인프런 커뮤니티 질문&답변
레이어 이름 정의시, 대문자 소문자 차이는 무엇인가요?
해결된 질문
24.08.12 15:36 작성
·
86
0
레이어 이름 정의시, 대문자 소문자 차이는 무엇인가요?
Page에서 이름 정의시, 대소문자 기준이 있는지도 궁금합니다!
(제가 디자이너가 아닌 기획자다보니, 디자이너의 생각을 알고 싶습니다!)
우선 강의를 들어주셔서 감사합니다. 강의 들으시면서 궁금하신 부분을 남겨주세요.
회사 일 관계로 빠른 답변이 어려울 수 있으며, 최대 3일 이내에 답변드리도록 하겠습니다.
이해를 돕기 위해서 스크린샷 이미지, 피그마 파일 링크를 반드시 첨부해주세요.
마지막으로 먼저 유사한 질문이 있는지 한번 찾아보시는 걸 권장 드립니다.
인프런 서비스 운영 관련해서는 1:1 문의하기로 인프런 쪽으로 연락 주시기 바랍니다.
답변 2
1
2024. 08. 12. 17:22
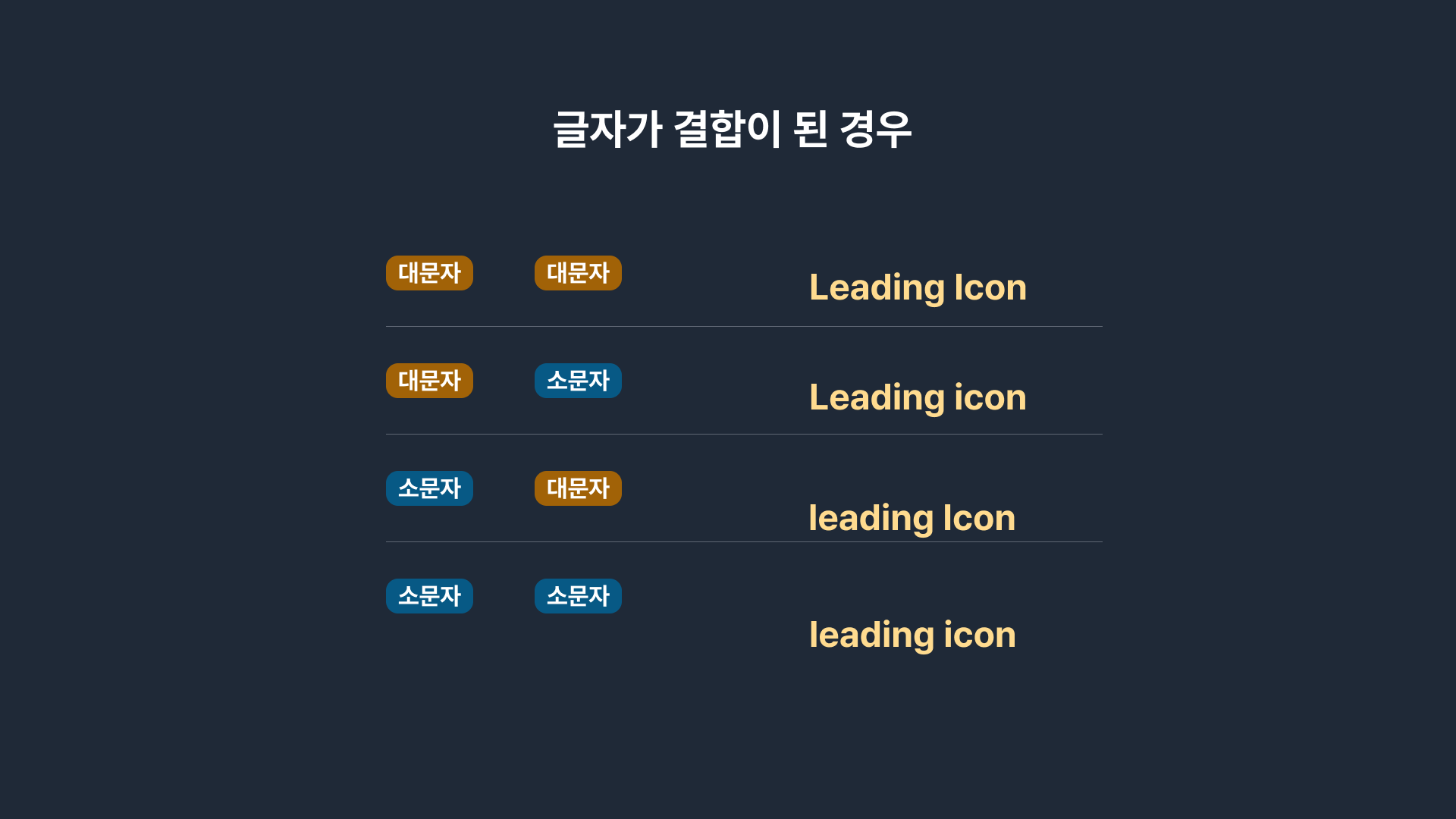
안녕하세요. 대/소문자에 대한 질문을 주셨네요. 아래 인프런 인턴님이 잘 정리해주셨는데요.
