subMenu {
border: 1px solid black;
background-color: white;
}
코드 상황은 이러한데 네비게이션 뒤로 자꾸 보더가 보이는데 이걸 어떻게 해결할 수 있을까요 ..?
답변 2
0
0
밀꾸
질문자
2024. 08. 13. 12:14
코드를 몇가지 지워보니 content-container부분에 flex가 들어가서 네비게이션 3,4가 뒤로 덮혀버리면서 클릭조차 안되는데 flex로 배치하고 하는방법은 없는건가요 ?

2024. 08. 14. 01:30
네비게이션도 플렉스로 배치할 수 있지만 완전 익숙하게 잘하는게 아니면 실수하시기 쉽습니다.
네비게이션은 강의에 있듯이 float로 배치해주세요.