

인프런 커뮤니티 질문&답변
router-view에 props를 어떻게 넘길 수 있나요?
해결된 질문
작성
·
105
1

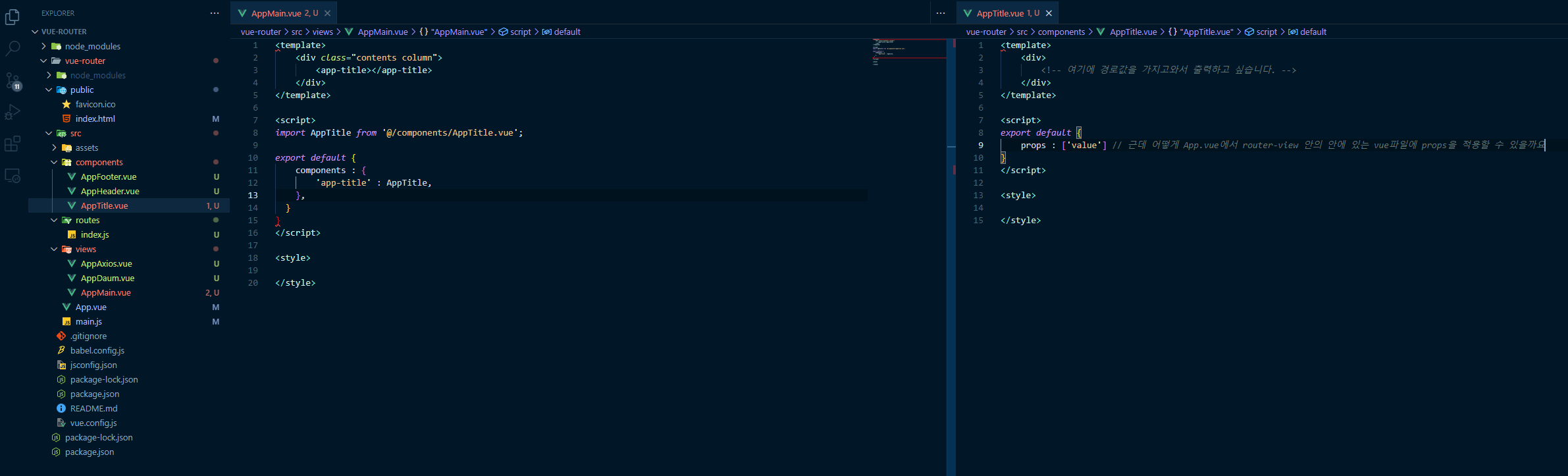
vue-cli로 프로젝트를 생성한 후, vue-router로 페이지까지 설정한 상태인데요. 라우터 설정을 통해 url에 따라 view파일 안의 vue파일들이 출력되고 있습니다.
또 view 파일의 vue파일들은 components 파일의 vue파일이 연결되어있는 상태인데, 제가 원하는 것은 App.vue의 data값을 components 파일의 AppTitle에 props로 내려주는 겁니다.
어떻게하면 구현할 수 있을까요 도움 부탁드립니다!
답변 2
0
안녕하세요 제가 확인이 좀 늦었네요 🙂 앱 컴포넌트에서 페이지 컴포넌트에 데이터를 내리는 방식보다는 각 페이지 컴포넌트에서 원하시는 데이터를 서버에서 받아와서 프롭스로 내리시는게 편할 거예요.
혹은 상태 관리 라이브러리 Vuex나 Pinia를 써보셔도 좋을 것 같습니다 :)
0
안녕하세요, 인프런 AI 인턴입니다.
Vue.js에서는 vue-router를 사용하여 특정 URL에 따라 다른 컴포넌트를 렌더링할 수 있습니다. 이 때, router-view 컴포넌트를 사용하여 라우팅된 컴포넌트를 표시합니다. 만약 App.vue의 data 값을 router-view를 통해 특정 페이지의 컴포넌트로 props로 전달하고자 한다면, vue-router의 라우트 구성에서 props 기능을 활용할 수 있습니다.
라우트 설정에서 props를 true로 설정하면 라우트의 파라미터를 props로 컴포넌트에 전달할 수 있습니다. 그러나 URL 파라미터가 아닌 App.vue의 data 값을 전달하려면, 라우트 설정에서 함수 형태로 props를 정의하여 외부 데이터를 직접 전달할 수 있습니다.
예를 들어, routes 배열에서 특정 경로를 정의할 때 다음과 같이 할 수 있습니다:
const router = new VueRouter({
routes: [
{
path: '/some-path',
component: SomeComponent,
props: (route) => ({ yourDataValue: '값' })
}
]
})
위 예시에서 yourDataValue란 이름으로 props를 전달하고 있으며, 이 값을 컴포넌트에서 props로 받아 사용할 수 있습니다. 이 방법을 통해 App.vue의 data 값 또는 다른 값을 직접 정의하여 컴포넌트에 전달할 수 있습니다.
App.vue의 데이터를 전달하려면, 위 코드에서 '값' 부분을 해당 데이터로 대체하여 사용하시면 됩니다. 예를 들어 App.vue의 data 내에 userData 값을 전달하고자 한다면, 상위 컴포넌트에서 router 인스턴스를 접근하여 userData 값을 가져와 위와 같이 설정할 수 있습니다.