본 강의에서는 크게 세 부분에서 이름이 들어가고 대/소문자가 고려됩니다.
베리어블
컴포넌트 프로퍼티, 값
레이어(물어보신 부분)
결론부터 말씀드리면, 정답은 없습니다. 모두 소문자로 해도 되고 대문자로 해도 됩니다. 중요한 점은 회사 팀원들과 함께 정하셔서 결정하시면 됩니다.

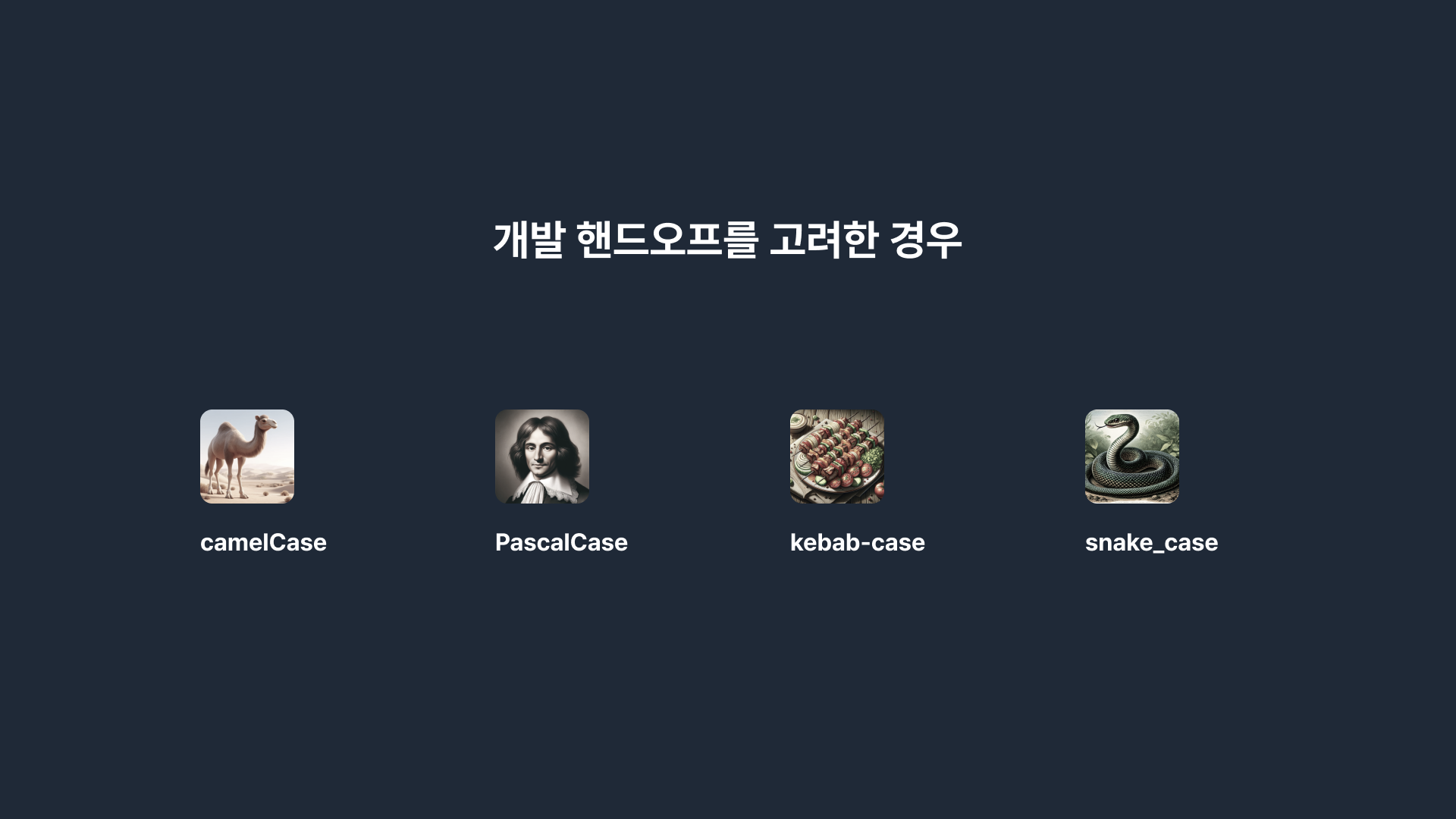
(피그마 AI가 나와서 어쩌면 AI가 이제 만들어줄겁니다.) 딱히 디자인 쪽에서는 이게 정답이다라는 것은 없으며, 보통 개발자의 이름 컨벤션을 따르는 편입니다.
아래는 개발자의 네이밍 컨벤션입니다. 참고하시기 바랍니다! 도움이 되셨으면 좋겠습니다.

1
안녕하세요, 인프런 AI 인턴입니다.
wndud6432님, 질문하신 “레이어 이름 정의시, 대문자 소문자 차이는 무엇인가요?”에 대해 유사한 질문과 그에 대한 답변이 있어 정보를 공유해드립니다.
- 컴포넌트 명칭에 대한 질문에서도 대소문자를 사용하는 기준에 대한 질문이 있었습니다. 질문자는 컴포넌트 명칭을 작성할 때 대문자와 소문자 사용에 대한 기준이 궁금했고, 강의자는 개인적으로 주로 소문자를 사용하며, 구분이 필요할 때 중간에 대문자를 사용한다고 답변했습니다. 또한, 유명 디자인 시스템을 참고하였을 때 대부분의 회사들은 앞 글자만 대문자를 사용하는 것을 확인하였으며, 강의자는 이를 추천하는 바입니다. 이 정보는 컴포넌트 명칭에 대한 질문에서 보다 자세한 정보를 얻을 수 있습니다.
이 질문과 답변은 피그마를 활용한 디자인 시스템 구축에 있어 명칭 규칙을 적용하는 방법에 대한 이해를 돕고 있으며, 완벽하게 같은 상황은 아니더라도 레이어 명명 규칙에 대한 일반적인 가이드라인을 제공할 수 있습니다.
레이어나 컴포넌트 명명시 대소문자 사용 기준은 디자인 팀 내의 일관된 규칙이 있으면 협업 과정에서의 혼란을 줄이는데 도움이 됩니다. 디자인 시스템 구축 과정에서 명확한 명명 규칙을 설정하는 것은 중요한 부분 중 하나입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
